Beispiel-Tutorial zur Node-Inspector-Agent-Implementierung
In diesem Artikel wird hauptsächlich die Node-Inspector-Proxy-Implementierung vorgestellt. Der Herausgeber findet sie recht gut. Jetzt werde ich sie mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Hintergrund
Bei der Knotenentwicklung ist das Debuggen von Haltepunkten über den Knoteninspektor eine sehr häufige Debugging-Methode. Es gibt jedoch mehrere Probleme, die unsere Debugging-Effizienz beeinträchtigen.
Problem 1: Wenn Sie vscode zum Debuggen von Haltepunkten verwenden und die Anwendung den Inspektor über den Cluster startet, wird der Port des Inspektors jedes Mal automatisch erhöht, wenn der Worker hängt und neu startet. Obwohl der feste Debugging-Port inspectPort in der Version node8.x angegeben werden kann, wird er in node6.x nicht unterstützt. Dies führt dazu, dass der Debug-Port bei jedem Neustart des Workers in vscode neu angegeben wird.
Frage 2: Wenn Sie Devtools zum Debuggen verwenden, müssen Sie den Devtools-Link jedes Mal zum Debuggen kopieren. Das oben erwähnte Portänderungsproblem führt außerdem dazu, dass sich der Devtools-Link jedes Mal ändert Der Inspektor führt auch dazu, dass sich der Devtools-Link ändert, da sich die Websocket-ID geändert hat.
Die oben genannten beiden Probleme werden vereinfacht:
Debuggen Sie in vscode, und Sie können die Verbindung wiederherstellen, nachdem der Inspektor-Port oder die Websocket-ID geändert wurde.
Debuggen Sie in Devtools und können Sie die Verbindung wiederherstellen, nachdem der Inspektor-Port oder die Websocket-ID geändert wurde.
Lösung
Es gibt derzeit eine Lösung in der Branche, nämlich das Chrome-Plug-in Node Inspector Manager (Nim), die jedoch nur das Anwendungsproblem lösen kann Starten Sie unter demselben Inspektor-Port neu. Das Problem der Selbstinkrementierung von Ports, die durch den Cluster-Start verursacht werden, kann nicht gelöst werden, es sei denn, es werden im Voraus mehrere Ports in Nim angegeben. Darüber hinaus ist Nim ein Plug-In für Chrome Ich kann nichts zum Debuggen in vscode tun.
Die beste Lösung besteht also natürlich darin, den Knoten als Inspektor-Proxy zu verwenden. Die Lösung lautet wie folgt:
Für das erste Problem ruft es auf vscode die /json-Schnittstelle selbst auf Geben Sie die neueste Websocket-ID ein und verwenden Sie dann die neue Websocket-ID, um eine Verbindung zum Node-Inspector-Dienst herzustellen. Daher besteht die Lösung darin, eine TCP-Proxy-Funktion für die Datenweiterleitung zu implementieren.
Für die zweite Frage müssen wir eine dynamische Ersetzung durchführen, da devtools die neue Websocket-ID nicht automatisch erhält. Die Lösung besteht also darin, den Proxy-Dienst zu verwenden, um die Websocket-ID von /json abzurufen, und dann zu schütteln Hände mit dem Websocket Wenn die Websocket-ID im Anforderungsheader dynamisch ersetzt wird.
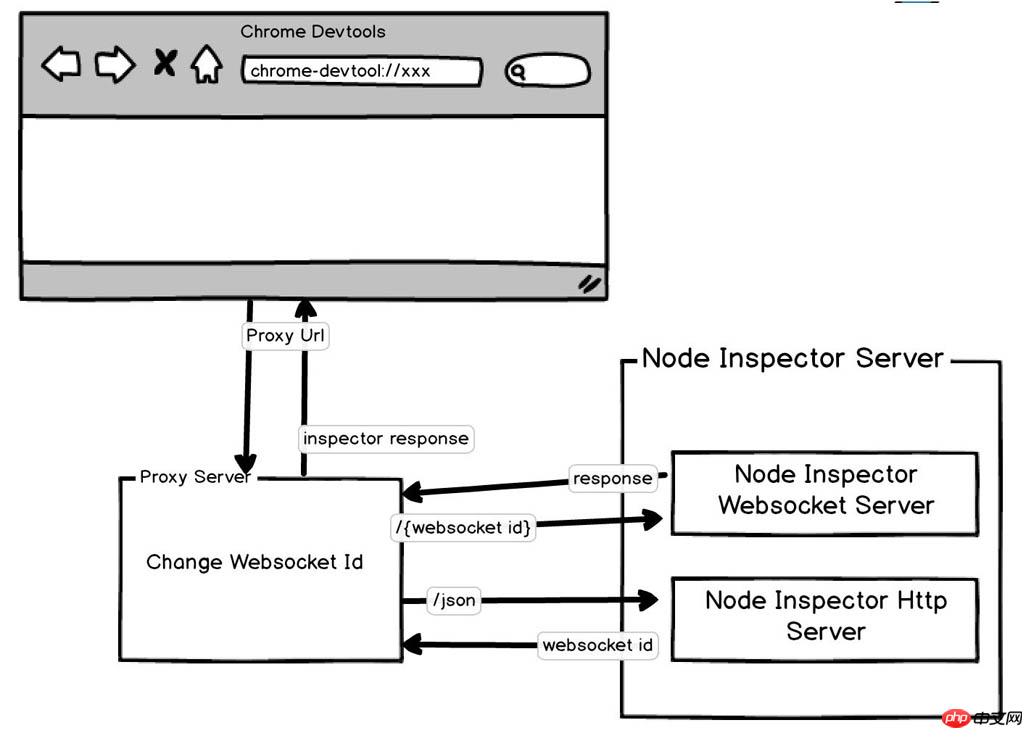
Zeichne ein Flussdiagramm:

Implementierungsschritte
1. Tcp-Proxy
Implementieren Sie zunächst die Funktion von Ein TCP-Proxy ist eigentlich sehr einfach. Er erstellt einen TCP-Server für den Proxy-Port über das Netzmodul und stellt dann eine Verbindung zum Zielport her. Anschließend können die Daten weitergeleitet werden.
Die einfache Implementierung ist wie folgt:
const net = require('net');
const proxyPort = 9229;
const forwardPort = 5858;
net.createServer(client => {
const server = net.connect({
host: '127.0.0.1',
port: forwardPort,
}, () => {
client.pipe(server).pipe(client);
});
// 如果真要应用到业务中,还得监听一下错误/关闭事件,在连接关闭时即时销毁创建的 socket。
}).listen(proxyPort);Das Obige implementiert einen relativ einfachen Proxy-Dienst, der die Daten der beiden Dienste über die Pipe-Methode verbindet. Wenn der Client über Daten verfügt, werden diese an den Server weitergeleitet, und wenn der Server über Daten verfügt, werden diese auch an den Client weitergeleitet.
Nach Abschluss dieser TCP-Proxy-Funktion können die Debugging-Anforderungen von vscode realisiert werden. Geben Sie den Port als Proxy-Port in launch.json unter dem Projekt in vscode an und fügen Sie die Konfiguration in den Konfigurationen hinzu
{
"type": "node",
"request": "attach",
"name": "Attach",
"protocol": "inspector",
"restart": true,
"port": 9229
}Wenn dann die Anwendung neu gestartet oder der Prüfport geändert wird, kann vscode automatisch über den Proxy-Port erneut eine Verbindung zu Ihrer Anwendung herstellen.
2. WebsocketId abrufen
Mit diesem Schritt wird das Problem der erneuten Verbindung gelöst, wenn der Devtools-Link unverändert bleibt. Beim Starten des Node-Inspector-Servers stellt der Inspector-Dienst auch A /json bereit Die HTTP-Schnittstelle wird verwendet, um die Websocket-ID abzurufen.
Das ist ganz einfach. Senden Sie einfach eine http-Anfrage an /json des Zielports und Sie können die Daten erhalten:
[ { description: 'node.js instance',
devtoolsFrontendUrl: '...',
faviconUrl: 'https://nodejs.org/static/favicon.ico',
id: 'e7ef6313-1ce0-4b07-b690-d3cf5274d8b0',
title: '/Users/wanghx/Workspace/larva-team/vscode-log/index.js',
type: 'node',
url: 'file:///Users/wanghx/Workspace/larva-team/vscode-log/index.js',
webSocketDebuggerUrl: 'ws://127.0.0.1:5858/e7ef6313-1ce0-4b07-b690-d3cf5274d8b0' } ]Das ID-Feld in den obigen Daten ist das, was wir brauchen die Websocket-ID.
3. Inspektor-Proxy
Nachdem Sie die Websocket-ID erhalten haben, können Sie die Websocket-ID im TCP-Proxy dynamisch ersetzen. Legen Sie also zunächst einen Proxy-Link fest Mein Proxy-Service-Port ist 9229, dann lautet der Proxy-Link von Chrome Devtools:
chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9229/__ws_proxy__
Außer dem ws=127.0.0.1:9229/__ws_proxy__ am Ende ist alles andere oben behoben, und der letzte kann auf einen Blick als Websocket-Link gesehen werden. Unter anderem wird __ws_proxy__ als Platzhalter verwendet. Wenn Chrome Devtools eine Websocket-Handshake-Anfrage an diesen Proxy-Link initiiert, ersetzt es __ws_proxy__ durch die Websocket-ID und leitet sie dann an den Inspektordienst des Knotens weiter.
Nehmen Sie einfach einige geringfügige Änderungen am Pipe-Logikcode im obigen TCP-Proxy vor.
const through = require('through2');
...
client
.pipe(through.obj((chunk, enc, done) => {
if (chunk[0] === 0x47 && chunk[1] === 0x45 && chunk[2] === 0x54) {
const content = chunk.toString();
if (content.includes('__ws_proxy__')) {
return done(null, Buffer.from(content.replace('__ws_proxy__', websocketId)));
}
}
done(null, chunk);
}))
.pipe(server)
.pipe(client);
...Erstellen Sie einen Transformationsstream durch through2, um einige Änderungen an den übertragenen Daten vorzunehmen.
简单判断一下 chunk 的头三个字节是否为GET,如果是 GET 说明这可能是个 http 请求,也就可能是 websocket 的协议升级请求。把请求头打印出来就是这个样子的:
GET /__ws_proxy__ HTTP/1.1 Host: 127.0.0.1:9229 Connection: Upgrade Pragma: no-cache Cache-Control: no-cache Upgrade: websocket Origin: chrome-devtools://devtools Sec-WebSocket-Version: 13 ...
然后将其中的路径/__ws_proxy替换成对应的 websocketId,然后转发到 node 的 inspector server 上,即可完成 websocket 的握手,接下来的 websocket 通信就不需要对数据做处理,直接转发即可。
接下来就算各种重启应用,或者更换 inspector 的端口,都不需要更换 debug 链接,只需要再 inspector server 重启的时候,在下图的弹窗中

点击一下 Reconnect DevTools 即可恢复 debug。
相关推荐:
Web Inspector:关于在 Sublime Text 中调试Js的介绍_基础知识
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zur Node-Inspector-Agent-Implementierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 SVM-Beispiele in Python
Jun 11, 2023 pm 08:42 PM
SVM-Beispiele in Python
Jun 11, 2023 pm 08:42 PM
Support Vector Machine (SVM) in Python ist ein leistungsstarker überwachter Lernalgorithmus, der zur Lösung von Klassifizierungs- und Regressionsproblemen verwendet werden kann. SVM eignet sich gut für den Umgang mit hochdimensionalen Daten und nichtlinearen Problemen und wird häufig in den Bereichen Data Mining, Bildklassifizierung, Textklassifizierung, Bioinformatik und anderen Bereichen eingesetzt. In diesem Artikel stellen wir ein Beispiel für die Verwendung von SVM zur Klassifizierung in Python vor. Wir werden das SVM-Modell aus der scikit-learn-Bibliothek verwenden
 So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
Wie gehe ich mit dem Datei-Upload um? Der folgende Artikel stellt Ihnen vor, wie Sie Express zum Hochladen von Dateien im Knotenprojekt verwenden. Ich hoffe, er ist hilfreich für Sie!
 Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
Eine ausführliche Analyse des Prozessmanagement-Tools „pm2' von Node
Apr 03, 2023 pm 06:02 PM
In diesem Artikel stellen wir Ihnen das Prozessmanagement-Tool „pm2“ von Node vor und sprechen darüber, warum PM2 benötigt wird und wie Sie PM2 installieren und verwenden. Ich hoffe, dass es für alle hilfreich ist!
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 Was ist ein Single-Sign-On-System? Wie implementiert man es mit NodeJS?
Feb 24, 2023 pm 07:33 PM
Was ist ein Single-Sign-On-System? Wie implementiert man es mit NodeJS?
Feb 24, 2023 pm 07:33 PM
Was ist ein Single-Sign-On-System? Wie implementiert man es mit NodeJS? Im folgenden Artikel erfahren Sie, wie Sie mit Node ein Single-Sign-On-System implementieren. Ich hoffe, dass er Ihnen weiterhilft!
 Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Die Authentifizierung ist einer der wichtigsten Teile jeder Webanwendung. In diesem Tutorial werden tokenbasierte Authentifizierungssysteme und ihre Unterschiede zu herkömmlichen Anmeldesystemen erläutert. Am Ende dieses Tutorials sehen Sie eine voll funktionsfähige Demo, die in Angular und Node.js geschrieben wurde. Traditionelle Authentifizierungssysteme Bevor wir zu tokenbasierten Authentifizierungssystemen übergehen, werfen wir einen Blick auf traditionelle Authentifizierungssysteme. Der Benutzer gibt seinen Benutzernamen und sein Passwort im Anmeldeformular ein und klickt auf „Anmelden“. Nachdem Sie die Anfrage gestellt haben, authentifizieren Sie den Benutzer im Backend, indem Sie die Datenbank abfragen. Wenn die Anfrage gültig ist, wird eine Sitzung mit den aus der Datenbank erhaltenen Benutzerinformationen erstellt und die Sitzungsinformationen werden im Antwortheader zurückgegeben, sodass die Sitzungs-ID im Browser gespeichert wird. Bietet Zugriff auf Anwendungen, die unterliegen
 VUE3-Erste-Schritte-Beispiel: Erstellen eines einfachen Videoplayers
Jun 15, 2023 pm 09:42 PM
VUE3-Erste-Schritte-Beispiel: Erstellen eines einfachen Videoplayers
Jun 15, 2023 pm 09:42 PM
Da die neue Generation von Front-End-Frameworks weiter auf dem Vormarsch ist, erfreut sich VUE3 als schnelles, flexibles und benutzerfreundliches Front-End-Framework großer Beliebtheit. Als Nächstes lernen wir die Grundlagen von VUE3 kennen und erstellen einen einfachen Videoplayer. 1. VUE3 installieren Zuerst müssen wir VUE3 lokal installieren. Öffnen Sie das Befehlszeilentool und führen Sie den folgenden Befehl aus: npminstallvue@next Erstellen Sie dann eine neue HTML-Datei und führen Sie VUE3 ein: <!doctypehtml>
 Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Golang ist eine leistungsstarke und effiziente Programmiersprache, mit der sich verschiedene Anwendungen und Dienste entwickeln lassen. In Golang sind Zeiger ein sehr wichtiges Konzept, das uns helfen kann, Daten flexibler und effizienter zu verwalten. Die Zeigerkonvertierung bezieht sich auf den Prozess der Zeigeroperation zwischen verschiedenen Typen. In diesem Artikel werden anhand konkreter Beispiele die Best Practices der Zeigerkonvertierung in Golang erläutert. 1. Grundkonzepte In Golang hat jede Variable eine Adresse, und die Adresse ist der Speicherort der Variablen im Speicher.




