
Für ein Vue-Projekt ist meiner Meinung nach die kleinste Teilmenge tatsächlich {vue, vue-router, Komponente}. Als Basisbibliothek stellt uns Vue bidirektionale Bindungen und andere Funktionen zur Verfügung. vue-router verbindet verschiedene „Seiten“ und die Komponenten werden als Stil oder Verhalten ausgegeben. Mit diesen drei Dingen können Sie die einfachste statische SPA-Website implementieren. Natürlich werde ich hier nicht auf das allgemeine Konzept des Vue-Familieneimers eingehen, sondern die wichtigsten technischen Punkte einzeln auflisten.
1.vue-cli: Erstellen Sie das Grundgerüst des Vue-Projekts und die Gerüstwerkzeuge
2.sass-loader&node-sass: Ich verwende Sass als Stil-Vorkompilierungstool. Sie können auch selbst auswählen, ob weniger oder ein Stift verwendet werden soll 3. postcss: Der Schlüssel zur Realisierung eines responsiven Layouts, px=>rem. Dado hat einen auf VW und VH basierenden Layoutplan vorgeschlagen, aber ich nehme vorerst eine abwartende Haltung ein.
4.vuex: Verwalten Sie komplexe Datenflüsse, State-Machine-Tools und spezialisierte Flux
5.vuex-persistedstate: Tool zum Beibehalten des Status in Vuex
6.vue-router: Implementieren Sie einen Sprung zwischen „Seiten“ zwischen SPA
7.vue-lazyload: Implementieren Sie das verzögerte Laden von Bildern und optimieren Sie die HTTP-Übertragungsleistung
8.vue-awesome-swiper: Implementierung der Karussellfunktion und Fertigstellung einiger spezieller Schalteffekte
9.Better-Scroll: Implementieren Sie Listen-Scrolling und Scrolling-Probleme zwischen übergeordneten und untergeordneten Komponenten
10.axios: http-Tool zum Anfordern von Daten von der API und zum Implementieren des Interceptors
11.fastclick: Bibliothek zur Lösung von 300 ms Verzögerung
Das Obige ist meiner Meinung nach alles, was ein mittleres bis großes Vue-Projekt verwenden muss. Es gibt auch einige, wie zum Beispiel die jsx-Syntax, die ich zum Implementieren des Bild-Uploads verwendet habe, die so etwas wie babel-jsx erfordert nicht verwendet werden.
Lassen Sie uns die oben genannten Dinge kurz beschreiben. Einige Dinge werden separat ausführlich besprochen:
1.vue-cli:
https://github.com/vuejs/vue-cli
Gerüst-Tools: Wenn wir Vue als unseren Entwicklungstechnologie-Stack wählen, müssen wir mit dem Aufbau eines Verzeichnisses und einer Entwicklungsumgebung für unser Projekt beginnen. Nachdem Sie den Knoten installiert haben, installieren Sie ihn mit den folgenden Befehlen
npm install -g vue-cli Installiert vue-cli in der globalen Umgebung
vue init webpack my-vue-demo erstellt ein Vue-Projekt mit dem Namen „my-vue-demo“-Dateiname basierend auf der Webpack-Vorlage
Es gibt hier 6 Vorlagen, aber die, die wir am häufigsten verwenden, ist Webpack.
Während dieser Zeit werden Sie einige Unit-Test-Tools sehen, z. B. E2E- und ESLint-Tools zum Testen der Codequalität. Ich denke, es besteht keine Notwendigkeit, sie zu installieren.
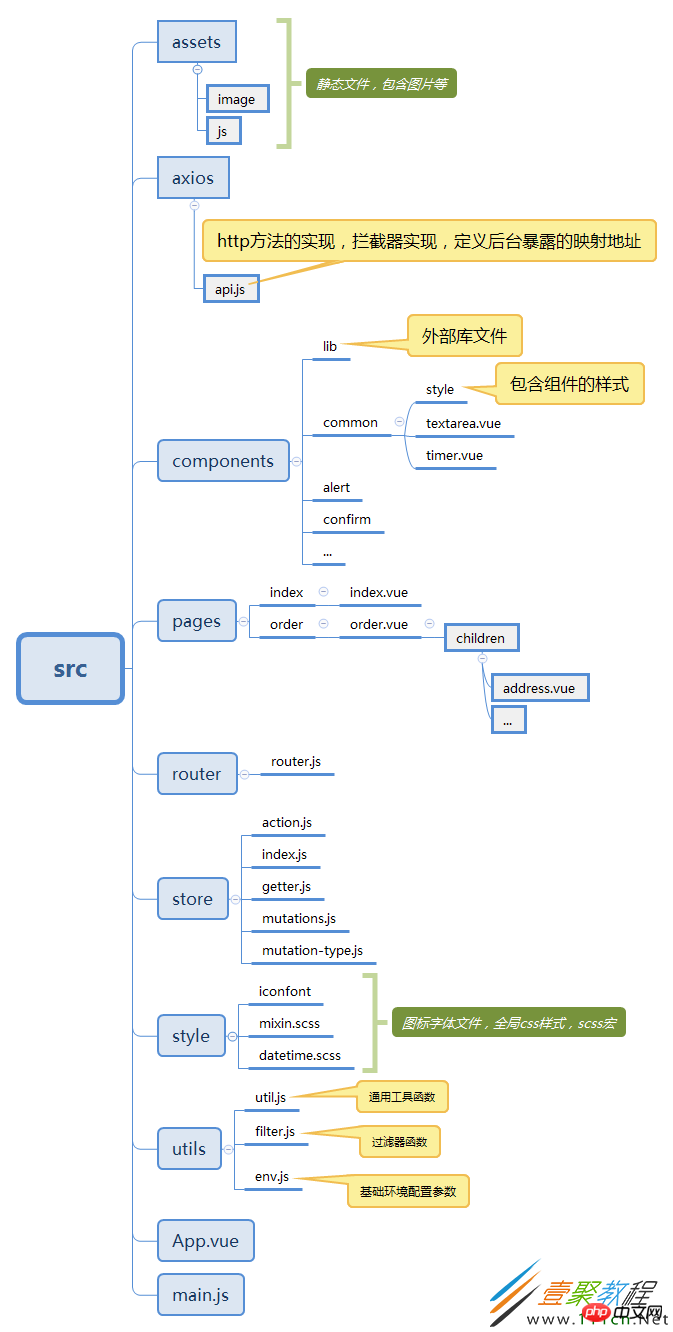
Was uns also am meisten Sorgen bereitet, ist der Inhalt im Ordner src. Sie können das Bild unten sehen
 Das Bild oben ist ein Vue-Skelett, das in Bezug auf Projekte relativ ausgereift ist, mit Ausnahme der Grundstruktur von vue-cli.
Das Bild oben ist ein Vue-Skelett, das in Bezug auf Projekte relativ ausgereift ist, mit Ausnahme der Grundstruktur von vue-cli.
2&3:sass,postcss
Das Zeitalter des direkten Schreibens von CSS ist vorbei. Prozessoren im vorkompilierten Stil helfen uns, die Produktivität zu steigern und die Effizienz zu verbessern. Sass, Less und Stylus haben jeweils ihre eigenen Vor- und Nachteile und jede hat ihre Anhänger.
Um Sass zu verwenden, müssen Sie Sass-Loader und Node-Sass installieren. Es ist jedoch nicht einfach, Node-Sass zu installieren. Es wird empfohlen, den Spiegel von Taobao zu verwenden. Wenn der Fehler nach Abschluss der Installation immer noch nicht analysiert werden kann, müssen Sie möglicherweise zu webpack.base.conf.js gehen, um zu sehen, ob der entsprechende Loader eingerichtet wurde.
Allgemeine Funktionen von Postcss
px2rem => kann uns bei der Umrechnung von px in rem-Einheiten helfen. Sie müssen nur die entsprechenden Umrechnungsstandards definieren.
autoprefixer => postcss kann uns auch bei der Handhabung der Kompatibilität helfen.
4,5:vuex,vuex-persistedstate//vue-loader.conf.js
module.exports = {
loaders: utils.cssLoaders({
sourceMap: isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap,
extract: isProduction
}),
postcss: [
require('autoprefixer')({
browsers: ['iOS >= 7', 'Android >= 4.1']
}),
require('postcss-px2rem')
({ remUnit: 64 })
]
}https://github.com/robinvdvleuten/vuex-persistedstate
Ein mittleres bis großes Vue-Projekt weist auf jeden Fall komplexe Zustände auf, die verwaltet werden müssen. Der einfache Eventbus ist nicht mehr geeignet.
Spezialisierte Flux-Architektur, Vuex ist an der Spitze. Kurz gesagt: Es ist unser Statusverwaltungstool für die Handhabung mehrerer Vorgänge wie Benutzervorgänge, API-Rückgaben, URL-Änderungen usw. Ich werde in Zukunft ausführlich über Vuex sprechen.
Leute, die Vuex verwendet haben, werden feststellen, dass der Zustand in Vuex eine sehr schmerzhafte Sache ist. Solange wir ihn aktualisieren, wird er freigegeben. Einige Status sind in Ordnung, aber wenn nichts passiert, können wir den Benutzer bitten, es erneut zu tun. Bei Vorgängen wie der Anmeldung ist es jedoch nicht möglich, dass sich Benutzer durch einfaches Wischen anmelden. Natürlich, werden Sie sagen, können wir es lokal oder in einem Cookie speichern. Ja! In diesem Fall bildet der Status jedoch eine lose Beziehung zu den lokalen Daten und der Status ist sehr fragil, da Sie nicht vorhersagen können, wann Sie eine setStore-Methode weniger schreiben werden. vuex-persistedstate hilft uns, dieses Problem zu lösen. Es hilft uns, den Status direkt der lokalen Cache-Umgebung zuzuordnen. Wir können die von vuex bereitgestellte Hilfsfunktion „mapState“ verwenden, um die lokalen Daten dynamisch zu aktualisieren. Es ist kein dauerhafter Status erforderlich. Wir können ihn dennoch aktualisieren, um ihn freizugeben.
6.vue-router
当我们使用vue来构建SPA的应用时,就等于说我们完全的分离了前后端。或者通俗点的说:这就是一个纯前端的项目。后端仅仅提供数据,任何的逻辑都在前端实现。既然"脱离"了后端,那么肯定就没有request Mapping这样的同步映射url了。那么,前端就需要router来实现我们前端"页面"的跳转。vue-router就帮我们做了这样的事情,他提供给了路由守卫给我们,我们可以设置全局的,组件内的路由守卫,来实现特定的业务逻辑。 提供过渡动画,来更加生动的展示SPA应用应有的风采等等,这个以后也要具体的来说。
7.vue-lazyload
https://github.com/hilongjw/vue-lazyload
实现图片的懒加载。这是前端性能优化的一个必须面对的问题:图片。懒加载可以减少请求的数量,而且在很直观的视觉上,也有一个良好的过渡。当然,图片我们也是需要去做一些处理的,使用webp格式来减小图片的质量,或者通过oss来对图片作处理。
8.vue-awesome-swiper
https://github.com/surmon-china/vue-awesome-swiper
通过它可以实现基本轮播,横轴的切换,横轴的列表滚动等。

例如我要去实现四个tab切换这样的功能,但是简单的display这样的效果我又觉得不是很满意。那么我们就可以通过swiper来实现,每次tab里面的content都会对应swiper的一个swiper-item。切换的tab,其实就是swiper里面的next page或者before page.
data(){
return{
swiperOption: {
slidesPerView :'auto',
direction: 'horizontal',
freeMode : true,
loop: false,
spaceBetween: 20,
},
}
}<swiper>
<swiper-slide>
<router-link>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/269/731/454/1515140771950235.png" class="lazy" alt="Austausch über gemeinsame Komponenten und Framework-Struktur von Vue-Projekten" >
<span>¥{{item.price}}/日</span>
</router-link>
</swiper-slide>
</swiper>
<p></p>9.better-scroll
https://github.com/ustbhuangyi/better-scroll
实现纵轴列表的滚动,以及当有嵌套的路由的时候,通过better-scroll来实现的禁止父路由随着子路由的滚动的问题。
better-scroll其实也可以去实现横轴的滚动,但是为什么不使用better-scroll来处理呢?这是因为在better-scroll实现横轴滚动的时候,我们无法在better-scorll的content的内容区域里去下向拉动我们的页面。所以导致的一个Bug就是,在better-scroll横轴滚动的区域里,页面动不了了。

如上图:横轴滚动下面还有内容,但是在图片所示的区域里面,无法向下拉动。所以横轴的滚动其实也是通过vue-awesome-swiper来实现的。
10.axios
基本功能就是通过axios来请求后台接口的数据。并且axios可以配合router更好的实现类似后台的拦截器的功能,例如处理token过期这样问题。因为当token过期的时候,仅仅通过vue-router的router.beforeEach来处理就有点无能为力了。这时候就需要配合后台响应返回的code来进行url的处理。
相关推荐:
Das obige ist der detaillierte Inhalt vonAustausch über gemeinsame Komponenten und Framework-Struktur von Vue-Projekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Einführung in die drei Kernkomponenten von Hadoop
Einführung in die drei Kernkomponenten von Hadoop
 Über Seiten verteilte Worttabelle
Über Seiten verteilte Worttabelle
 Was bedeutet Chrom?
Was bedeutet Chrom?
 Einführung in Python-Funktionen höherer Ordnung
Einführung in Python-Funktionen höherer Ordnung
 Lösung für 0x84b10001
Lösung für 0x84b10001
 So implementieren Sie eine verknüpfte Liste in Go
So implementieren Sie eine verknüpfte Liste in Go




