 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Gemeinsame Nutzung von Methoden zum Generieren zufällig gemischter Arrays mithilfe von JS
Gemeinsame Nutzung von Methoden zum Generieren zufällig gemischter Arrays mithilfe von JS
Gemeinsame Nutzung von Methoden zum Generieren zufällig gemischter Arrays mithilfe von JS
Das Beispiel in diesem Artikel beschreibt, wie JS ein zufällig verschlüsseltes Array generiert. Ich teile es als Referenz mit Ihnen und hoffe, Ihnen dabei zu helfen, besser zu lernen, wie Sie mit JS zufällig gemischte Arrays generieren.
1. Eine unordentliche Sortiermethode
function fnLuanXu(num) {
var aLuanXu=[];
for (var i = 0; i < num; i++) {
aLuanXu[i] = i;
}
for (var i = 0; i < num; i++) {
var iRand = parseInt(num * Math.random());
var temp = aLuanXu[i];
aLuanXu[i] = aLuanXu[iRand];
aLuanXu[iRand] = temp;
//console.log('i='+i+';temp='+temp+';rand='+iRand+';array['+i+']='+aLuanXu[i]+';array['+iRand+']='+aLuanXu[iRand]+';array=['+aLuanXu+'];');
}
return aLuanXu;
}
//测试:
console.log(fnLuanXu(6));
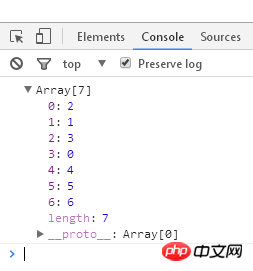
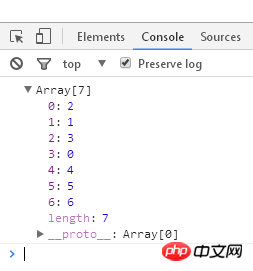
2. Eine weniger chaotische Sortiermethode, die integrierte js-Funktion.
function fnLuanXu(num) {
var aLuanXu=[];
for (var i = 0; i < num; i++) {
aLuanXu[i] = i;
}
aLuanXu.sort(function(){return Math.random()>0.5?-1:1;})
return aLuanXu;
}
//测试:
console.log(fnLuanXu(7));
Ausführliche Erklärung der Shuffle-Funktion von PHP, die Arrays verschlüsselt
Zufälliges Mischen von Arrays und Strings PHP-Funktionsanwendungstest
JS stört sofort die Code_Javascript-Fähigkeiten der Array-Implementierung
Das obige ist der detaillierte Inhalt vonGemeinsame Nutzung von Methoden zum Generieren zufällig gemischter Arrays mithilfe von JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
Leider löschen Menschen aus bestimmten Gründen oft versehentlich bestimmte Kontakte. WeChat ist eine weit verbreitete soziale Software. Um Benutzern bei der Lösung dieses Problems zu helfen, wird in diesem Artikel erläutert, wie gelöschte Kontakte auf einfache Weise wiederhergestellt werden können. 1. Verstehen Sie den WeChat-Kontaktlöschmechanismus. Dies bietet uns die Möglichkeit, gelöschte Kontakte wiederherzustellen. Der Kontaktlöschmechanismus in WeChat entfernt sie aus dem Adressbuch, löscht sie jedoch nicht vollständig. 2. Nutzen Sie die integrierte „Kontaktbuch-Wiederherstellung“-Funktion von WeChat, um Zeit und Energie zu sparen. Mit dieser Funktion können Benutzer schnell gelöschte Kontakte wiederherstellen. 3. Rufen Sie die WeChat-Einstellungsseite auf und klicken Sie auf die untere rechte Ecke, öffnen Sie die WeChat-Anwendung „Me“ und klicken Sie auf das Einstellungssymbol in der oberen rechten Ecke, um die Einstellungsseite aufzurufen.
 So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
Das Festlegen der Schriftgröße ist zu einer wichtigen Personalisierungsanforderung geworden, da Mobiltelefone zu einem wichtigen Werkzeug im täglichen Leben der Menschen geworden sind. Um den Bedürfnissen verschiedener Benutzer gerecht zu werden, wird in diesem Artikel erläutert, wie Sie das Nutzungserlebnis Ihres Mobiltelefons verbessern und die Schriftgröße des Mobiltelefons durch einfache Vorgänge anpassen können. Warum müssen Sie die Schriftgröße Ihres Mobiltelefons anpassen? Durch Anpassen der Schriftgröße kann der Text klarer und leichter lesbar werden. Geeignet für die Lesebedürfnisse von Benutzern unterschiedlichen Alters. Praktisch für Benutzer mit Sehbehinderung, die Schriftgröße zu verwenden Einstellungsfunktion des Mobiltelefonsystems – So rufen Sie die Systemeinstellungsoberfläche auf – Suchen und geben Sie die Option „Anzeige“ in der Einstellungsoberfläche ein – suchen Sie die Option „Schriftgröße“ und passen Sie sie mit einem Drittanbieter an Anwendung – Laden Sie eine Anwendung herunter und installieren Sie sie, die die Anpassung der Schriftgröße unterstützt – öffnen Sie die Anwendung und rufen Sie die entsprechende Einstellungsoberfläche auf – je nach Person
 Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Mobile Spiele sind mit der Entwicklung der Technologie zu einem festen Bestandteil des Lebens der Menschen geworden. Mit seinem niedlichen Drachenei-Bild und dem interessanten Schlüpfvorgang hat es die Aufmerksamkeit vieler Spieler auf sich gezogen, und eines der Spiele, das viel Aufmerksamkeit erregt hat, ist die mobile Version von Dragon Egg. Um den Spielern dabei zu helfen, ihre eigenen Drachen im Spiel besser zu kultivieren und zu züchten, erfahren Sie in diesem Artikel, wie Sie Dracheneier in der mobilen Version ausbrüten. 1. Wählen Sie den geeigneten Drachenei-Typ aus, der Ihnen gefällt und zu Ihnen passt, basierend auf den verschiedenen Arten von Drachenei-Attributen und -Fähigkeiten, die im Spiel zur Verfügung stehen. 2. Verbessern Sie die Stufe der Brutmaschine, indem Sie Aufgaben erledigen und Requisiten sammeln. Die Stufe der Brutmaschine bestimmt die Schlüpfgeschwindigkeit und die Erfolgsquote beim Schlüpfen. 3. Sammeln Sie die Ressourcen, die die Spieler zum Schlüpfen benötigen
 Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Die Methode zur Verwendung einer foreach-Schleife zum Entfernen doppelter Elemente aus einem PHP-Array ist wie folgt: Durchlaufen Sie das Array und löschen Sie es, wenn das Element bereits vorhanden ist und die aktuelle Position nicht das erste Vorkommen ist. Wenn beispielsweise in den Datenbankabfrageergebnissen doppelte Datensätze vorhanden sind, können Sie diese Methode verwenden, um diese zu entfernen und Ergebnisse ohne doppelte Datensätze zu erhalten.
 Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Zu den Methoden zum tiefen Kopieren von Arrays in PHP gehören: JSON-Kodierung und -Dekodierung mit json_decode und json_encode. Verwenden Sie array_map und clone, um tiefe Kopien von Schlüsseln und Werten zu erstellen. Verwenden Sie Serialize und Deserialize für die Serialisierung und Deserialisierung.
 PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
Der Leistungsvergleich der PHP-Methoden zum Umdrehen von Array-Schlüsselwerten zeigt, dass die Funktion array_flip() in großen Arrays (mehr als 1 Million Elemente) eine bessere Leistung als die for-Schleife erbringt und weniger Zeit benötigt. Die for-Schleifenmethode zum manuellen Umdrehen von Schlüsselwerten dauert relativ lange.
 So wählen Sie eine Handy-Displayschutzfolie zum Schutz Ihres Handy-Displays aus (einige wichtige Punkte und Tipps zum Kauf von Handy-Displayschutzfolien)
May 07, 2024 pm 05:55 PM
So wählen Sie eine Handy-Displayschutzfolie zum Schutz Ihres Handy-Displays aus (einige wichtige Punkte und Tipps zum Kauf von Handy-Displayschutzfolien)
May 07, 2024 pm 05:55 PM
Handyfolie ist mit der Beliebtheit von Smartphones zu einem unverzichtbaren Zubehör geworden. Um die Lebensdauer zu verlängern, wählen Sie eine geeignete Handyfolie zum Schutz des Handydisplays. Um den Lesern die Auswahl der am besten geeigneten Handyfolie zu erleichtern, werden in diesem Artikel einige wichtige Punkte und Tipps zum Kauf von Handyfolien vorgestellt. Machen Sie sich mit den Materialien und Arten von Mobiltelefonfolien vertraut: PET-Folie, TPU usw. Mobiltelefonfolien bestehen aus einer Vielzahl von Materialien, einschließlich gehärtetem Glas. PET-Folie ist relativ weich, Hartglasfolie weist eine gute Kratzfestigkeit auf und TPU weist eine gute Stoßfestigkeit auf. Bei der Auswahl kann auf der Grundlage persönlicher Vorlieben und Bedürfnisse entschieden werden. Berücksichtigen Sie den Grad des Displayschutzes. Verschiedene Arten von Handyfolien haben unterschiedliche Grade des Displayschutzes. PET-Folie spielt hauptsächlich eine kratzfeste Rolle, während Hartglasfolie eine bessere Fallfestigkeit aufweist. Sie können sich dafür entscheiden, besser zu sein
 Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Die PHP-Funktion array_group_by kann Elemente in einem Array basierend auf Schlüsseln oder Abschlussfunktionen gruppieren und ein assoziatives Array zurückgeben, wobei der Schlüssel der Gruppenname und der Wert ein Array von Elementen ist, die zur Gruppe gehören.



