
Die externe Kommunikation mit einem Subsystem muss über ein Fassadenobjekt eines Systems erfolgen. Dies ist das Fassadenmuster. Dieser Artikel stellt hauptsächlich die relevanten Informationen zum JavaScript-Fassadenmodus vor. Ich hoffe, dass er Ihnen weiterhelfen kann.
Der Fassadenmodus hat die folgenden zwei Rollen:
1. Fassadenrolle
Der Client kann diese Rollenmethode aufrufen, und es gibt Subsysteme darin dieser Rollenanwendung (Kenntnis der Funktionen und Verantwortlichkeiten des/der relevanten Subsystems/s). Diese Rolle delegiert alle vom Client gesendeten Anfragen an das entsprechende Subsystem.
2. Subsystemrollen
können ein oder mehrere Subsysteme gleichzeitig haben. Jedes Subsystem ist keine separate Klasse, sondern eine Sammlung von Klassen. Jedes Subsystem kann direkt vom Client aufgerufen werden (dadurch wird der Client-Code erhöht) oder von der Fassadenrolle aufgerufen. Das Subsystem kennt die Existenz der Fassade nicht. Für das Subsystem ist die Fassade nur ein weiterer Client.
Schauen wir uns eine einfache Voraussetzung an, die das Fassadenmodell auszahlen kann: die entsprechende Haustieradoptionsurkunde, die der Besitzer für seinen Hund beantragt hat
Aus dieser einfachen Voraussetzung können wir ungefähr ableiten Analysieren Sie unsere Erforderlich: Einige relevante Informationen über die Besitzer-Personenklasse und die Haustierhund-Hundeklasse
Im folgenden Beispiel geht es um die Überprüfung der Schnittstelle. Veröffentlichen Sie nun zuerst den Code
//(定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){
//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
}(1) Meisterklasse (Personenklasse)
function Person() {
this.name="测试";
this.address="居住在中国";
this.getInfo=function () {
return "名字"+this.name+" 地址"+this.address;
};
this.learn=function () {
alert("学习的方法");
}
this.marray=function () {
alert("marray");
}
//验证接口
Interface.ensureImplement(this,PersonDao);//验证该类是否全部实现接口中的方法
}(2) Hund (Hundeklasse)
var DogDao=new Interface("DogDao",["getInfo","call","run"]);
var Dog=function () {
this.name="gg";
this.getInfo=function () {
return "狗狗的名字"+this.name;
};
this.call=function () { };
this.run=function () {};
Interface.ensureImplement(this,DogDao);//验证接口
}(3) Jetzt können Besitzer Haustieradoptionszertifikate für ihre Hunde beantragen -----Kundencode
Die erste Methode: keine Fassadenmethode Der Client-Code lautet wie folgt:
function action(person,dog) {
var r="GG"+new Date().getDay()+Math.floor(Math.random()*11);
var str="办证成功:编号"+r
+"<br/>主人信息"+person.getInfo()
+"<br>狗狗的信息:"+dog.getInfo();
return str;
}document.write(action(new Person(),new Dog()));Die zweite Methode: Verwenden Sie den Fassadenmodus ----- Überlassen Sie komplexe Dinge der Fassade und den Druck auf den Client kann reduziert werden.
#1: Die folgende Verarbeitung wird in der Fassade durchgeführt
function facade(person,dog) {
var r="GG"+new Date().getDay()+Math.floor(Math.random()*11);
var str="办证成功:编号"+r
+"<br/>主人信息"+person.getInfo()
+"<br>狗狗的信息:"+dog.getInfo();
this.action=function () {//相当于实例的方法
return str;
};
}#2: Der vom Client verwendete Code ist
function action2(person,dog) {
document.write(new facade(person,dog).action());
}
action2(new Person(),new Dog());Zusammenfassend können wir sehen, dass der Kunde, der den Fassadenmodus nicht anwendet, nach der Verwendung der Fassade komplexere Dinge bewältigen muss in der Fassade verarbeitet, während der Kunde nur einfache Elemente benötigt.
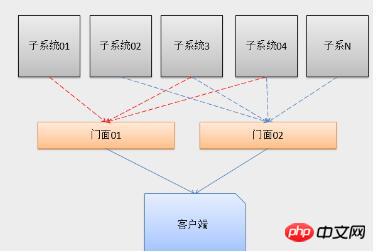
Eine einfache Diagrammstruktur zum Verständnis des Fassadenmusters:

Verwandte Empfehlungen:
PHP-Designmuster – Fassadenmuster_ PHP Tutorial
Laravel Inversion of Control und Fassadenmusterkonzepte, detaillierte Erklärung
Lernen Sie das PHP-Designmuster. PHP implementiert Fassadenmuster (Facade)_PHP
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für JavaScript-Fassadenmuster. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




