So schreiben Sie Vue-Plug-in-Beispiele zum Teilen
Fragen Sie sich vor dem Lernen, warum Sie ein Vue-Plug-In schreiben möchten. In diesem Artikel erfahren Sie anhand eines einfachen Beispiels, wie Sie ein Vue-Plug-In schreiben und worauf Sie achten müssen. Leser, die es benötigen, können mitmachen und lernen.
In einem Projekt, insbesondere in einem großen Projekt, müssen viele Teile wiederverwendet werden, z. B. Ladeanimationen und Popup-Boxen. Es ist etwas mühsam, einzeln zu referenzieren, und wenn in einer Vue-Datei zu viele Komponenten referenziert werden, erscheint der Code aufgebläht, sodass das Vue-Plug-In gekapselt werden muss.
Nachdem wir über die Anforderungen gesprochen haben, werfen wir einen Blick auf die konkrete Umsetzung. Derzeit habe ich zwei verschiedene Methoden zum Schreiben von Plug-Ins ausprobiert und werde sie einzeln vorstellen.

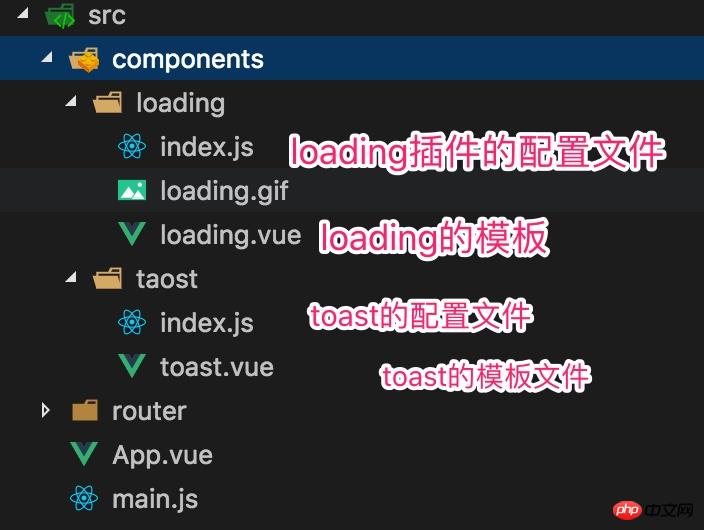
Dies ist mein Projektverzeichnis. Der allgemeine Aufbau ist so einfach wie möglich und leicht verständlich erklärt.
Eines ist das Lade-Plug-in und das andere ist das Toast-Plug-in. Der Unterschied besteht darin, dass das Lade-Plug-in als Komponente eingeführt wird, während das Toast-Plug-in direkt zur Halterung hinzugefügt wird Punkt und aufgerufen, indem der Status der Methode geändert wird.
Derzeit wird Lila verwendet:

Toast-Plugin
Unter der Toast-Datei befinden sich zwei Dateien, die Datei mit dem Suffix vue ist Das Skelett dieses Plug-Ins und der js-Datei dienen dazu, dieses Skelett in die globale Vue-Umgebung einzufügen und die Betriebslogik zu schreiben.
Sie können einen Blick auf den Inhalt von toast.vue werfen:
<template>
<transition name="fade">
<p v-show="show">
{{message}}
</p>
</transition>
</template>
<script>
export default {
data() {
return {
show: false,
message: ""
};
}
};
</script>
<style lang="scss" scoped>
.toast {
position: fixed;
top: 40%;
left: 50%;
margin-left: -15vw;
padding: 2vw;
width: 30vw;
font-size: 4vw;
color: #fff;
text-align: center;
background-color: rgba(0, 0, 0, 0.8);
border-radius: 5vw;
z-index: 999;
}
.fade-enter-active,
.fade-leave-active {
transition: 0.3s ease-out;
}
.fade-enter {
opacity: 0;
transform: scale(1.2);
}
.fade-leave-to {
opacity: 0;
transform: scale(0.8);
}
</style>
Hier gibt es nur zwei Hauptinhalte , entscheiden Sie, ob show angezeigt werden soll und message welcher Inhalt angezeigt werden soll.
Wenn Sie hier kurz nachschauen, finden Sie irgendwelche Probleme?
Es gibt kein props-Attribut in dieser Datei, das heißt, ob es sich um eine Anzeige oder eine Nachricht handelt, es gibt keine Möglichkeit, es durch die Kommunikation zwischen Eltern und Kind zu ändern. Wie gehen sie also richtig damit um? Keine Sorge, werfen wir einen Blick auf seine Konfigurationsdatei.
index.js:
import ToastComponent from './toast.vue'
const Toast = {};
// 注册Toast
Toast.install = function (Vue) {
// 生成一个Vue的子类
// 同时这个子类也就是组件
const ToastConstructor = Vue.extend(ToastComponent)
// 生成一个该子类的实例
const instance = new ToastConstructor();
// 将这个实例挂载在我创建的p上
// 并将此p加入全局挂载点内部
instance.$mount(document.createElement('p'))
document.body.appendChild(instance.$el)
// 通过Vue的原型注册一个方法
// 让所有实例共享这个方法
Vue.prototype.$toast = (msg, duration = 2000) => {
instance.message = msg;
instance.show = true;
setTimeout(() => {
instance.show = false;
}, duration);
}
}
export default Toast
Die Logik hier lässt sich grob in folgende Schritte unterteilen:
Erstellen Sie ein leeres Objekt. Dieses Objekt ist der Name des Plug-Ins, das in Zukunft verwendet wird. Darüber hinaus muss in diesem Objekt eine Install-Funktion vorhanden sein. Verwenden Sie die Erweiterungsmethode von Vue, um einen Plug-In-Konstruktor zu erstellen (was als Erstellen einer Unterklasse von Vue angesehen werden kann), instanziieren Sie die Unterklasse und alle nachfolgenden Vorgänge können über diese Unterklasse abgeschlossen werden. Fügen Sie dann dem Vue-Prototyp eine gemeinsame Methode hinzu.
Was hier erwähnt werden muss ist Vue.extend(). Unsere tägliche Verwendung von Vue zum Schreiben von Komponenten sieht beispielsweise so aus:
Vue.component('MyComponent',{
template:'<p>这是组件</p>'
})
Dies ist die Registrierungsmethode für globale Komponenten, aber in Tatsache ist, dass es sich um einen syntaktischen Zucker handelt. Der eigentliche laufende Prozess ist wie folgt:
let component = Vue.extend({
template:'<p>这是组件</p>'
})
Vue.component('MyComponent',component)
Vue.extend gibt ein Objekt zurück Die meisten Informationen Wie bereits erwähnt, kann man auch sagen, dass es eine Unterklasse von Vue zurückgibt. Da es sich um eine Unterklasse handelt, gibt es keine Möglichkeit, die Methoden des Vue-Prototyps direkt über sie zu verwenden. Daher ist eine neue Instanz erforderlich, um sie zu verwenden.
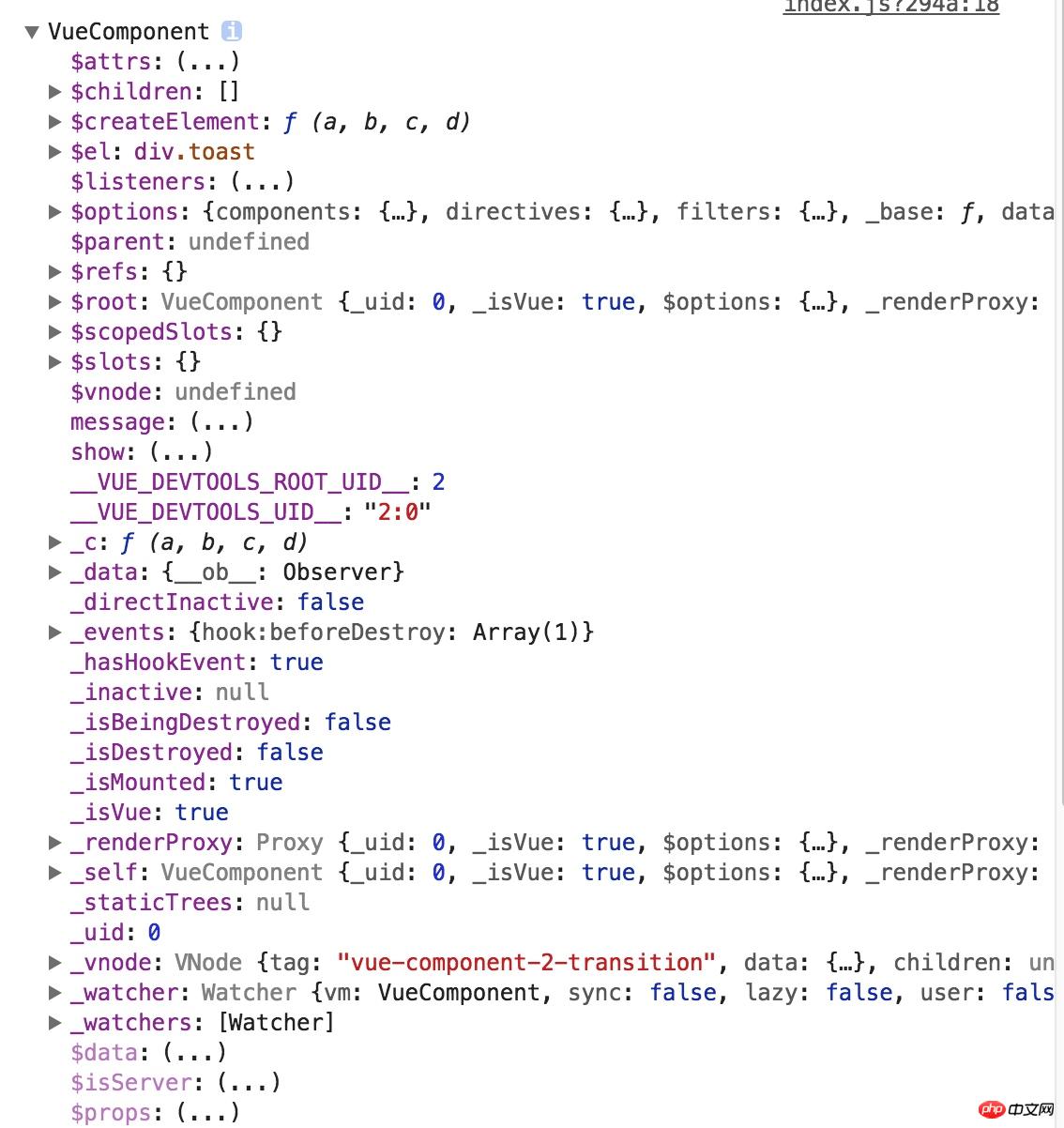
Im Code console.log(instance)
ergibt sich Folgendes:

Sie können $el sehen: p.toast
ist der Stammknoten der Toast-Komponentenvorlage.
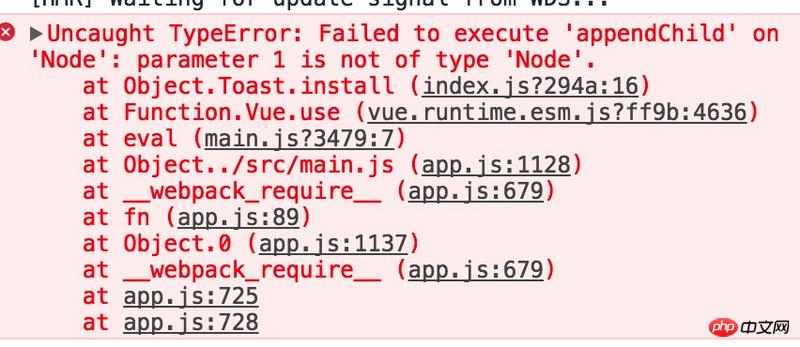
Was verwirrend ist, ist, dass ich nicht weiß, warum ich einen leeren p-Knoten erstellen und diese Instanz darauf mounten muss. Ich habe versucht, diesen Code zu kommentieren, aber wenn ich ihn ausführe, erhalte ich eine Fehlermeldung.

Wenn ich nach der Ursache für diesen Fehler suche, scheint er an
document.body.appendChild(instance.$el)
zu liegen
Hier instance.$elist das Problem, okay, lasst uns das trösten und einen Blick darauf werfen. WTF! ! ! ! Das Ergebnis war undefined.
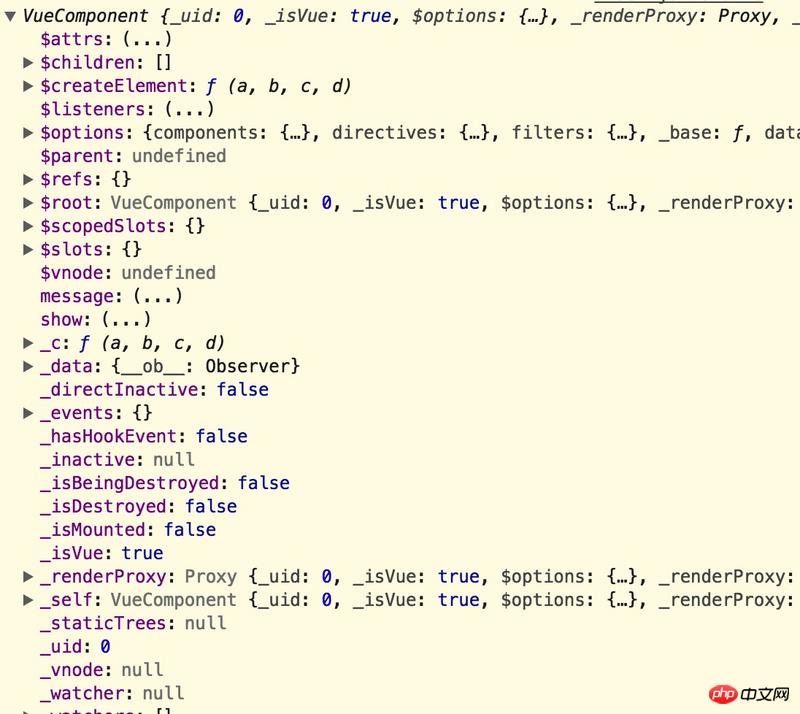
Dann
console.log(instance)

Vergleichen Sie es mit dem vorherigen Bild. Was gefunden wurde ? Ja, $el ist verschwunden. Mit anderen Worten, nachdem ich den Satz
instance.$mount(document.createElement('p'))
kommentiert habe, existierte der Mountpunkt nicht mehr. Dann habe ich versucht, diesen Satz zu ändern:
instance.$mount(instance.$el)
$el kam auf magische Weise wieder zurück…………
Keine Probleme wurden mit dieser Änderung vorerst gefunden und können wie oben ausgeführt werden. Dies bedeutet jedoch in jedem Fall, dass die Instanz für nachfolgende Vorgänge auf einem Knoten gemountet werden muss. Der Code nach
ist einfach. Es handelt sich lediglich um das Hinzufügen einer Methode zum Ändern des Plug-in-Status im Vue-Prototyp. Exportieren Sie dann dieses Objekt.
Der nächste Schritt ist die Verwendung. Werfen wir einen Blick darauf, wie main.js geschrieben ist:
import Vue from 'vue'
import App from './App'
// import router from './router'
import Toast from './components/taost'
Vue.use(Toast)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
// router,
render: h => h(App)
}).$mount('#app')
Auf diese Weise können Sie es direkt in anderen Vue-Dateien wie dieser verwenden :
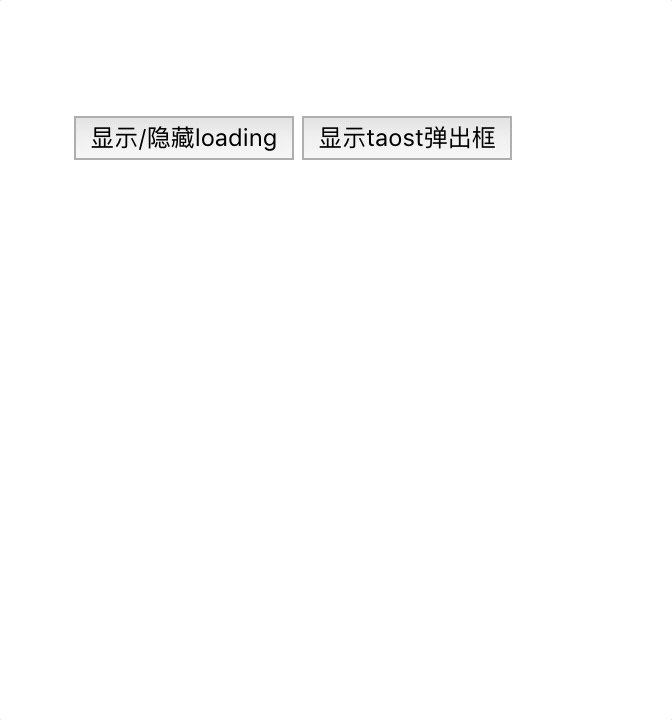
// app.vue
<template>
<p id="app">
<loading duration='2s' :isshow='show'></loading>
<!-- <button @click="show = !show">显示/隐藏loading</button> -->
<button @click="toast">显示taost弹出框</button>
</p>
</template>
<script>
export default {
name: "app",
data() {
return {
show: false
};
},
methods: {
toast() {
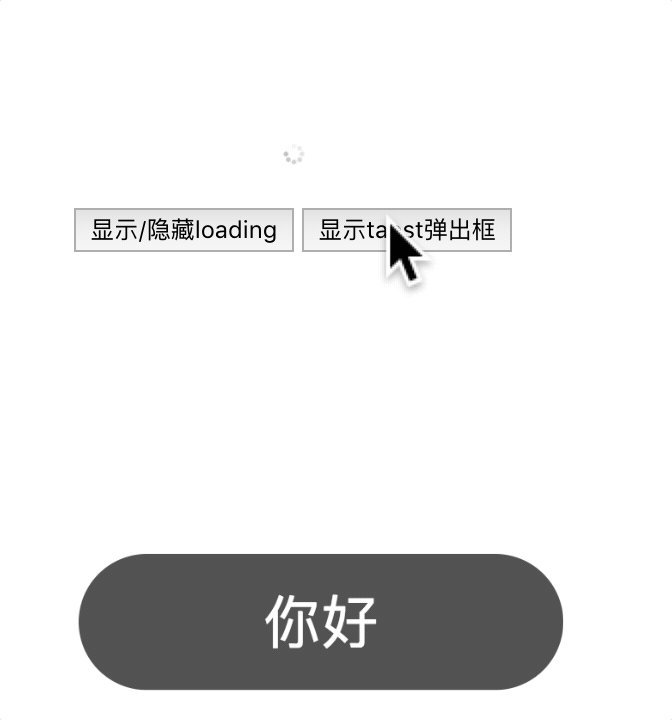
this.$toast("你好");
}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Durch Hinzufügen einer Methode in Methoden zur Steuerung des auf dem Vue-Prototyp geschriebenen $toast zum Betrieb der Toastkomponente.
这样toast组件的编写过程就结束了,可以看到一开始gif图里的效果。
loading插件
经过上一个插件的讲解,这一部分就不会那么细致了,毕竟大多数都没有什么不同,我只指出不一样的地方。
<template>
<p class='wrapper' v-if="isshow">
<p class='loading'>
<img src="./loading.gif">
</p>
</p>
</template>
<script>
export default {
props: {
duration: {
type: String,
default: "1s" //默认1s
},
isshow: {
type: Boolean,
default: false
}
},
data: function() {
return {};
}
};
</script>
<style lang="scss" scoped>
</style>这个就只是一个模板,传入两个父组件的数据控制显示效果。
那再来看一下该插件的配置文件:
import LoadingComponent from './loading.vue'
let Loading = {};
Loading.install = (Vue) => {
Vue.component('loading', LoadingComponent)
}
export default Loading;这个和taoat的插件相比,简单了很多,依然是一个空对象,里面有一个install方法,然后在全局注册了一个组件。
比较
那介绍了这两种不同的插件编写方法,貌似没有什么不一样啊,真的是这样么?
来看一下完整的main.js和app.vue这两个文件:
// main.js
import Vue from 'vue'
import App from './App'
// import router from './router'
import Toast from './components/taost'
import Loading from './components/loading'
Vue.use(Toast)
Vue.use(Loading)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
// router,
render: h => h(App)
}).$mount('#app')
// app.vue
<template>
<p id="app">
<loading duration='2s' :isshow='show'></loading>
<!-- <button @click="show = !show">显示/隐藏loading</button> -->
<button @click="toast">显示taost弹出框</button>
</p>
</template>
<script>
export default {
name: "app",
data() {
return {
show: false
};
},
methods: {
toast() {
this.$toast("你好");
}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>可以看出来,loading是显示的写在app.vue模板里的,而toast并没有作为一个组件写入,仅仅是通过一个方法控制显示。
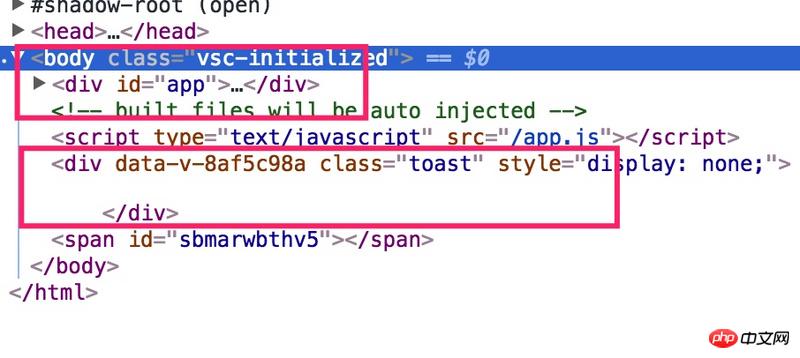
来看一下html结构和vue工具给出的结构:


看出来了么,toast插件没有在挂载点里面,而是独立存在的,也就是说当执行
vue.use(toast)
之后,该插件就是生成好的了,之后的所有操作无非就是显示或者隐藏的问题了。
相关推荐:
Das obige ist der detaillierte Inhalt vonSo schreiben Sie Vue-Plug-in-Beispiele zum Teilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Wie teile ich Quark Netdisk mit Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Wie teile ich Quark Netdisk mit Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk und Baidu Netdisk sind beide sehr praktische Speichertools. Viele Benutzer fragen sich, ob diese beiden Softwareprogramme kompatibel sind. Wie teile ich Quark Netdisk mit Baidu Netdisk? Auf dieser Website erfahren Sie ausführlich, wie Sie Quark Network Disk-Dateien auf der Baidu Network Disk speichern. So speichern Sie Dateien von Quark Network Disk auf Baidu Network Disk Methode 1. Wenn Sie wissen möchten, wie Sie Dateien von Quark Network Disk auf Baidu Network Disk übertragen, laden Sie zunächst die Dateien herunter, die auf Quark Network Disk gespeichert werden müssen, und öffnen Sie sie dann Wählen Sie im Baidu Network Disk-Client den Ordner aus, in dem die komprimierte Datei gespeichert werden soll, und doppelklicken Sie, um den Ordner zu öffnen. 2. Klicken Sie nach dem Öffnen des Ordners oben links im Fenster auf „Hochladen“. 3. Suchen Sie die komprimierte Datei, die auf Ihren Computer hochgeladen werden soll, und klicken Sie, um sie auszuwählen.
 PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm ist eine leistungsstarke und beliebte integrierte Entwicklungsumgebung (IDE) für Python, die eine Fülle von Funktionen und Tools bereitstellt, damit Entwickler Code effizienter schreiben können. Der Plug-In-Mechanismus von PyCharm ist ein leistungsstarkes Tool zur Erweiterung seiner Funktionen. Durch die Installation verschiedener Plug-Ins können PyCharm um verschiedene Funktionen und benutzerdefinierte Funktionen erweitert werden. Daher ist es für PyCharm-Neulinge von entscheidender Bedeutung, die Installation von Plug-Ins zu verstehen und zu beherrschen. In diesem Artikel erhalten Sie eine detaillierte Einführung in die vollständige Installation des PyCharm-Plug-Ins.
![Fehler beim Laden des Plugins in Illustrator [Behoben]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Erscheint beim Starten von Adobe Illustrator eine Meldung über einen Fehler beim Laden des Plug-Ins? Bei einigen Illustrator-Benutzern ist dieser Fehler beim Öffnen der Anwendung aufgetreten. Der Meldung folgt eine Liste problematischer Plugins. Diese Fehlermeldung weist darauf hin, dass ein Problem mit dem installierten Plug-In vorliegt, es kann jedoch auch andere Gründe haben, beispielsweise eine beschädigte Visual C++-DLL-Datei oder eine beschädigte Einstellungsdatei. Wenn dieser Fehler auftritt, werden wir Sie in diesem Artikel bei der Behebung des Problems unterstützen. Lesen Sie daher weiter unten weiter. Fehler beim Laden des Plug-Ins in Illustrator Wenn Sie beim Versuch, Adobe Illustrator zu starten, die Fehlermeldung „Fehler beim Laden des Plug-Ins“ erhalten, können Sie Folgendes verwenden: Als Administrator
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 So teilen Sie NetEase Cloud Music mit WeChat Moments_Tutorial zum Teilen von NetEase Cloud Music mit WeChat Moments
Mar 25, 2024 am 11:41 AM
So teilen Sie NetEase Cloud Music mit WeChat Moments_Tutorial zum Teilen von NetEase Cloud Music mit WeChat Moments
Mar 25, 2024 am 11:41 AM
1. Zuerst rufen wir NetEase Cloud Music auf und klicken dann auf die Software-Homepage-Oberfläche, um die Song-Wiedergabeoberfläche aufzurufen. 2. Suchen Sie dann in der Song-Wiedergabeoberfläche die Schaltfläche für die Freigabefunktion oben rechts, wie im roten Feld in der Abbildung unten gezeigt, klicken Sie, um den Freigabekanal im Freigabekanal auszuwählen, und klicken Sie auf die Option „Teilen für“. Wählen Sie unten den ersten Eintrag „WeChat Moments“ aus, mit dem Sie Inhalte für WeChat Moments freigeben können.
 So teilen Sie Dateien mit Freunden auf Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
So teilen Sie Dateien mit Freunden auf Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Vor kurzem hat der Baidu Netdisk Android-Client eine neue Version 8.0.0 eingeführt. Diese Version bringt nicht nur viele Änderungen, sondern fügt auch viele praktische Funktionen hinzu. Am auffälligsten ist unter anderem die Verbesserung der Ordnerfreigabefunktion. Jetzt können Benutzer ganz einfach Freunde einladen, beizutreten und wichtige Dateien im Beruf und im Privatleben zu teilen, was eine bequemere Zusammenarbeit und gemeinsame Nutzung ermöglicht. Wie teilen Sie die Dateien, die Sie benötigen, mit Ihren Freunden? Ich hoffe, dass Ihnen der Herausgeber dieser Website weiterhelfen kann. 1) Öffnen Sie die Baidu Cloud APP, wählen Sie zuerst den entsprechenden Ordner auf der Startseite aus und klicken Sie dann auf das Symbol [...] in der oberen rechten Ecke der Benutzeroberfläche (wie unten gezeigt). 2) Klicken Sie dann auf [+]. Klicken Sie auf die Spalte „Gemeinsame Mitglieder“ 】 und markieren Sie abschließend alle
 Teilen des Mango TV-Mitgliedskontos 2023
Feb 07, 2024 pm 02:27 PM
Teilen des Mango TV-Mitgliedskontos 2023
Feb 07, 2024 pm 02:27 PM
Mango TV bietet verschiedene Arten von Filmen, Fernsehserien, Varietés und anderen Ressourcen, und Benutzer können frei wählen, ob sie diese ansehen möchten. Mango TV-Mitglieder können nicht nur alle VIP-Dramen ansehen, sondern auch die höchste Bildqualität einstellen, damit Benutzer die Dramen gerne ansehen können. Nachfolgend stellt Ihnen der Herausgeber einige kostenlose Mango TV-Mitgliedskonten vor, die Sie nutzen können. Beeilen Sie sich und werfen Sie einen Blick darauf Schau mal. Kostenloses Teilen des neuesten Mitgliedskontos von Mango TV 2023: Hinweis: Dies sind die neuesten gesammelten Mitgliedskonten. Sie können sich anmelden und diese direkt verwenden. Ändern Sie das Passwort nicht nach Belieben. Kontonummer: 13842025699 Passwort: qds373 Kontonummer: 15804882888 Passwort: evr6982 Kontonummer: 13330925667 Passwort: jgqae Kontonummer: 1703




