
In diesem Artikel wird hauptsächlich das WeChat-Applet zur Implementierung der Funktion zum Hinzufügen von Mobiltelefonkontakten vorgestellt. Er analysiert die spezifischen Schritte zum Hinzufügen von Kontakten zum WeChat-Applet, einschließlich der Fähigkeiten zur Implementierung von Layout und Logik Ich hoffe, es kann jedem helfen.
Das Beispiel in diesem Artikel beschreibt das WeChat-Applet zur Implementierung der Funktion zum Hinzufügen von Mobiltelefonkontakten. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
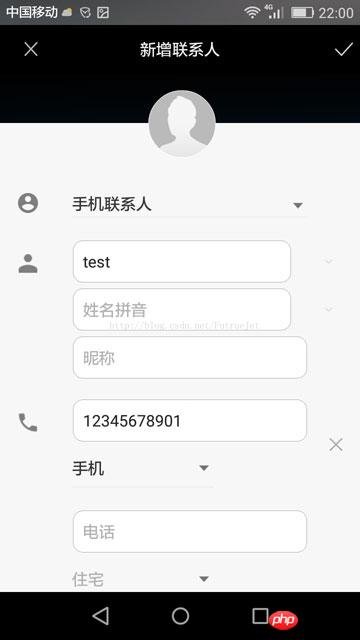
1. Effektanzeige



2. Schlüsselcode
1) WXML-Datei
<view bindlongtap="phoneNumTap">{{phoneNum}}</view>2) JS-Datei
Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
})3) WXSS-Datei
view{
color: blue;
padding: 15px;
border-bottom: 1px solid gainsboro;
}Verwandte Empfehlungen:
Verwenden phonegap zur Suche nach Kontakten Methode
Zwei Codezeilen zur Implementierung der WeChat-Applet-Kontaktseitenleiste
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Funktion zum Hinzufügen von Mobiltelefonkontakten im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Handy-Root
Handy-Root
 Projektor-Handy
Projektor-Handy
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
 Warum startet mein Telefon ständig neu?
Warum startet mein Telefon ständig neu?
 Der Unterschied zwischen einem offiziellen Ersatztelefon und einem brandneuen Telefon
Der Unterschied zwischen einem offiziellen Ersatztelefon und einem brandneuen Telefon
 Warum startet mein Telefon ständig neu?
Warum startet mein Telefon ständig neu?
 Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?




