
Babel ist ein weit verbreiteter Transcoder, der ES6-Code perfekt in ES5-Code konvertieren kann. In diesem Artikel werden die relevanten Informationen zur Verwendung der Babel-Syntax in ES5 sehr gut vorgestellt Bedürftige können sich darauf berufen. Ich hoffe, es hilft allen.
Vorwort
Babel ist ein weit verbreiteter Transcoder, der ES6-Code in ES5-Code umwandeln kann, sodass er in der vorhandenen Umgebung ausgeführt werden kann.

Das bedeutet, dass Sie jetzt Programme in ES6 schreiben können, ohne sich Gedanken darüber machen zu müssen, ob die vorhandene Umgebung dies unterstützt.
In diesem Artikel wird erläutert, dass Node und NPM vorinstalliert werden müssen. Sie können auf diesen Artikel verweisen: http://www.jb51.net/article/90518.htm, der sehr detailliert ist.
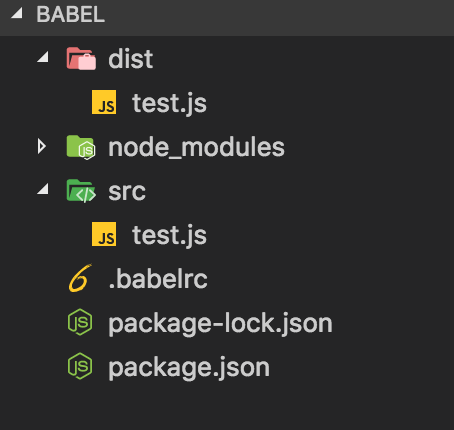
Dateiverzeichnisstruktur

Paketverwaltungskonfigurationsdatei package.json generieren
npm init -y
Installieren Sie das Konvertierungstool
npm i -g babel-cli npm i --save-dev babel-preset-es2015 babel-cli
Schreiben Sie den folgenden Inhalt in die .babelrc-Datei
{
"presets": [
"es2015"
],
"plugins": []
}Kompilieren Sie die Datei
babel src/test.js -o dist/test.js
Verwandte Empfehlungen:
Detaillierte Erklärung des Super-Schlüsselworts in der ES6-Klasse
Die neue .vue-Datei von Webstorm unterstützt die hervorgehobene Vue-Syntax und die ES6-Syntax
Welche Funktionen haben statische Klassenmethoden in ES6?
Das obige ist der detaillierte Inhalt vonEine einfache Möglichkeit, die ES6-Syntax mithilfe von Babel in ES5 zu konvertieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die chinesischen Programmiersprachen?
Was sind die chinesischen Programmiersprachen?
 Java-basierte Methoden und Praktiken zur Audioverarbeitung
Java-basierte Methoden und Praktiken zur Audioverarbeitung
 So zeigen Sie HTML in der Mitte an
So zeigen Sie HTML in der Mitte an
 Was ist die Mikrocontroller-Programmiersoftware?
Was ist die Mikrocontroller-Programmiersoftware?
 So erhalten Sie die Eingabenummer in Java
So erhalten Sie die Eingabenummer in Java
 So löschen Sie eine Datei unter Linux
So löschen Sie eine Datei unter Linux
 Python-Thread-Pool und seine Prinzipien und Verwendungen
Python-Thread-Pool und seine Prinzipien und Verwendungen
 Lösung für das Problem, dass das Win7-System nicht starten kann
Lösung für das Problem, dass das Win7-System nicht starten kann
 So erhalten Sie die Länge eines Arrays in js
So erhalten Sie die Länge eines Arrays in js




