 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Bootstrap-Tabelle, serverseitige Verarbeitung, Paging-Beispielfreigabe
Bootstrap-Tabelle, serverseitige Verarbeitung, Paging-Beispielfreigabe
Bootstrap-Tabelle, serverseitige Verarbeitung, Paging-Beispielfreigabe
Dieser Artikel stellt hauptsächlich die serverseitige Paging-Verarbeitung von Bootstrap vor, die einen gewissen Referenzwert hat.
Um zu berücksichtigen, dass die Funktion wiederverwendet (aufgerufen) werden kann, müssen die veränderbaren Parameter gekapselt werden
function HQCreatTables(ob) {
var option = {
method: 'get',
dataType: "json",
striped: true,//设置为 true 会有隔行变色效果
undefinedText: "空",//当数据为 undefined 时显示的字符
pagination: true, //分页
// paginationLoop:true,//设置为 true 启用分页条无限循环的功能。
showToggle: false,//是否显示 切换试图(table/card)按钮
showColumns: false,//是否显示 内容列下拉框
pageNumber: 1,//如果设置了分页,首页页码
// showPaginationSwitch:true,//是否显示 数据条数选择框
pageSize: 10,//如果设置了分页,页面数据条数
pageList: [10, 20, 40], //如果设置了分页,设置可供选择的页面数据条数。设置为All 则显示所有记录。
paginationPreText: '?',//指定分页条中上一页按钮的图标或文字,这里是<
paginationNextText: '?',//指定分页条中下一页按钮的图标或文字,这里是>
// singleSelect: false,//设置True 将禁止多选
search: false, //显示搜索框
data_local: "zh-US",//表格汉化
sidePagination: "server", //服务端处理分页
queryParams: function (params) {//自定义参数,这里的参数是传给后台的,我这是是分页用的
return {//这里的params是table提供的
cp: params.offset,//从数据库第几条记录开始
ps: params.limit//找多少条
};
}
}
if (ob.url) {
option.url = ob.url;
}
if (ob.columns) {
option.columns = ob.columns;
}
$(ob.id).bootstrapTable('destroy');
$(ob.id).bootstrapTable(option);
if (ob.data) {
$(ob.id).bootstrapTable('load', ob.data);
}
$(ob.id).on('load-success.bs.table', function (data) {//table加载成功后的监听函数
var $table = $(ob.id);
var allTableData = JSON.stringify($table.bootstrapTable('getData'));//获取表格的所有内容行
var obj = JSON.parse(allTableData);
console.log(obj)
Xstate.TableArr = obj;
});
}Die Tabelle wurde erfolgreich geladen und geschrieben Die Funktion wurde geschrieben, weil ich sie brauchte. Nachdem die Daten in globalen Variablen in der Tabelle platziert wurden, ist es nicht erforderlich, Ajax zum Abfragen detaillierter Informationen zu verwenden.
Ich habe immer noch ein Problem mit dieser API „load-success.bs.table“. Wenn diese Tabelle mehrmals erfolgreich geladen wird, wird diese Funktion gleich oft ausgeführt, ohne die Seitenanzeigefunktion zu beeinträchtigen. Aber ich verstehe immer noch nicht, warum die vorherige Tabelle durch $(ob.id).bootstrapTable('destroy') zerstört wurde und warum sie immer noch aufgezeichnet wird.
Wenn die Funktion aufgerufen wird, schreiben Sie ihre eigenen Parameter und Spalten ist die Überschrift der ersten Zeile.
var tab = { id: '#Table', url: '/HealthRecords/Selects', columns: columns }
HQCreatTables(tab);Der im Hintergrund von .net übergebene JSON muss auch einen Seitenwert haben, rows sind Ihre Anzeigedaten und total: die Anzahl aller angezeigten Daten.
[HttpGet]
//GET: HealthRecords
public JsonResult Selects(HealthRecordView m, int cp = -4, int ps = -5, string start = null, string end = null)
{
string sa = Session["hid"].ToString();
m.hid = sa;
string sqls = " SELECT * from A where hid='" + m.hid + "' ";
string sqlss = " SELECT count(*) from A where hid='" + m.hid + "' ";
if (!string.IsNullOrWhiteSpace(m.Name))
{
sqls += " and Name like '%" + m.Name + "%'";
sqlss += " and Name like '%" + m.Name + "%'";
}
if (!string.IsNullOrWhiteSpace(start) && !string.IsNullOrWhiteSpace(end))
{
sqls += " and r_time > '" + start + "' and r_time <'" + end + "'";
sqlss += " and r_time > '" + start + "' and r_time <'" + end + "'";
}
sqls += " order by r_time desc ";
if (cp != -4&& ps != -5)
{
sqls += " limit "+ cp + "," + ps + " ";
}
var arr = db.Database.SqlQuery<HealthRecordView>(sqls).ToArray();
int RoleNames = db.Database.SqlQuery<int>(sqlss).FirstOrDefault();
return Json(new { page = cp, rows = arr, total = RoleNames }, JsonRequestBehavior.AllowGet);
}Übergeben Sie wie oben nicht die Hintergrunddaten und schränken Sie die Tabelle nicht mit mehr Bedingungen in einer Generation ein.
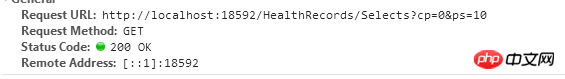
So geht's Abfragebedingungen: Wie geht das?

Wenn Sie das Bild sehen, werden Sie verstehen, dass Sie beim Aufruf der Funktion nur Ihre Abfragebedingungen zur URL hinzufügen müssen.
Verwandte Empfehlungen;
Detaillierte Erläuterung des Suchfelds und der Abfragefunktion der Bootstrap-Tabelle
Wie man mit serverseitigem Bootstrap-Table-Paging umgeht
Detaillierte Erklärung zur Verwendung des Bootstrap-Table-Plug-ins
Das obige ist der detaillierte Inhalt vonBootstrap-Tabelle, serverseitige Verarbeitung, Paging-Beispielfreigabe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 Was tun, wenn die Bootstrap -Tabelle Ajax verwendet, um Daten durchzuziehen
Apr 07, 2025 am 11:54 AM
Was tun, wenn die Bootstrap -Tabelle Ajax verwendet, um Daten durchzuziehen
Apr 07, 2025 am 11:54 AM
Lösungen für den verstümmelten Code der Bootstrap-Tabelle, wenn Sie AJAX verwenden, um Daten vom Server zu erhalten: 1. Legen Sie die korrekte Zeichenkodierung des serverseitigen Codes (z. B. UTF-8) fest. 2. Stellen Sie den Anforderungsheader in der AJAX-Anforderung ein und geben Sie die akzeptierte Zeichenkodierung an (Akzeptanz-Charge). 3. Verwenden Sie den "Unscape" -Verwandler der Bootstrap -Tabelle, um die entkommene HTML -Entität in Originalzeichen zu dekodieren.



