
In diesem Artikel werden hauptsächlich die Unterschiede zwischen Hash, Chunthash und Contenthash im Detail erläutert. Ich hoffe, dass Interessierte mehr über die Verwendung und den Unterschied von Hash, Chunthash und Contenthash erfahren es kann jedem helfen.
Hash, Chunthash, Contenthash
Hash wird im Allgemeinen in Kombination mit dem CDN-Cache verwendet. Nach der Erstellung durch Webpack wird der entsprechende Dateiname generiert und trägt automatisch den entsprechenden MD5-Wert. Wenn sich der Dateiinhalt ändert, ändert sich auch der entsprechende Datei-Hash-Wert und die URL-Adresse, auf die im entsprechenden HTML verwiesen wird, ändert sich ebenfalls, was dazu führt, dass der CDN-Server die entsprechenden Daten vom Quellserver abruft und dann den lokalen Cache aktualisiert. In der tatsächlichen Verwendung gibt es jedoch immer noch gewisse Unterschiede zwischen diesen Hash-Berechnungen.
Lassen Sie uns zunächst einen Testfall erstellen, um ihn zu simulieren:
Projektstruktur
Unsere Projektstruktur ist sehr einfach, die Eintragsdatei index.js verweist auf index.css. Dann wurden jquery.js und test.js als öffentliche Bibliotheken erstellt.
//index.js
require('./index.css')
module.exports = function(){
console.log(`I'm jack`)
var a = 12
}//index.css
.selected : {
display: flex;
transition: all .6s;
user-select: none;
background: linear-gradient(to bottom, white, black);
}Dann ändern wir webpack.config.js, um verschiedene Hash-Berechnungen zu simulieren
Hash
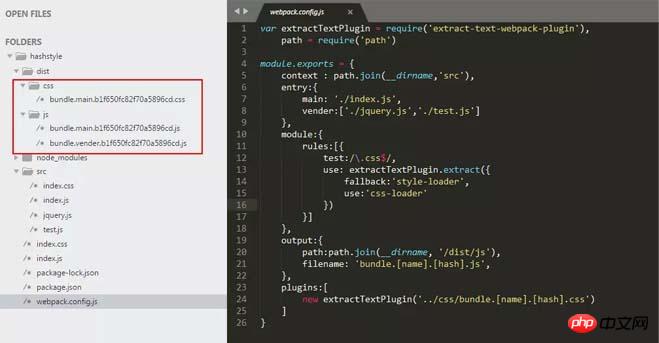
Hash bezieht sich auf das Ganze Projekt In Bezug auf die Konstruktion ändert sich der Hash-Wert des gesamten Projekt-Builds, solange Dateiänderungen im Projekt vorgenommen werden, und alle Dateien haben denselben Hash-Wert
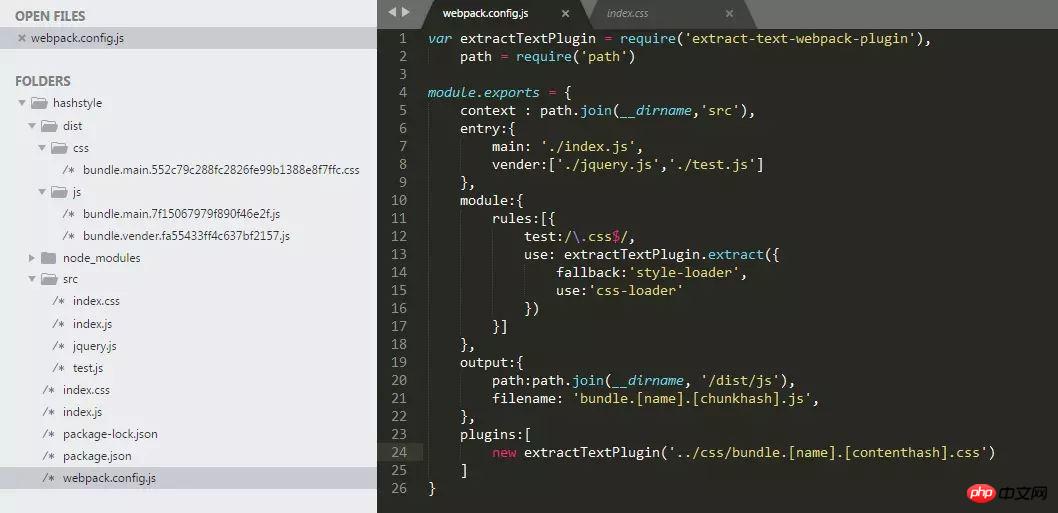
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
context : path.join(__dirname,'src'),
entry:{
main: './index.js',
vender:['./jquery.js','./test.js']
},
module:{
rules:[{
test:/\.css$/,
use: extractTextPlugin.extract({
fallback:'style-loader',
use:'css-loader'
})
}]
},
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[hash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[hash].css')
]
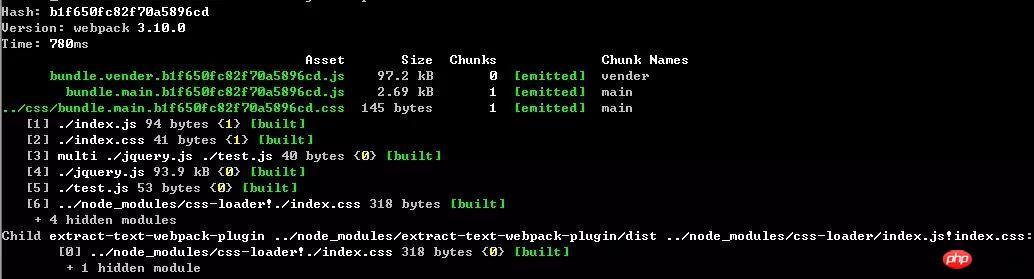
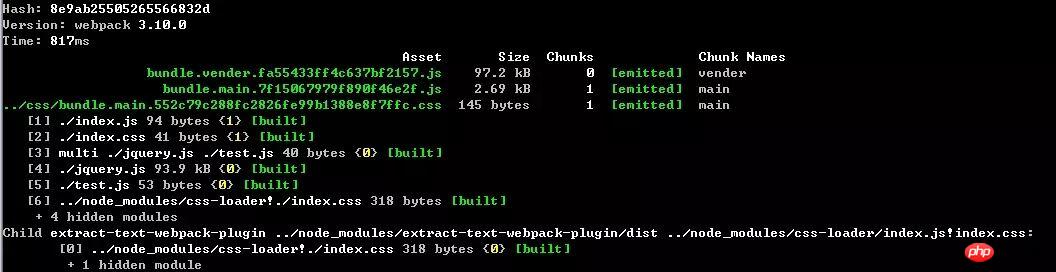
}Gemäß dem oben Gesagten Konfiguration: Nachdem wir den Webpack-Befehl ausgeführt haben, können die folgenden Ergebnisse erhalten werden:
Wir können sehen, dass die Hash-Werte der durch den Build generierten Dateien alle gleich sind, sodass sich die Hash-Berechnung auf die Erstellung des gesamten Projekts bezieht. Die im selben Build-Prozess generierten Hashes sind alle gleich
Wenn die Hash-Berechnung verwendet wird, ist der nach jedem Build generierte Hash-Wert unterschiedlich, auch wenn der Dateiinhalt unterschiedlich ist hat sich überhaupt nicht geändert. Es gibt keine Möglichkeit, den Caching-Effekt auf diese Weise zu erzielen. Wir müssen zu einer anderen Methode zur Berechnung des Hash-Werts wechseln, nämlich Chunthash. 
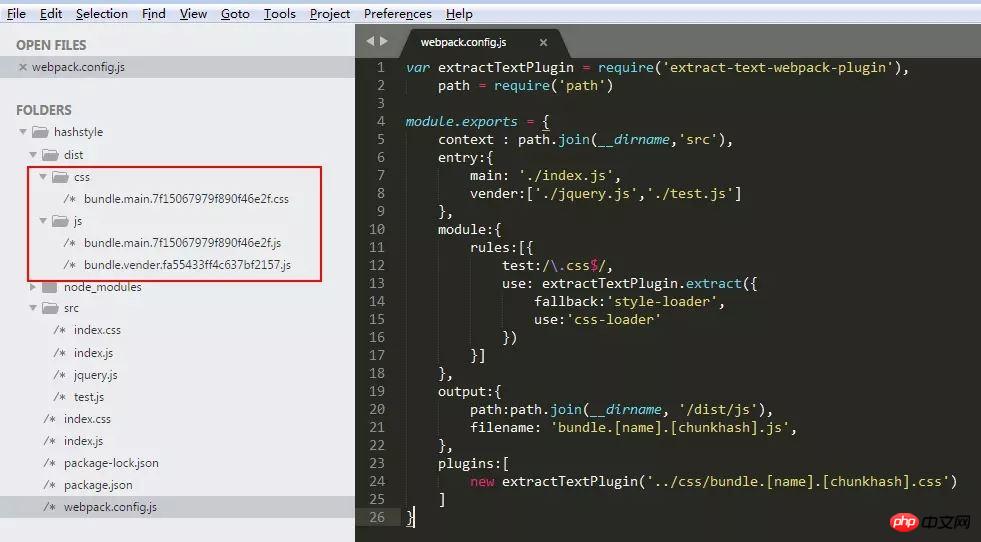
Chunkhash unterscheidet sich von Hash. Es analysiert abhängige Dateien basierend auf verschiedenen Eintragsdateien (Eintrag), erstellt entsprechende Chunks und generiert entsprechende Hash-Werte. Wir trennen einige öffentliche Bibliotheken und Programmeintragsdateien in der Produktionsumgebung, verpacken und erstellen sie separat und verwenden dann Chunkhash, um Hash-Werte zu generieren. Solange wir den Code der öffentlichen Bibliothek nicht ändern, können wir dies sicherstellen Die Änderung des Hash-Werts ist davon nicht betroffen.
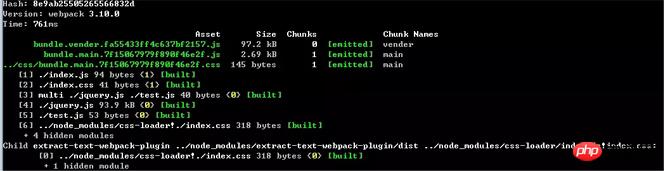
Ausführungsergebnis 2:
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
...
...
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[chunkhash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[chunkhash].css')
]
}Wir können sehen, dass aufgrund der Verwendung von Chunkhash die Haupteintragsdatei Index.js des Projekts und die entsprechende Abhängigkeitsdatei Index.css denselben Chunkhash verwenden, da sie im selben Modul gepackt sind, die öffentlichen Bibliotheken jedoch unterschiedliche Module sind , also gibt es einen separaten Chunkhash. Dies stellt sicher, dass beim Online-Build, solange sich der Dateiinhalt nicht ändert, der Build nicht wiederholt wird 
Am Beispiel von chunkhash können wir das sehen, weil index.css ist referenziert auf index.js und hat daher denselben Chunkhash-Wert. Dabei gibt es jedoch ein Problem. Wenn index.js den Code ändert, wird die CSS-Datei wiederholt erstellt, auch wenn sich der Inhalt der CSS-Datei nicht ändert, da sich das Modul geändert hat.  Zu diesem Zeitpunkt können wir den Contenthash-Wert im Extra-Text-Webpack-Plugin verwenden, um sicherzustellen, dass sich der Inhalt der CSS-Datei auch dann ändert, wenn sich der Inhalt anderer Dateien im Modul ändert, in dem sich die CSS-Datei befindet Die Datei bleibt unverändert und wird nicht wiederholt erstellt.
Zu diesem Zeitpunkt können wir den Contenthash-Wert im Extra-Text-Webpack-Plugin verwenden, um sicherzustellen, dass sich der Inhalt der CSS-Datei auch dann ändert, wenn sich der Inhalt anderer Dateien im Modul ändert, in dem sich die CSS-Datei befindet Die Datei bleibt unverändert und wird nicht wiederholt erstellt.
Ausführungsergebnis 1 berechnet mit Contenthash:
Ausführungsergebnis 2:
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
...
...
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[chunkhash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[contenthash].css')
]
}Verwandte Empfehlungen: 
Teilen Sie die Handhabung von Stilen durch Webpack

Das obige ist der detaillierte Inhalt vonTeilen Sie die Unterschiede zwischen Hash, Chunthash und Contenthash im Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




