 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Gemeinsame Nutzung von Beispielen für die JavaScript-Datenstruktur für einfach verknüpfte Listen und zirkuläre verknüpfte Listen
Gemeinsame Nutzung von Beispielen für die JavaScript-Datenstruktur für einfach verknüpfte Listen und zirkuläre verknüpfte Listen
Gemeinsame Nutzung von Beispielen für die JavaScript-Datenstruktur für einfach verknüpfte Listen und zirkuläre verknüpfte Listen
Dieser Artikel stellt hauptsächlich die JavaScript-Datenstrukturen von einfach verknüpften Listen und zirkulär verknüpften Listen vor und stellt detailliert vor, wie JavaScript einfach verknüpfte Listen und zirkulär verknüpfte Listen implementiert. Wenn Sie interessiert sind, kann er Ihnen hoffentlich weiterhelfen alle.
Um auf den Punkt zu kommen, hier eine kurze Einführung in die Datenstrukturkenntnisse verknüpfter Listen:
Eine verknüpfte Liste ist eine nichtlineare und nicht kontinuierliche Datenstruktur in physischen Speichereinheiten ( Es handelt sich um eine lineare Datenlogik. Jeder seiner Knoten besteht aus zwei Domänen: der Datendomäne und der Zeigerdomäne. Die tatsächlichen Daten werden im Datenfeld gespeichert, und das Zeigerfeld speichert Zeigerinformationen, die auf das nächste oder vorherige Element in der verknüpften Liste zeigen. Gerade aufgrund der Existenz von Zeigern ist die Speicherung verknüpfter Listen in physikalischen Einheiten diskontinuierlich.
Die Vor- und Nachteile verlinkter Listen liegen gleichermaßen auf der Hand. Verglichen mit linearen Listen sind verknüpfte Listen beim Hinzufügen und Löschen von Knoten effizienter, da sie nur die Zeigerinformationen ändern müssen, um den Vorgang abzuschließen, im Gegensatz zu linearen Listen (Arrays), die das Verschieben von Elementen erfordern. Ebenso ist die Länge einer verknüpften Liste theoretisch unendlich (innerhalb der Speicherkapazität) und die Länge kann dynamisch geändert werden, was große Vorteile gegenüber linearen Listen hat. Da lineare Tabellen nicht zufällig auf Knoten zugreifen können und nur über Zeigerdurchlaufabfragen entlang der verknüpften Liste aufgerufen werden können, ist die Effizienz des Zugriffs auf Datenelemente entsprechend relativ gering.
Das Folgende ist der JS-Teil
Die hier gekapselten allgemeinen Methoden und Beschreibungen:
| 方法 | 描述 |
|---|---|
| append(element) | 向链表尾部添加结点element |
| insert(position,element) | 向位置position处插入结点element |
| removeAt(position) | 按照索引值position删除结点 |
| remove(element) | 搜索并删除给定结点element |
| remove() | 删除链表中最后一个结点 |
| indexOf(element) | 查找并返回给定结点element的索引值 |
| isEmpty() | 判断链表是否为空 |
| size() | 获取链表长度 |
| toString() | 转换为字符串输出 |
| getHead() | 获取头结点 |
| getTail() | 获取尾结点 |
Die Algorithmusbeschreibungen der einzelnen allgemeinen Methoden werden hier nicht geschrieben Ich glaube, jeder kann es leicht lesen und verstehen, schließlich handelt es sich um sehr grundlegendes Wissen.
Einfach verknüpfte Liste:
function LinkedList(){
/*节点定义*/
var Node = function(element){
this.element = element; //存放节点内容
this.next = null; //指针
}
var length = 0, //存放链表长度
head = null; //头指针
this.append = function(element){
var node = new Node(element),
current; //操作所用指针
if (!head){
head = node;
}else {
current = head;
while(current.next){
current = current.next;
}
current.next = node;
}
length++;
return true;
};
this.insert = function(position, element){
if (position >= 0 && position <= length) {
var node = new Node(element),
current = head,
previous,
index = 0;
if(position === 0){
node.next = current;
head = node;
}else{
while(index++ < position){
previous = current;
current = current.next;
}
node.next = current;
previous.next = node;
}
length++;
return true;
}else{
return false;
}
};
this.removeAt = function(position){
if(position > -1 && position < length){
var current = head,
previous,
index = 0;
if (position === 0) {
head = current.next;
}else{
while (index++ < position){
previous = current;
current = current.next;
}
previous.next = current.next;
};
length--;
return current.element;
}else{
return null;
}
};
this.remove = function(element){
var current = head,
previous;
if(element === current.element){
head = current.next;
length--;
return true;
}
previous = current;
current = current.next;
while(current){
if(element === current.element){
previous.next = current.next;
length--;
return true;
}else{
previous = current;
current = current.next;
}
}
return false;
};
this.remove = function(){
if(length < 1){
return false;
}
var current = head,
previous;
if(length == 1){
head = null;
length--;
return current.element;
}
while(current.next !== null){
previous = current;
current = current.next;
}
previous.next = null;
length--;
return current.element;
};
this.indexOf = function(element){
var current = head,
index = 0;
while(current){
if(element === current.element){
return index;
}
index++;
current = current.next;
}
return false;
};
this.isEmpty = function(){
return length === 0;
};
this.size = function(){
return length;
};
this.toString = function(){
var current = head,
string = '';
while(current){
string += current.element;
current = current.next;
}
return string;
};
this.getHead = function(){
return head;
}
}Zirkular verknüpfte Liste: Zeigen Sie basierend auf der einfach verknüpften Liste mit dem Zeiger des Endknotens auf Der Hauptknoten bildet eine kreisförmige verknüpfte Liste. Ausgehend von jedem Knoten in einer zirkulär verknüpften Liste kann die gesamte verknüpfte Liste durchlaufen werden.
function CircularLinkedList(){
var Node = function(element){
this.element = element;
this.next = null;
}
var length = 0,
head = null;
this.append = function(element){
var node = new Node(element),
current;
if (!head) {
head = node;
node.next = head;
}else{
current = head;
while(current.next !== head){
current = current.next;
}
current.next = node;
node.next = head;
};
length++;
return true;
};
this.insert = function(position, element){
if(position > -1 && position < length){
var node = new Node(element),
index = 0,
current = head,
previous;
if (position === 0) {
node.next = head;
head = node;
}else{
while(index++ < position){
previous = current;
current = current.next;
}
previous.next = node;
node.next = current;
};
length++;
return true;
}else{
return false;
}
};
this.removeAt = function(position){
if(position > -1 && position < length){
var current = head,
previous,
index = 0;
if (position === 0) {
head = current.next;
}else{
while (index++ < position){
previous = current;
current = current.next;
}
previous.next = current.next;
};
length--;
return current.element;
}else{
return null;
}
};
this.remove = function (element){
var current = head,
previous,
indexCheck = 0;
while(current && indexCheck < length){
if(current.element === element){
if(indexCheck == 0){
head = current.next;
length--;
return true;
}else{
previous.next = current.next;
length--;
return true;
}
}else{
previous = current;
current = current.next;
indexCheck++;
}
}
return false;
};
this.remove = function(){
if(length === 0){
return false;
}
var current = head,
previous,
indexCheck = 0;
if(length === 1){
head = null;
length--;
return current.element;
}
while(indexCheck++ < length){
previous = current;
current = current.next;
}
previous.next = head;
length--;
return current.element;
};
this.indexOf = function(element){
var current = head,
index = 0;
while(current && index < length){
if(current.element === element){
return index;
}else{
index++;
current = current.next;
}
}
return false;
};
this.isEmpty = function(){
return length === 0;
};
this.size = function(){
return length;
};
this.toString = function(){
var current = head,
string = '',
indexCheck = 0;
while(current && indexCheck < length){
string += current.element;
current = current.next;
indexCheck++;
}
return string;
};
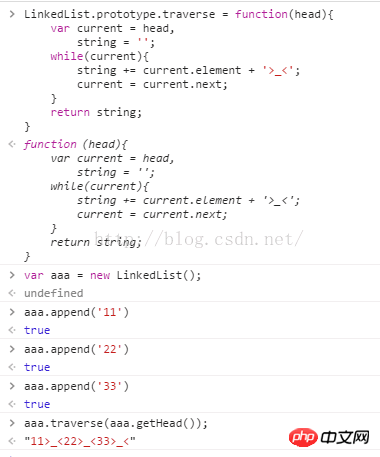
}Verwendung:

Methoden außerhalb der Klasse erweitern:

Verwandte Empfehlungen:
Prioritätswarteschlange und zirkuläre Warteschlange in der JavaScript-Datenstruktur
Das obige ist der detaillierte Inhalt vonGemeinsame Nutzung von Beispielen für die JavaScript-Datenstruktur für einfach verknüpfte Listen und zirkuläre verknüpfte Listen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Vergleichen Sie komplexe Datenstrukturen mithilfe des Java-Funktionsvergleichs
Apr 19, 2024 pm 10:24 PM
Vergleichen Sie komplexe Datenstrukturen mithilfe des Java-Funktionsvergleichs
Apr 19, 2024 pm 10:24 PM
Bei der Verwendung komplexer Datenstrukturen in Java wird Comparator verwendet, um einen flexiblen Vergleichsmechanismus bereitzustellen. Zu den spezifischen Schritten gehören: Definieren einer Komparatorklasse und Umschreiben der Vergleichsmethode, um die Vergleichslogik zu definieren. Erstellen Sie eine Komparatorinstanz. Verwenden Sie die Methode „Collections.sort“ und übergeben Sie die Sammlungs- und Komparatorinstanzen.
 Java-Datenstrukturen und -Algorithmen: ausführliche Erklärung
May 08, 2024 pm 10:12 PM
Java-Datenstrukturen und -Algorithmen: ausführliche Erklärung
May 08, 2024 pm 10:12 PM
Datenstrukturen und Algorithmen sind die Grundlage der Java-Entwicklung. In diesem Artikel werden die wichtigsten Datenstrukturen (wie Arrays, verknüpfte Listen, Bäume usw.) und Algorithmen (wie Sortier-, Such-, Diagrammalgorithmen usw.) ausführlich untersucht. Diese Strukturen werden anhand praktischer Beispiele veranschaulicht, darunter die Verwendung von Arrays zum Speichern von Bewertungen, verknüpfte Listen zum Verwalten von Einkaufslisten, Stapel zum Implementieren von Rekursionen, Warteschlangen zum Synchronisieren von Threads sowie Bäume und Hash-Tabellen für schnelle Suche und Authentifizierung. Wenn Sie diese Konzepte verstehen, können Sie effizienten und wartbaren Java-Code schreiben.
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 PHP-Datenstruktur: Das Gleichgewicht der AVL-Bäume sorgt für eine effiziente und geordnete Datenstruktur
Jun 03, 2024 am 09:58 AM
PHP-Datenstruktur: Das Gleichgewicht der AVL-Bäume sorgt für eine effiziente und geordnete Datenstruktur
Jun 03, 2024 am 09:58 AM
Der AVL-Baum ist ein ausgewogener binärer Suchbaum, der schnelle und effiziente Datenoperationen gewährleistet. Um ein Gleichgewicht zu erreichen, führt es Links- und Rechtsdrehungen durch und passt Teilbäume an, die das Gleichgewicht verletzen. AVL-Bäume nutzen den Höhenausgleich, um sicherzustellen, dass die Höhe des Baums im Verhältnis zur Anzahl der Knoten immer klein ist, wodurch Suchoperationen mit logarithmischer Zeitkomplexität (O(logn)) erreicht werden und die Effizienz der Datenstruktur auch bei großen Datensätzen erhalten bleibt.
 Vertieftes Verständnis der Referenztypen in der Go-Sprache
Feb 21, 2024 pm 11:36 PM
Vertieftes Verständnis der Referenztypen in der Go-Sprache
Feb 21, 2024 pm 11:36 PM
Referenztypen sind ein spezieller Datentyp in der Go-Sprache. Ihre Werte speichern nicht direkt die Daten selbst, sondern die Adresse der gespeicherten Daten. In der Go-Sprache umfassen Referenztypen Slices, Karten, Kanäle und Zeiger. Ein tiefes Verständnis der Referenztypen ist entscheidend für das Verständnis der Speicherverwaltungs- und Datenübertragungsmethoden der Go-Sprache. In diesem Artikel werden spezifische Codebeispiele kombiniert, um die Merkmale und Verwendung von Referenztypen in der Go-Sprache vorzustellen. 1. Slices Slices sind einer der am häufigsten verwendeten Referenztypen in der Go-Sprache.
 Vollständige Analyse des Java-Sammlungsframeworks: Analyse der Datenstruktur und Enthüllung des Geheimnisses effizienter Speicherung
Feb 23, 2024 am 10:49 AM
Vollständige Analyse des Java-Sammlungsframeworks: Analyse der Datenstruktur und Enthüllung des Geheimnisses effizienter Speicherung
Feb 23, 2024 am 10:49 AM
Überblick über das Java Collection Framework Das Java Collection Framework ist ein wichtiger Teil der Programmiersprache Java. Es stellt eine Reihe von Containerklassenbibliotheken bereit, die Daten speichern und verwalten können. Diese Containerklassenbibliotheken verfügen über unterschiedliche Datenstrukturen, um den Datenspeicher- und -verarbeitungsanforderungen in verschiedenen Szenarien gerecht zu werden. Der Vorteil des Sammlungsframeworks besteht darin, dass es eine einheitliche Schnittstelle bietet, die es Entwicklern ermöglicht, verschiedene Containerklassenbibliotheken auf die gleiche Weise zu betreiben, wodurch die Entwicklungsschwierigkeiten verringert werden. Datenstrukturen des Java-Sammlungsframeworks Das Java-Sammlungsframework enthält eine Vielzahl von Datenstrukturen, von denen jede ihre eigenen einzigartigen Eigenschaften und anwendbaren Szenarien aufweist. Im Folgenden sind einige gängige Datenstrukturen des Java Collection Frameworks aufgeführt: 1. Liste: Liste ist eine geordnete Sammlung, die die Wiederholung von Elementen ermöglicht. Li
 Die KI-Ära von JS ist da!
Apr 08, 2024 am 09:10 AM
Die KI-Ära von JS ist da!
Apr 08, 2024 am 09:10 AM
Einführung in JS-Torch JS-Torch ist eine Deep-Learning-JavaScript-Bibliothek, deren Syntax PyTorch sehr ähnlich ist. Es enthält ein voll funktionsfähiges Tensorobjekt (kann mit verfolgten Farbverläufen verwendet werden), Deep-Learning-Ebenen und -Funktionen sowie eine automatische Differenzierungs-Engine. JS-Torch eignet sich für die Deep-Learning-Forschung in JavaScript und bietet viele praktische Tools und Funktionen zur Beschleunigung der Deep-Learning-Entwicklung. Image PyTorch ist ein Open-Source-Deep-Learning-Framework, das vom Meta-Forschungsteam entwickelt und gepflegt wird. Es bietet einen umfangreichen Satz an Tools und Bibliotheken zum Erstellen und Trainieren neuronaler Netzwerkmodelle. PyTorch ist einfach, flexibel und benutzerfreundlich konzipiert und verfügt über dynamische Berechnungsdiagrammfunktionen



