
Dieser Artikel führt Sie hauptsächlich in die Methode zum Entfernen der Kopf- und Endzeilen der Zeitachse ein. Der Artikel bietet einen gewissen Referenz- und Lernwert für alle Wenn Sie es benötigen, können Sie sich uns unten anschließen. Ich hoffe, es hilft allen.
Vorwort
Wenn ich früher eine Struktur ähnlich einer Zeitachse erstellt habe, war es fast immer eine graue Linie, die ohne Ende nach unten flog. Die heutige Linie reicht vom ersten bis zum letzten Punkt. Die Frage ist also: Die Höhe des Inhalts ist nicht festgelegt. Wie lässt sich die Länge der Linie bestimmen? Wie kann es vom ersten bis zum letzten Punkt durchgehend verbunden werden? Das passiert als nächstes.
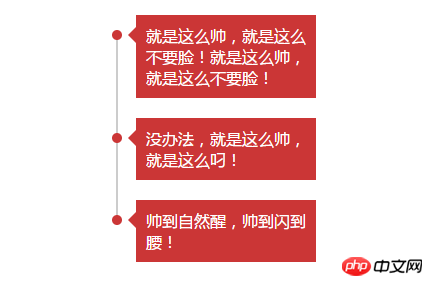
Sehen Sie sich zuerst den Effekt an, wie unten gezeigt:

Ideen:
1. Schreiben Sie ein p, um den gesamten Inhalt einzuschließen, und Sie werden alles wissen. Die Gesamthöhe der Liste.
2. Schreiben Sie eine dünne Linie und positionieren Sie sie rechts. Ja, die Höhe beträgt 100 %. Die dünne Linie ist so hoch wie der Inhalt.
3. Der kleine Startpunktabstand. Wie hoch die Spitze ist, wie hoch die dünne Linie von oben ist;
4. Verwenden Sie js, um die Höhe der dünnen Linie = Gesamthöhe festzulegen - die Höhe der letzten Liste;
! ! ! Was? ? Kannst du nicht lesen? ? Egal, lassen Sie es mich in einem Satz zusammenfassen: Die Höhe der dünnen Linie minus der Höhe des letzten Inhalts ist genau richtig.
Implementierungsmethode
Schritt 1: Struktur schreiben
<p class="line_box"> <p class="line"></p> <ul> <li><i></i>就是这么帅,就是这么不要脸!写多长都没关系,反正右边线条会自适应!<span></span></li> <li><i></i>没办法,就是这么帅,就是这么叼!<span></span></li> <li><i></i>帅到自然醒,帅到闪到腰!<span></span></li> </ul> </p>
(1) Definieren Sie eine graue dünne Linie.line
(2) Jeder Inhalt ist ein Li
(3) i ist das Dreieck (was?? Du kannst mit CSS kein Dreieck zeichnen? Baidu, du wirst es wissen)
(4) span ist das Kleine rot Klicken Sie auf
Schritt 2: Schreiben Sie den Stil
<style type="text/css">
.line_box {width: 200px;margin: 0 auto;position: relative;}
.line {width: 2px;height: 100%;background-color: #ccc;position: absolute;left: 0;top: 20px;}
ul {padding-left: 20px;}
li { padding: 10px;background-color: #cb3636;color: #fff;position: relative;margin-bottom: 20px;}
li i {border: 10px solid;border-color:transparent #cb3636 transparent transparent;position: absolute;left: -18px;top: 10px;}
li span {width:10px;height: 10px;background-color:#cb3636; position: absolute;left: -24px;top: 15px;border-radius: 50%;}
</style>(1) Es scheint, als gäbe es nichts zu sagen. . .
(2) Haha, ich habe darüber nachgedacht. Das Prinzip beim Zeichnen eines Dreiecks besteht darin, einen Rand auf Rot und die anderen drei Seiten auf Transparent zu setzen, wie folgt:
border-color:transparent red transparent transparent; Die Richtungen sind oben, rechts, unten und links
Schritt 3: Js-Code schreiben
(function hei(){
var li = $("li"),
len = li.length,
he = $(".line_box").outerHeight(),
old = li.eq(len - 1).outerHeight();
$(".line").height( Number(he) - Number(old) );
}());(1) Ermitteln Sie die Höhe der äußersten Ebene he
(2) Ermitteln Sie die Höhe des letzten alten Inhalts
(3) Die Gesamthöhe beträgt (1) - (2)
(4) Der Grund, warum äußereHeight() hier verwendet wird, besteht darin, die Höhe der Polsterung und des Randes einzubeziehen
Zusammenfassung:
Dieses Mal verwenden wir die Gesamthöhe minus der Höhe des letzten Inhalts, um die Höhe der dünnen Linie zu berechnen, aber es ist am besten, eine Größenänderung zum Monitor hinzuzufügen Browser ändert und setzt ihn zurück. Die Höhe der dünnen Linie ist perfekter.
Hier wird Baidu CDN verwendet:
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
Der vollständige Code lautet:
Verwandte Empfehlungen:
AngularJS Teilen von Timeline-Effekten
Mehrere schöne Timeline-Tutorials implementiert mit Jquery
Das obige ist der detaillierte Inhalt vonEin Beispiel für das Entfernen der Kopf- und Endzeilen der Zeitleiste mithilfe von JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




