
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung der Ladegeschwindigkeitsoptimierung der Vue-Projekthomepage vor. Der Herausgeber findet ihn recht gut, ich werde ihn jetzt als Referenz weitergeben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Bei jedem SPA-Projekt, insbesondere bei mobilen SAP-Projekten, muss die Ladegeschwindigkeit des ersten Bildschirms ein unvermeidbares Thema sein. Als nächstes werde ich einige der Praktiken in unserem Projekt zusammenfassen. Ich hoffe, dass dies andere inspirieren wird. Wenn Sie einen besseren Plan haben, können Sie mich gerne aufklären.
1: Optimierung für JS-Bibliotheken von Drittanbietern
Die wichtigsten in unserem Projekt verwendeten JS-Bibliotheken von Drittanbietern sind: vue, vue-router, vuex, axio, Wir haben auch Qiniu verwendet. Wie wir alle wissen, werden die JS-Dateien dieser abhängigen Bibliotheken in die JS-Datei des Anbieters gepackt. Wenn Sie über viele abhängige Bibliotheken von Drittanbietern verfügen und diese sehr groß sind, wird die Vender-Datei sehr groß und die Ladegeschwindigkeit verringert des ersten Bildschirms wird definitiv verlangsamt.
Unsere Lösung für dieses Problem besteht darin, die CDN-Datei des Dokuments zu verwenden, anstatt es in den Automaten zu packen. Die spezifische Methode ist:
1: Füge die abhängige Bibliotheks-JS-Datei in index.html ein
// index.html <script src="https://cdn.bootcss.com/vue/2.3.3/vue.min.js"></script> <script src="https://cdn.bootcss.com/axios/0.16.2/axios.min.js"></script>
2: Entfernen Sie den Import von Drittanbietern js, weil im ersten Schritt über das Skript-Tag darauf verwiesen wurde.
3: Entfernen Sie die js-Dateien der Drittanbieter-Bibliothek aus der Paketdatei
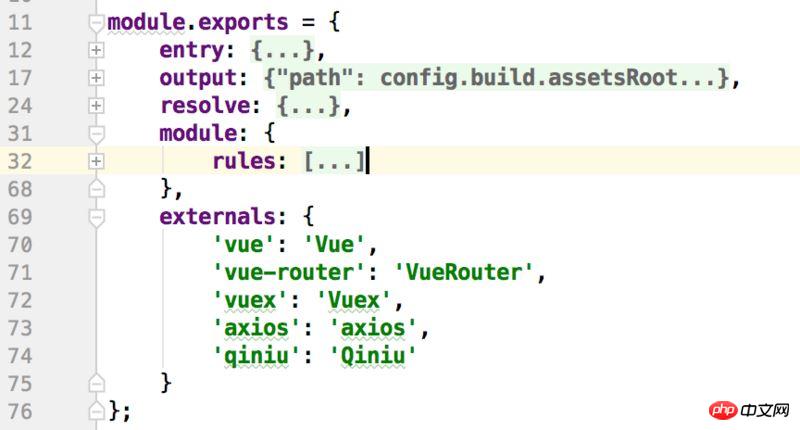
In diesem Schritt werden die externen Dateien des Webpacks verwendet. Die spezifische Methode besteht darin, Externals auf derselben Ebene wie Regeln im Modul der build/webpack.base.conf.js-Datei hinzuzufügen:

Verwandte Empfehlungen:
Einführung in die Beschleunigung des Ladens von HTML-Seiten
HTML-Code auf Geschwindigkeit optimieren Laden der Webseite
Das obige ist der detaillierte Inhalt vonBeispiel für die gemeinsame Nutzung der Ladegeschwindigkeitsoptimierung der Homepage des Vue-Projekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist Optimierung?
Was ist Optimierung?
 Keyword-Optimierungssoftware von Baidu
Keyword-Optimierungssoftware von Baidu
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Was tun, wenn CSS nicht geladen werden kann?
Was tun, wenn CSS nicht geladen werden kann?
 Baidu SEO-Methode zur Optimierung des Keyword-Rankings
Baidu SEO-Methode zur Optimierung des Keyword-Rankings
 Was tun, wenn das Laden der DLL fehlschlägt?
Was tun, wenn das Laden der DLL fehlschlägt?
 Ist die Geschwindigkeit von PHP8.0 verbessert?
Ist die Geschwindigkeit von PHP8.0 verbessert?
 Datei im DAT-Format
Datei im DAT-Format




