
Wir alle kennen die Doppelklick-Funktion. Dieser Artikel führt Sie anhand eines Beispielcodes in die Doppelklick-Bearbeitungsfunktion von JQuery ein.
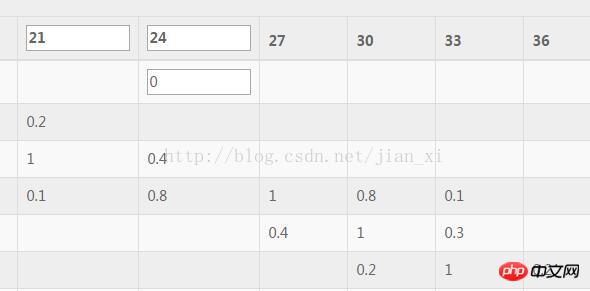
Lassen Sie mich Ihnen zuerst die Renderings zeigen:

Das Folgende ist eine einfache Tabellenbearbeitungsfunktion, die auf einfache Weise implementiert wurde:
Einfach HTML-Code Überspringen Sie es, das Folgende ist der js-Implementierungsprozess
JavaScript:
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>Verwandte Empfehlungen:
Detaillierte Erklärung, wie jQuery bearbeitbare Tabellen implementiert und JSON-Ergebnisse generiert
Erklärung, wie jQuery zum Implementieren der Doppelklick-Bearbeitungstabellenfunktion verwendet wird
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die jQuery-Doppelklick-Bearbeitungstabellenfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




