
Dieser Artikel teilt Ihnen hauptsächlich die Implementierung von Ajax mit, um die Eindeutigkeit von Benutzernamen zu überprüfen. Dieser Artikel ist in JSP-Code und Hintergrundcode unterteilt, um Ihnen die Ajax-Überprüfung von Benutzernamen basierend auf jQuery vorzustellen Es hat einen Referenzwert. Freunde, bitte lesen Sie es, ich hoffe, es kann allen helfen.
JSP-Teilecode:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<%@include file="/common/header.jsp"%>
<title>用户管理</title>
<script type="text/javascript">
function doVerify(){
//获取界面的账号
var account = $("#account").val();
//获取账号后的提示信息文本
var accountText = document.getElementById("accountText");
//如果账号输入不为空,执行该方法
if(account !=""){
$.ajax({
url:"${basePath}nsfw/userAction_verifyAccout.action",//后台查询验证的方法
data:{"user.account": account},//携带的参数
type: "post",
success: function(msg){
//根据后台返回前台的msg给提示信息加HTML
if("true" !=msg){
// 账号已经存在
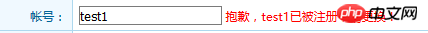
accountText.innerHTML = "<font color='red'>抱歉,"+account+"已被注册,请更换!</font>"
}
else{
// 账号不存在
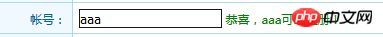
accountText.innerHTML = "<font color='green'>恭喜,"+account+"可以注册!</font>"
}
}
});
}
}
</script>
</head>
<body class="rightBody">
<tr>
<td class="tdBg" width="200px">帐号:</td>
<td><s:textfield name="user.account" id="account" onchange="doVerify()"/>
<span id="accountText"></span>
</td>
</tr>
</body>Backend-Code:
public class UserDAOImpl extends BaseDaoImpl<User> implements UserDAO {
/**
* 校验账号唯一性
*/
@Override
public List<User> findObjectByAccountAndId(String id, String account) {
StringBuilder hqlStr = new StringBuilder("FROM User t WHERE t.account = ?");
if (StringUtils.isNotBlank(id)) {
hqlStr.append(" AND t.id=?");
}
Query query = getSession().createQuery(hqlStr.toString());
query.setParameter(0, account);
if (StringUtils.isNotBlank(id)) {
query.setParameter(1, id);
}
return query.list();
}Effekt Bild:


Verwandte Empfehlungen:
AJAX erkennt, ob der Benutzername eindeutig ist
Das obige ist der detaillierte Inhalt vonjQuery implementiert Ajax, um die Eindeutigkeit des Benutzernamens zu überprüfen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




