 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der benutzerdefinierten Anweisung vue-cli zum Hinzufügen eines Verifizierungsschiebereglers
Ausführliche Erläuterung der benutzerdefinierten Anweisung vue-cli zum Hinzufügen eines Verifizierungsschiebereglers
Ausführliche Erläuterung der benutzerdefinierten Anweisung vue-cli zum Hinzufügen eines Verifizierungsschiebereglers
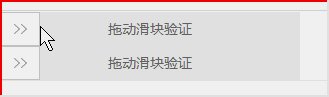
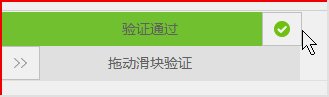
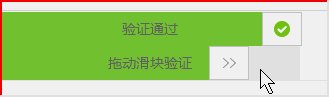
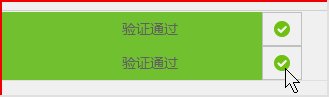
Auf der Anmeldeseite des Vue-Projekts ist eine Funktion aufgetreten, die einen Schieberegler erfordert. Ich habe mir viele Plug-Ins online angesehen und festgestellt, dass sie nicht einfach zu verwenden sind. Daher habe ich ein Plug-In geschrieben, das hauptsächlich als Referenz dient Die benutzerdefinierte Anweisung vue-cli Das Beispiel des Hinzufügens eines Verifizierungsschiebereglers hat einen gewissen Referenzwert. Ich hoffe, es kann jedem helfen.
verwendet die benutzerdefinierte Anweisungsrichtlinie von vue. Sie müssen nur die entsprechende Etikettenverschachtelung in die erforderlichen Komponenten einfügen:
Das Projekt verwendet scss; ><template>
<p>
<p class="movebox" >
<p class="movego"></p>
<p class="txt" id="txt">拖动滑块验证</p>
<p class="move moveBefore" v-move></p>
</p>
<p class="movebox" >
<p class="movego"></p>
<p class="txt" id="txt">拖动滑块验证</p>
<p class="move moveBefore" v-move></p>
</p>
</p>
</template>jquery wurde weltweit eingeführt. Wenn Sie jquery global einführen müssen, können Sie meinen letzten Blog lesen, der das Skript
<style lang="scss" scoped>
.movebox{
position: relative;
background-color: #e8e8e8;
width: 300px;
height: 34px;
line-height: 34px;
text-align: center;
.txt{
position: absolute;
top: 0px;
width: 300px;
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
-o-user-select: none;
-ms-user-select: none;
}
.movego{
background-color: #7ac23c;
height: 34px;
width: 0px;
}
.move{
position: absolute;
top: 0px;
left: 0px;
width: 40px;
height: 34px;
border: 1px solid #ccc;
cursor: move;
}
.moveBefore{
background: #fff url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3hpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDIxIDc5LjE1NTc3MiwgMjAxNC8wMS8xMy0xOTo0NDowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo0ZDhlNWY5My05NmI0LTRlNWQtOGFjYi03ZTY4OGYyMTU2ZTYiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NTEyNTVEMURGMkVFMTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NTEyNTVEMUNGMkVFMTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTQgKE1hY2ludG9zaCkiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo2MTc5NzNmZS02OTQxLTQyOTYtYTIwNi02NDI2YTNkOWU5YmUiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NGQ4ZTVmOTMtOTZiNC00ZTVkLThhY2ItN2U2ODhmMjE1NmU2Ii8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+YiRG4AAAALFJREFUeNpi/P//PwMlgImBQkA9A+bOnfsIiBOxKcInh+yCaCDuByoswaIOpxwjciACFegBqZ1AvBSIS5OTk/8TkmNEjwWgQiUgtQuIjwAxUF3yX3xyGIEIFLwHpKyAWB+I1xGSwxULIGf9A7mQkBwTlhBXAFLHgPgqEAcTkmNCU6AL9d8WII4HOvk3ITkWJAXWUMlOoGQHmsE45ViQ2KuBuASoYC4Wf+OUYxz6mQkgwAAN9mIrUReCXgAAAABJRU5ErkJggg==") no-repeat center;
}
.moveSuccess{
background: #fff url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3hpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDIxIDc5LjE1NTc3MiwgMjAxNC8wMS8xMy0xOTo0NDowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo0ZDhlNWY5My05NmI0LTRlNWQtOGFjYi03ZTY4OGYyMTU2ZTYiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NDlBRDI3NjVGMkQ2MTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NDlBRDI3NjRGMkQ2MTFFNEI5NDBCMjQ2M0ExMDQ1OUYiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTQgKE1hY2ludG9zaCkiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDphNWEzMWNhMC1hYmViLTQxNWEtYTEwZS04Y2U5NzRlN2Q4YTEiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NGQ4ZTVmOTMtOTZiNC00ZTVkLThhY2ItN2U2ODhmMjE1NmU2Ii8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+k+sHwwAAASZJREFUeNpi/P//PwMyKD8uZw+kUoDYEYgloMIvgHg/EM/ptHx0EFk9I8wAoEZ+IDUPiIMY8IN1QJwENOgj3ACo5gNAbMBAHLgAxA4gQ5igAnNJ0MwAVTsX7IKyY7L2UNuJAf+AmAmJ78AEDTBiwGYg5gbifCSxFCZoaBMCy4A4GOjnH0D6DpK4IxNSVIHAfSDOAeLraJrjgJp/AwPbHMhejiQnwYRmUzNQ4VQgDQqXK0ia/0I17wJiPmQNTNBEAgMlQIWiQA2vgWw7QppBekGxsAjIiEUSBNnsBDWEAY9mEFgMMgBk00E0iZtA7AHEctDQ58MRuA6wlLgGFMoMpIG1QFeGwAIxGZo8GUhIysmwQGSAZgwHaEZhICIzOaBkJkqyM0CAAQDGx279Jf50AAAAAABJRU5ErkJggg==") no-repeat center;
}
}
</style>Nach fast 20 Minuten Debugging ist der Effekt recht gut:
<script>
export default {
components: {
},
data() {
return {
}
},
mounted() {
//console.log($('选择器'))
},
methods: {
},
directives: {
move(el) {
el.onmousedown = function(e) {
var X = e.clientX - el.offsetLeft
document.onmousemove = function(e) {
var endx = e.clientX - X
el.className = 'move moveBefore'
el.style.left = endx + 'px'
// console.log(el.parentNode.children[0])
var width = $('.movebox').width() - $('.move').width()
el.parentNode.children[0].style.width = endx + 'px'
el.parentNode.children[1].innerHTML = '拖动滑块验证'
//临界值小于
if (endx <= 0) {
el.style.left = 0 + 'px'
el.parentNode.children[0].style.width = 0 + 'px'
//$('.movego').width(0)
}
//临界值大于
// console.log(el.style.left)
if (parseInt(el.style.left) >= width) {
el.style.left = width + 'px'
el.parentNode.children[0].style.width = width + 'px'
el.parentNode.children[1].innerHTML = '验证通过'
el.className = 'move moveSuccess'
el.onmousedown = null
}
}
}
document.onmouseup = function() {
document.onmousemove = null
}
}
}
}
</script>Verwandte Empfehlungen: 
Eine detaillierte Einführung in die benutzerdefinierte Direktiven-Direktive von Angularjs
Beispiele für die Verwendung von Ereignisbindungen und Befehlsinteraktionen mithilfe von Direktiven-Direktiven in AngularJS
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der benutzerdefinierten Anweisung vue-cli zum Hinzufügen eines Verifizierungsschiebereglers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1358
1358
 52
52
 So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
Ein Avatar auf Netflix ist eine visuelle Darstellung Ihrer Streaming-Identität. Benutzer können über den Standard-Avatar hinausgehen, um ihre Persönlichkeit auszudrücken. Lesen Sie diesen Artikel weiter, um zu erfahren, wie Sie in der Netflix-App ein benutzerdefiniertes Profilbild festlegen. So legen Sie schnell einen benutzerdefinierten Avatar in Netflix fest. In Netflix gibt es keine integrierte Funktion zum Festlegen eines Profilbilds. Sie können dies jedoch tun, indem Sie die Netflix-Erweiterung in Ihrem Browser installieren. Installieren Sie zunächst ein benutzerdefiniertes Profilbild für die Netflix-Erweiterung in Ihrem Browser. Sie können es im Chrome Store kaufen. Öffnen Sie nach der Installation der Erweiterung Netflix in Ihrem Browser und melden Sie sich bei Ihrem Konto an. Navigieren Sie zu Ihrem Profil in der oberen rechten Ecke und klicken Sie
 So passen Sie das Hintergrundbild in Win11 an
Jun 30, 2023 pm 08:45 PM
So passen Sie das Hintergrundbild in Win11 an
Jun 30, 2023 pm 08:45 PM
Wie kann ich das Hintergrundbild in Win11 anpassen? Im neu veröffentlichten Win11-System gibt es viele benutzerdefinierte Funktionen, aber viele Freunde wissen nicht, wie sie diese Funktionen verwenden sollen. Einige Freunde denken, dass das Hintergrundbild relativ eintönig ist und möchten das Hintergrundbild anpassen, wissen aber nicht, wie man das Hintergrundbild anpasst. Wenn Sie nicht wissen, wie Sie das Hintergrundbild definieren, hat der Editor die Schritte dazu zusammengestellt Passen Sie das Hintergrundbild in Win11 unten an. Wenn Sie interessiert sind, schauen Sie sich unten um. Schritte zum Anpassen von Hintergrundbildern in Win11: 1. Klicken Sie auf dem Desktop auf die Schaltfläche „Win“ und dann im Popup-Menü auf „Einstellungen“, wie in der Abbildung dargestellt. 2. Rufen Sie das Einstellungsmenü auf und klicken Sie auf Personalisierung, wie in der Abbildung gezeigt. 3. Geben Sie „Personalisierung“ ein und klicken Sie auf „Hintergrund“, wie im Bild gezeigt. 4. Geben Sie die Hintergrundeinstellungen ein und klicken Sie, um Bilder zu durchsuchen
 Wie erstelle und passe ich Venn-Diagramme in Python an?
Sep 14, 2023 pm 02:37 PM
Wie erstelle und passe ich Venn-Diagramme in Python an?
Sep 14, 2023 pm 02:37 PM
Ein Venn-Diagramm ist ein Diagramm zur Darstellung von Beziehungen zwischen Mengen. Um ein Venn-Diagramm zu erstellen, verwenden wir Matplotlib. Matplotlib ist eine häufig verwendete Datenvisualisierungsbibliothek in Python zum Erstellen interaktiver Diagramme und Grafiken. Es wird auch zum Erstellen interaktiver Bilder und Diagramme verwendet. Matplotlib bietet viele Funktionen zum Anpassen von Diagrammen und Grafiken. In diesem Tutorial veranschaulichen wir drei Beispiele zum Anpassen von Venn-Diagrammen. Die chinesische Übersetzung von Beispiel lautet: Beispiel Dies ist ein einfaches Beispiel für die Erstellung der Schnittmenge zweier Venn-Diagramme. Zuerst haben wir die erforderlichen Bibliotheken importiert und Venns importiert. Dann erstellen wir den Datensatz als Python-Set und verwenden anschließend die Funktion „venn2()“ zum Erstellen
 Wie erstelle ich eine benutzerdefinierte Paginierung in CakePHP?
Jun 04, 2023 am 08:32 AM
Wie erstelle ich eine benutzerdefinierte Paginierung in CakePHP?
Jun 04, 2023 am 08:32 AM
CakePHP ist ein leistungsstarkes PHP-Framework, das Entwicklern viele nützliche Tools und Funktionen bietet. Eine davon ist die Paginierung, die uns hilft, große Datenmengen auf mehrere Seiten aufzuteilen und so das Durchsuchen und Bearbeiten zu erleichtern. Standardmäßig stellt CakePHP einige grundlegende Paginierungsmethoden bereit, aber manchmal müssen Sie möglicherweise einige benutzerdefinierte Paginierungsmethoden erstellen. In diesem Artikel erfahren Sie, wie Sie in CakePHP eine benutzerdefinierte Paginierung erstellen. Schritt 1: Erstellen Sie eine benutzerdefinierte Paginierungsklasse. Zuerst müssen wir eine benutzerdefinierte Paginierungsklasse erstellen. Das
 So passen Sie die Tastenkombinationseinstellungen in Eclipse an
Jan 28, 2024 am 10:01 AM
So passen Sie die Tastenkombinationseinstellungen in Eclipse an
Jan 28, 2024 am 10:01 AM
Wie kann ich die Tastenkombinationseinstellungen in Eclipse anpassen? Als Entwickler ist die Beherrschung von Tastenkombinationen einer der Schlüssel zur Effizienzsteigerung beim Codieren in Eclipse. Als leistungsstarke integrierte Entwicklungsumgebung bietet Eclipse nicht nur viele Standard-Tastenkombinationen, sondern ermöglicht Benutzern auch, diese nach ihren eigenen Vorlieben anzupassen. In diesem Artikel wird erläutert, wie Sie die Tastenkombinationseinstellungen in Eclipse anpassen, und es werden spezifische Codebeispiele gegeben. Öffnen Sie Eclipse. Öffnen Sie zunächst Eclipse und geben Sie ein
 Renderfunktion in Vue3: benutzerdefinierte Rendering-Funktion
Jun 18, 2023 pm 06:43 PM
Renderfunktion in Vue3: benutzerdefinierte Rendering-Funktion
Jun 18, 2023 pm 06:43 PM
Vue ist ein beliebtes JavaScript-Framework, das viele praktische Funktionen und APIs bereitstellt, um Entwicklern beim Erstellen interaktiver Front-End-Anwendungen zu helfen. Mit der Veröffentlichung von Vue3 ist die Renderfunktion zu einem wichtigen Update geworden. In diesem Artikel werden das Konzept und der Zweck der Renderfunktion in Vue3 sowie deren Verwendung zum Anpassen der Renderfunktion vorgestellt. Was ist die Renderfunktion? In Vue ist die Vorlage die am häufigsten verwendete Rendermethode, aber in Vue3 können Sie eine andere Methode verwenden: r
 So aktivieren und passen Sie Überblendungen in Apple Music auf dem iPhone mit iOS 17 an
Jun 28, 2023 pm 12:14 PM
So aktivieren und passen Sie Überblendungen in Apple Music auf dem iPhone mit iOS 17 an
Jun 28, 2023 pm 12:14 PM
Das iOS 17-Update für das iPhone bringt einige große Änderungen für Apple Music. Dazu gehört die Zusammenarbeit mit anderen Benutzern an Playlists, das Starten der Musikwiedergabe von verschiedenen Geräten bei Verwendung von CarPlay und mehr. Eine dieser neuen Funktionen ist die Möglichkeit, Überblendungen in Apple Music zu verwenden. Dadurch können Sie nahtlos zwischen den Titeln wechseln, was beim Anhören mehrerer Titel eine tolle Funktion ist. Crossfading trägt dazu bei, das Hörerlebnis insgesamt zu verbessern und stellt sicher, dass Sie nicht erschrecken oder aus dem Hörerlebnis aussteigen, wenn der Titel wechselt. Wenn Sie diese neue Funktion optimal nutzen möchten, erfahren Sie hier, wie Sie sie auf Ihrem iPhone verwenden. So aktivieren und passen Sie Crossfade für Apple Music an. Sie benötigen die neueste Version
 So implementieren Sie benutzerdefinierte Middleware in CodeIgniter
Jul 29, 2023 am 10:53 AM
So implementieren Sie benutzerdefinierte Middleware in CodeIgniter
Jul 29, 2023 am 10:53 AM
So implementieren Sie benutzerdefinierte Middleware in CodeIgniter Einführung: In der modernen Webentwicklung spielt Middleware eine wichtige Rolle in Anwendungen. Sie können verwendet werden, um eine gemeinsame Verarbeitungslogik auszuführen, bevor oder nachdem die Anforderung den Controller erreicht. CodeIgniter unterstützt als beliebtes PHP-Framework auch den Einsatz von Middleware. In diesem Artikel wird die Implementierung benutzerdefinierter Middleware in CodeIgniter vorgestellt und ein einfaches Codebeispiel bereitgestellt. Middleware-Übersicht: Middleware ist eine Art Anfrage



