So lösen Sie eine AJAX-Anfrage, die ein Array enthält
Dieser Artikel stellt hauptsächlich vor, wie man das Problem von Arrays in AJAX-Anfragen löst. Ich glaube, dass er für das Verständnis und Lernen aller hilfreich sein wird. Ich hoffe, es hilft allen.
Jeder hätte entdecken müssen, dass, wenn wir eine AJAX-Anfrage mit einem Array in den Daten senden, diese nicht direkt in den Daten platziert und wie gewöhnliche JSON-Daten an den Hintergrund gesendet werden kann
Beispielsweise müssen folgende Daten an den Hintergrund gesendet werden:
{
"orderId": 22,
"resourceJson": [
{
"carCapacity": 223,
"carNumber": "123",
"driverInfo": "123",
"failReason": "3123123",
"id": 25,
"ispass": 0,
"lineId": 784,
"load_plan": "123",
"onPackageDay": 123,
"price": 123,
"storeOutCapacity": 123,
"store_out_capacity": 123
},
{
"failReason": "31231231",
"id": 2,
"ispass": 0,
"lineId": 787,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "ddd"
},
{
"failReason": "123123",
"id": 1,
"ispass": 0,
"lineId": 785,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "fff"
}
]
}Das Feld „resourceJson“ ist ein Array, wenn Sie dieses JSON direkt senden Daten in den Hintergrund
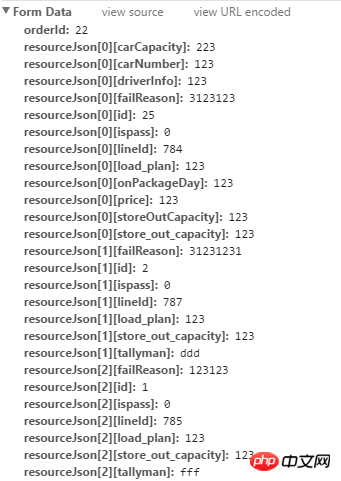
Die im Hintergrund erhaltenen Daten sehen so aus:

Der Browser zerlegt das Array automatisch in Variablen , und der Hintergrund erhält diese Daten direkt. Was für ein Idiot.
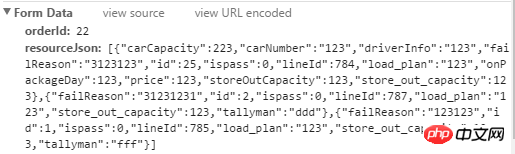
Der beste Weg ist also, das Array in eine Zeichenfolge zu programmieren. Es ist sehr einfach, das Array in einer separaten Variablen zu speichern und dann JSON.stringify(Array) die erhaltene Zeichenfolge in die JSON-Daten einzufügen Auf diese Weise dekonstruiert der Browser das Array nicht automatisch für Sie und Sie erhalten im Hintergrund ein echtes Array.

Verwandte Empfehlungen:
Detaillierte Erläuterung der Ajax-Anfrage und des Filterkooperationsfalls
Detaillierte Erläuterung mehrerer Ajax-Anfragemethoden, die im tatsächlichen Kampf auftreten können
Das obige ist der detaillierte Inhalt vonSo lösen Sie eine AJAX-Anfrage, die ein Array enthält. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 Asynchroner Datenaustausch mithilfe von Ajax-Funktionen
Jan 26, 2024 am 09:41 AM
Asynchroner Datenaustausch mithilfe von Ajax-Funktionen
Jan 26, 2024 am 09:41 AM
So verwenden Sie Ajax-Funktionen, um eine asynchrone Dateninteraktion zu erreichen. Mit der Entwicklung der Internet- und Webtechnologie ist die Dateninteraktion zwischen dem Front-End und dem Back-End sehr wichtig geworden. Herkömmliche Dateninteraktionsmethoden wie Seitenaktualisierung und Formularübermittlung können die Benutzeranforderungen nicht mehr erfüllen. Ajax (Asynchronous JavaScript and XML) ist zu einem wichtigen Werkzeug für die asynchrone Dateninteraktion geworden. Ajax ermöglicht dem Web die Verwendung von JavaScript und dem XMLHttpRequest-Objekt
 Ajax-Frameworks verstehen: Entdecken Sie fünf gängige Frameworks
Jan 26, 2024 am 09:28 AM
Ajax-Frameworks verstehen: Entdecken Sie fünf gängige Frameworks
Jan 26, 2024 am 09:28 AM
Das Ajax-Framework verstehen: Entdecken Sie fünf gängige Frameworks, die spezifische Codebeispiele erfordern. Einführung: Ajax ist eine der wesentlichen Technologien in der modernen Webanwendungsentwicklung. Aufgrund seiner Funktionen wie der Unterstützung der asynchronen Dateninteraktion und der Verbesserung der Benutzererfahrung ist es zu einem unverzichtbaren Bestandteil der Front-End-Entwicklung geworden. Um das Ajax-Framework besser zu verstehen und zu beherrschen, werden in diesem Artikel fünf gängige Ajax-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein umfassendes Verständnis der Verwendung und Vorteile dieser Frameworks zu vermitteln. 1. jQuery jQuery ist derzeit am weitesten verbreitet
 Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Ajax ist keine spezifische Version, sondern eine Technologie, die eine Sammlung von Technologien verwendet, um Webseiteninhalte asynchron zu laden und zu aktualisieren. Ajax hat keine spezifische Versionsnummer, aber es gibt einige Variationen oder Erweiterungen von Ajax: 1. jQuery AJAX; -Gesendete Ereignisse; 8, GraphQL usw.






