
Dieser Artikel implementiert die Verwendung von Bootstrap Treeview zum dynamischen Laden von Daten und fügt eine Schnellsuchfunktion hinzu. Ich hoffe, dass sie allen helfen kann.
[Verwandte Videoempfehlungen: Bootstrap-Tutorial]
Vorher geschrieben:
jQuery-Plug-in für mehrstufigen Listenbaum Basierend auf Bootstrap können einige Vererbungsbaumstrukturen wie Ansichtsbäume, Listenbäume usw. auf einfache und elegante Weise angezeigt werden.
Bootstrap Tree View ist ein praktisches Bootstrap-Baummenü-Plugin für Spezialeffekte. Viele von Bootstrap erstellte Seiten benötigen diese Funktion jQuery 2.0 oder höher unterstützt viele Parameter wie Farben, Hintergrundfarben, Symbole, Links usw.
Okay, ohne weitere Umschweife, fangen wir an.
Erfordert, dass Benutzer schnell die regionalen Namensinformationen von Provinzen und Städten abfragen (zur Benutzerreferenz, zur Standardisierung des Schreibens und zum Importieren von Vorlagen) und diese in einer Baumstruktur anzeigen.
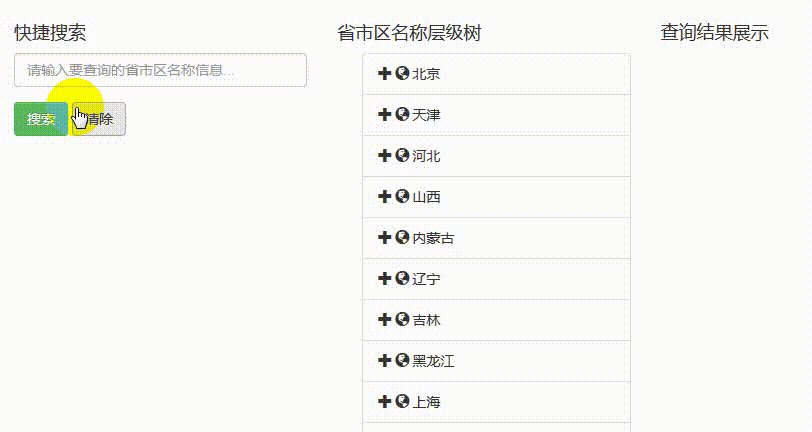
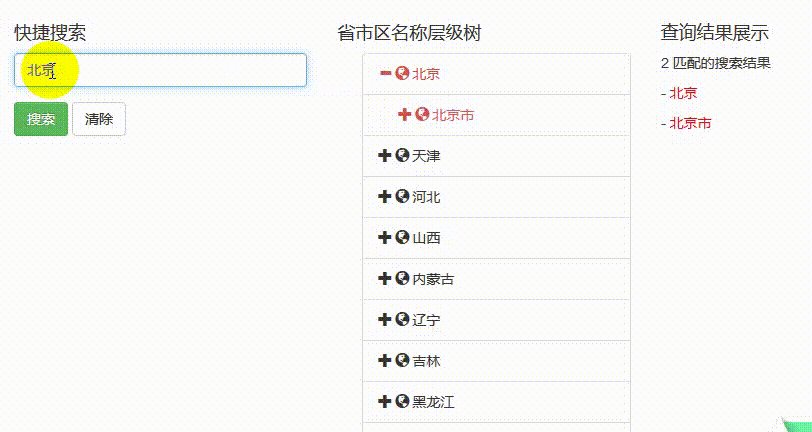
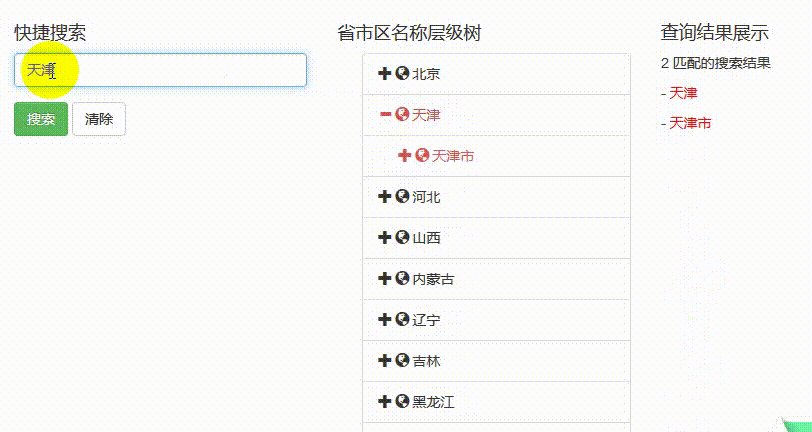
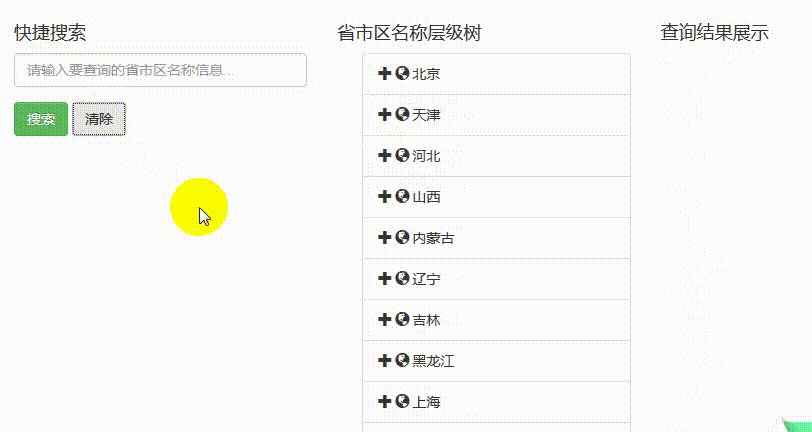
Endgültige Effektanzeige:

1. Datentabellenstruktur Die Datenquelle ist die regionale Informationstabelle für Provinz und Stadt, bei der es sich um eine selbstassoziierte Struktur handelt. Wie im Bild gezeigt:
 2. Startseite
2. Startseite
1. Seitenanzeigebereich
3.js-Skript<link rel="stylesheet" href="项目静态资源路径/bootstrap-treeview/css/bootstrap.css" rel="external nofollow" > <script type="text/javascript" src="项目静态资源路径/js/jquery/3.1.0/jquery-3.1.0.min.js"></script> <script type="text/javascript" src="项目静态资源路径/bootstrap/bootstrap.js"></script> <script type="text/javascript" src="项目静态资源路径/bootstrap-treeview/js/jquery.js"></script> <script type="text/javascript" src="项目静态资源路径/bootstrap-treeview/js/bootstrap-treeview.js"> </script>
<!-- 省市区地域查询展示 --> <p class="container"> <p class="row"> <p class="col-sm-4"> <h4>快捷搜索</h4> <!-- <form> --> <p class="form-group"> <label for="input-search" class="sr-only">快捷搜索:</label> <input type="input" class="form-control" id="input-search" placeholder="请输入要查询的省市区名称信息..." value=""> </p> **_ <!-- 该部分为复选框,用于丰富搜索体验,本文忽略 <p class="checkbox"> <label> <input type="checkbox" class="checkbox" id="chk-ignore-case" value="false"/> 忽略大小写 </label> </p> <p class="checkbox"> <label> <input type="checkbox" class="checkbox" id="chk-exact-match" value="false"> 准确匹配 </label> </p> <p class="checkbox"> <label> <input type="checkbox" class="checkbox" id="chk-reveal-results" value="false"> 显示结果 </label> </p> -->_** <button type="button" class="btn btn-success" id="btn-search">搜索</button> <button type="button" class="btn btn-default" id="btn-clear-search">清除</button> <!-- </form> --> </p> <p class="col-sm-4"> <h4>省市区名称层级树</h4> <p id="treeview-searchable" class=""></p> </p> <p class="col-sm-4"> <h4>查询结果展示</h4> <p id="search-output"></p> </p> </p> </p>
$(function () {
var defaultData;
$.ajax({
type: "post",
url: "项目请求路径方法.json",
dataType: "json",
success: function (result) {
defaultData=result;
var initSearchableTree = function() {
return $('#treeview-searchable').treeview({
data: defaultData,
nodeIcon: 'glyphicon glyphicon-globe',
emptyIcon: '', //没有子节点的节点图标
//collapsed: true,
});
};
var $searchableTree = initSearchableTree();
$('#treeview-searchable').treeview('collapseAll', {
silent : false//设置初始化节点关闭
});
var findSearchableNodes = function() {
return $searchableTree.treeview('search', [ $.trim($('#input-search').val()), { ignoreCase: false, exactMatch: false } ]);
};
var searchableNodes = findSearchableNodes();
// Select/unselect/toggle nodes
$('#input-search').on('keyup', function (e) {
var str = $('#input-search').val();
if($.trim(str).length>0){
searchableNodes = findSearchableNodes();
} else {
$('#treeview-searchable').treeview('collapseAll', {
silent : false //设置初始化节点关闭
});
}
//$('.select-node').prop('disabled', !(searchableNodes.length >= 1));
});
var search = function(e) {
var pattern = $.trim($('#input-search').val());
var options = {
ignoreCase: $('#chk-ignore-case').is(':checked'),
exactMatch: $('#chk-exact-match').is(':checked'),
revealResults: $('#chk-reveal-results').is(':checked')
};
var results = $searchableTree.treeview('search', [ pattern, options ]);
var output = '<p>' + results.length + ' 匹配的搜索结果</p>';
$.each(results, function (index, result) {
output += '<p>- <span style="color:red;">' + result.text + '</span></p>';
});
$('#search-output').html(output);
}
$('#btn-search').on('click', search);
$('#input-search').on('keyup', search);
$('#btn-clear-search').on('click', function (e) {
$searchableTree.treeview('clearSearch');
$('#input-search').val('');
$('#search-output').html('');
$('#treeview-searchable').treeview('collapseAll', {
silent : false//设置初始化节点关闭
});
});
},
error: function () {
alert("省市区地域信息加载失败!")
}
});
});@ResponseBody
@RequestMapping(value = "/queryAreaInfo", method = { RequestMethod.POST }, produces = MediaType.APPLICATION_JSON_VALUE)
public List<Object> queryAreaInfo() {
List<AreaVO> areaInfo=new ArrayList<>();
try {
//获取缓存中的省市区信息(本项目直接从缓存中获取,也可以单独写方法到Service、Dao层查询)
EcncSysConfig sysConfig = new EcncSysConfig();
areaInfo = sysConfig.INIT_SYS_ECNC_AREAVO;
} catch (Throwable e) {
e.printStackTrace();
}
//盛放省份
List<Object> result=new ArrayList<>();
for (AreaVO areaVO : areaInfo) {
Map<String, Object> map= new HashMap<>();
if("2".equals(areaVO.getGrade())){
map.put("text", areaVO.getName());
//盛放地市
List<Object> cList=new ArrayList<>();
for (AreaVO cVO : areaInfo) {
Map<String, Object> cMap=new HashMap<>();
if (cVO.getParentId() != null && cVO.getParentId().equals(areaVO.getId())) {
cMap.put("text", cVO.getName());
//盛放区县
List<Object> rList=new ArrayList<>();
for (AreaVO rVO : areaInfo) {
Map<String, Object> rMap=new HashMap<>();
if (cVO.getId().equals(rVO.getParentId())) {
rMap.put("text", rVO.getName());
rList.add(rMap);
}
}
cMap.put("nodes", rList);
cList.add(cMap);
}
}
map.put("nodes", cList);
result.add(map);
}
}
return result;
}Beispiele für Methoden zum dynamischen Laden von DLL-Dateien in JavaWeb-Projekten
JavaScript verwendet Ajax, um CheckBox-Kontrollkästchen dynamisch zu laden
Das obige ist der detaillierte Inhalt vonBootstrap Treeview realisiert das dynamische Laden von Daten und eine schnelle Suchfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Häufig verwendete Shell-Befehle unter Linux
Häufig verwendete Shell-Befehle unter Linux
 So erstellen Sie eine GIF-Animation in PS
So erstellen Sie eine GIF-Animation in PS
 So ändern Sie Koordinaten in Matlab
So ändern Sie Koordinaten in Matlab
 So verwenden Sie Return in der C-Sprache
So verwenden Sie Return in der C-Sprache
 PS-Kurven-Tastenkombination
PS-Kurven-Tastenkombination
 Was bedeutet Jingdong Plus?
Was bedeutet Jingdong Plus?