
In diesem Artikel wird hauptsächlich die Methode zum dynamischen Festlegen von Seitentiteln in WeChat-Miniprogrammen vorgestellt. Dazu gehören Implementierungstechniken im Zusammenhang mit der Ereignisbindung von WeChat-Miniprogramm-Schaltflächenkomponenten und dem dynamischen Festlegen von Seitenelementattributen. Außerdem wird der vollständige Quellcode für die Leser bereitgestellt Als Referenz herunterladen. Freunde, die es benötigen, können es als Referenz verwenden. Ich hoffe, es kann allen helfen.
Das Beispiel in diesem Artikel beschreibt die Methode zum dynamischen Festlegen des Seitentitels im WeChat-Applet. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
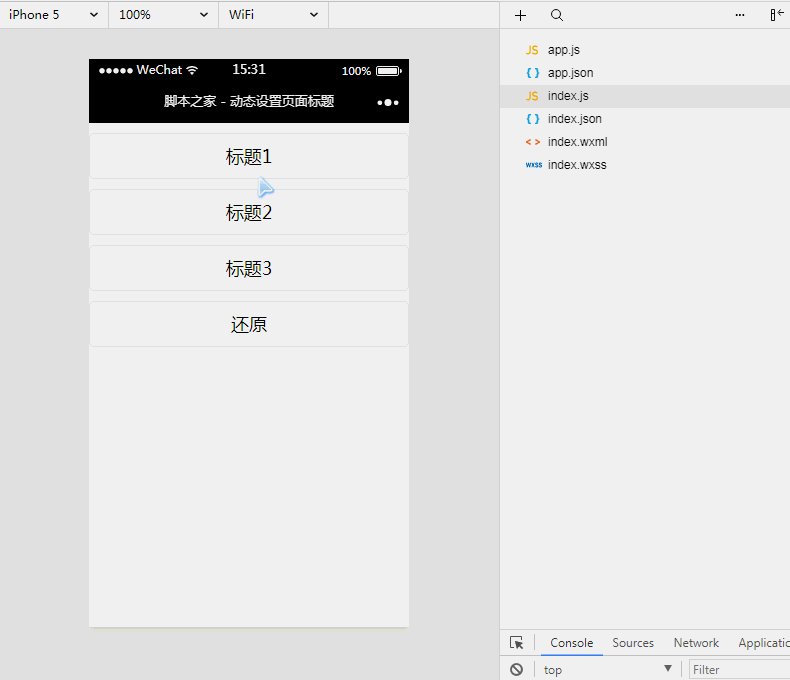
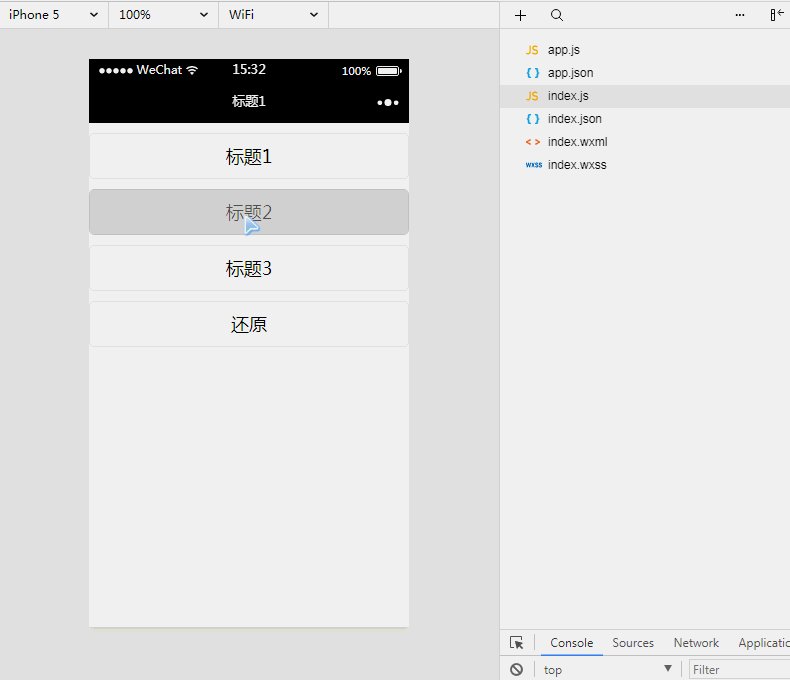
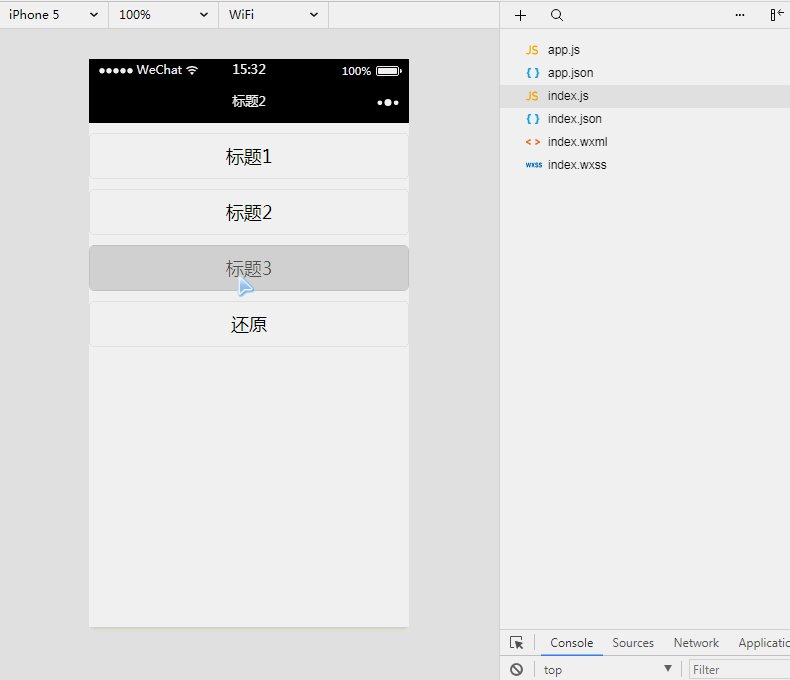
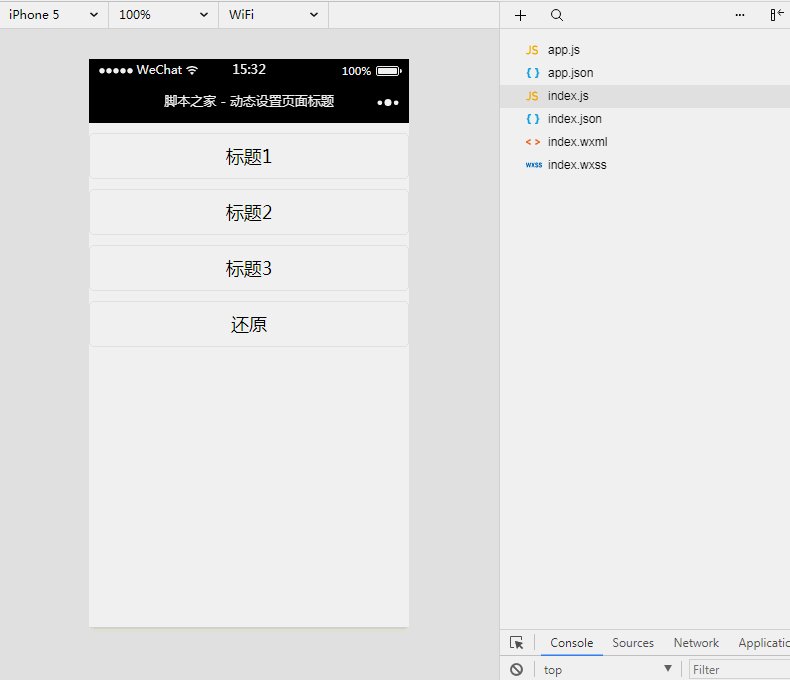
1. Effektanzeige

2 WXML-Datei
②JS-Datei<button bindtap="setBiaoTi1">标题1</button> <button bindtap="setBiaoTi2">标题2</button> <button bindtap="setBiaoTi3">标题3</button> <button bindtap="back">还原</button>
Page({
// 设置标题为:标题1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '标题1',
})
},
// 设置标题为:标题2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '标题2',
})
},
// 设置标题为:标题3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '标题3',
})
},
// 设置标题为:动态设置页面标题
back:function(){
wx.setNavigationBarTitle({
title: '脚本之家 - 动态设置页面标题',
})
}
})button{
margin-top:10px;
}Das obige ist der detaillierte Inhalt vonDas WeChat-Applet implementiert die dynamische Einstellung der Seitentitel-Methodenfreigabe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
 Was ist die Tastenkombination zum Wechseln des Benutzers?
Was ist die Tastenkombination zum Wechseln des Benutzers?
 Zeichensoftware
Zeichensoftware
 Empfohlene Tools zur Festplattenerkennung
Empfohlene Tools zur Festplattenerkennung
 So öffnen Sie JAR-Dateien
So öffnen Sie JAR-Dateien
 So löschen Sie WeChat-Emoticons
So löschen Sie WeChat-Emoticons
 Was ist die Anweisung zum Löschen einer Tabelle in SQL?
Was ist die Anweisung zum Löschen einer Tabelle in SQL?
 So lösen Sie 400 fehlerhafte Anfragen
So lösen Sie 400 fehlerhafte Anfragen




