Ausführliche Erklärung zum Packen von Cordova in eine Webanwendung
Dieser Artikel stellt hauptsächlich die Methode zum Packen von Cordova in eine Webanwendung vor. Ich hoffe, dass er jedem helfen kann.
In der Projektentwicklung muss die h5-Seite in eine App gepackt werden. Zu diesem Zeitpunkt können wir Cordova zum Packen verwenden. Aus der offiziellen Dokumentation können wir lernen, dass das Erstellen einer App sehr einfach ist. Sie benötigen nur NodeJS auf Ihrem Computer. Wir können der offiziellen Dokumentation Schritt für Schritt folgen, um die Android-Plattform und die iOS-Plattform hinzuzufügen. Nachdem die gesamte Projektstruktur erstellt wurde, können wir alle Webapp-Seiten, die wir zum Packen benötigen, in die Projektstruktur einfügen. Der nächste Schritt ist der mühsame Teil, wie man die Plattformentwicklung durchführt, also wie man unser Projekt in eine installierbare Datei packt.
1: Umgebungsvariablen festlegen:
1. Legen Sie die Umgebungsvariable JAVA_HOME fest und geben Sie sie als JDK-Installationspfad an.
2 Umgebungsvariable und geben Sie den Installationspfad für das Android SDK an
3 Fügen Sie außerdem die Tools und Plattform-Tools-Verzeichnisse des Android SDK zu Ihrem PATH hinzu
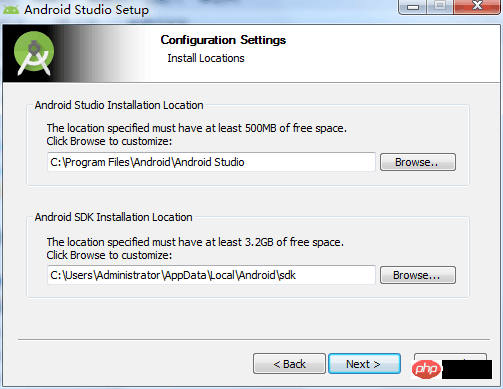
Was hier zu beachten ist, ist festzulegen Mit der Umgebungsvariablen ANDROID_HOME können Sie Android Studio auf unserem Computer installieren. Während des Installationsvorgangs installiert Android Studio automatisch das Android SDK auf unserem Computer, wie in der Abbildung gezeigt Zeile unten ist das Android SDK):

2: Beim Melden dieses Fehlers: Fehler: Die minimal unterstützte Gradle-Version ist xxxx. Aktuelle Version ist xxxx.
Ich war damals beim Packen. Dieser Fehler wurde irgendwann gemeldet und ich habe den Grund im Internet gefunden. Dies liegt daran, dass Android Studio die Version von Gradle aktualisiert hat. Die Schritte zur Lösung dieses Problems sind wie folgt:
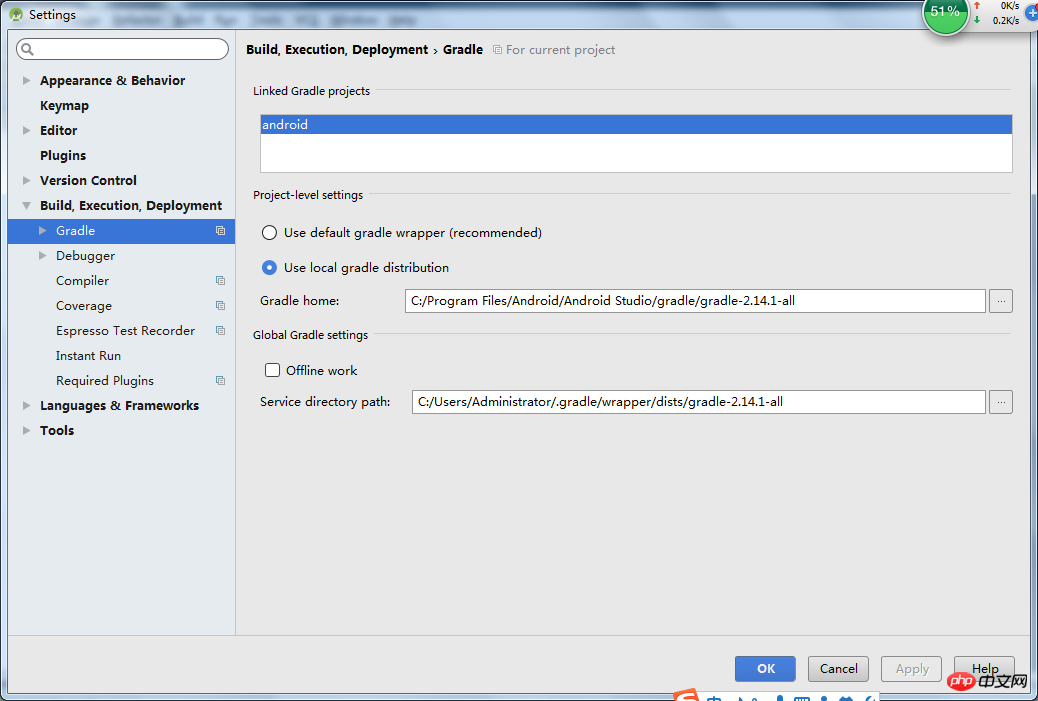
1: Android Studio öffnen, Einstellung suchen, nach Gradle suchen, wie in der Abbildung gezeigt. Einstellungen (spezifische Pfade variieren):

Drei: Windows Cordova Build Fehler: Konnte nicht Finden Sie den Gradle-Wrapper im Android SDK. Möglicherweise muss er aktualisiert werden
Lösungsmethode:
Laden Sie das Android SDK-Tools-Paket herunter (https://dl.google.com/android /repository/tools_r25.2.3-windows.zip)
Geben Sie das Verzeichnis C:Users\AppDataLocalAndroidsdk ein
Sichern Sie das Tools-Verzeichnis
Extrahieren Sie das Tools-Verzeichnis im komprimierten Paket in dieses Verzeichnis
Geben Sie das Projektverzeichnis ein und führen Sie „cordova build android“ erneut aus.
Viertens: Fehler bei der Installation von cordova-plugin-splashscreen:
Der mögliche Grund ist derzeit, dass Sie die APK-Datei bereits gepackt haben. Sie müssen die löschen apk-Datei herunterladen und dann erneut installieren.
5: Probleme beim Packen von Vue-Projekten
1: Wo soll mit npm run build verpackt werden?

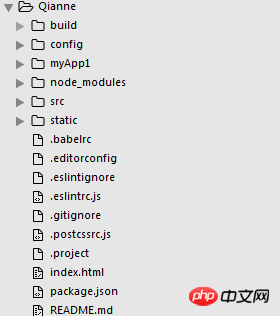
Wie im Bild gezeigt, ist Qianne der Name meines Vue-Projekts. Ich habe das DOS-Fenster in diesem Ordner geöffnet und dann ein App-Framework mit dem Namen myApp1 erstellt. Dann habe ich die index.js in der Konfiguration geändert:
index: path.resolve(__dirname, '../myApp1/www/index.html'), assetsRoot: path.resolve(__dirname, '../myApp1/www'), assetsSubDirectory: 'static', assetsPublicPath: './',
Der Pfad hier zeigt direkt auf den www-Ordner unter myApp1. Dann führen wir npm run build im Vue-Projekt aus. Zu diesem Zeitpunkt haben wir die gepackten Dateien direkt im WWW-Ordner unter myApp1 abgelegt. Zu diesem Zeitpunkt müssen wir auch die Dateien
cordova.js und cordova_plugins.js im Ordner www ablegen, auf derselben Ebene wie index.html. (Denken Sie daran, dass index.html zu diesem Zeitpunkt überschrieben wird. Wir müssen den Code, der auf cordova.js in index.html verweist, in die gepackte index.html kopieren.)
2: Öffnen Sie die gepackte index.html direkt, aber das Routing funktioniert nicht?
Meine Lösung:
Suchen Sie main.js im Vue-Projekt und ändern Sie den Modus des Routing-Codes darin in „Hash“. Früher habe ich „History“ für das Routing verwendet war nutzlos.
const router = new VueRouter({
mode: 'hash',
routes
})Danach werden wir es erneut verpacken, wenn die gepackte index.html nach dem Öffnen normal weitergeleitet wird. Zu diesem Zeitpunkt rufen wir das DOS-Fenster unter myApp1 auf, geben Cordova Build Android ein und packen es in eine APK-Datei.
6: Wo soll die Logo-Startseite der App platziert werden?

In der Projektstruktur müssen wir das Splashscreen-Plugin installieren:
cordova plugin add cordova-plugin-splashscreen
Wir fügen den folgenden Code ein in config.xml:
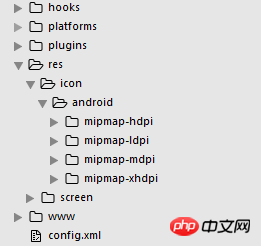
<platform name="android"> <allow-intent href="market:*" rel="external nofollow" /> <icon density="ldpi" src="./res/icon/android/mipmap-ldpi/icon.png" /> <icon density="mdpi" src="./res/icon/android/mipmap-mdpi/icon.png" /> <icon density="hdpi" src="./res/icon/android/mipmap-hdpi/icon.png" /> <icon density="xhdpi" src="./res/icon/android/mipmap-xhdpi/icon.png" /> <!-- 以下是欢迎页面,可根据需要进行添加 --> <splash density="land-hdpi" src="./res/screen/android/drawable-land-hdpi/screen.png" /> <splash density="land-ldpi" src="./res/screen/android/drawable-land-ldpi/screen.png" /> <splash density="land-mdpi" src="./res/screen/android/drawable-land-mdpi/screen.png" /> <splash density="land-xhdpi" src="./res/screen/android/drawable-land-xhdpi/screen.png" /> <splash density="port-hdpi" src="./res/screen/android/drawable-port-hdpi/screen.png" /> <splash density="port-ldpi" src="./res/screen/android/drawable-port-ldpi/screen.png" /> <splash density="port-mdpi" src="./res/screen/android/drawable-port-mdpi/screen.png" /> <splash density="port-xhdpi" src="./res/screen/android/drawable-port-xhdpi/screen.png" /> </platform> <platform name="ios"> <!-- iOS 8.0+ --> <!-- iPhone 6 Plus --> <icon src="./res/icon/ios/icon-60@3x.png" width="180" height="180" /> <!-- iOS 7.0+ --> <!-- iPhone / iPod Touch --> <icon src="./res/icon/ios/icon-60.png" width="60" height="60" /> <icon src="./res/icon/ios/icon-60@2x.png" width="120" height="120" /> <!-- iPad --> <icon src="./res/icon/ios/icon-76.png" width="76" height="76" /> <icon src="./res/icon/ios/icon-76@2x.png" width="152" height="152" /> <!-- iOS 6.1 --> <!-- Spotlight Icon --> <icon src="./res/icon/ios/icon-40.png" width="40" height="40" /> <icon src="./res/icon/ios/icon-40@2x.png" width="80" height="80" /> <!-- iPhone / iPod Touch --> <icon src="./res/icon/ios/icon.png" width="57" height="57" /> <icon src="./res/icon/ios/icon@2x.png" width="114" height="114" /> <!-- iPad --> <icon src="./res/icon/ios/icon-72.png" width="72" height="72" /> <icon src="./res/icon/ios/icon-72@2x.png" width="144" height="144" /> <!-- iPhone Spotlight and Settings Icon --> <icon src="./res/icon/ios/icon-small.png" width="29" height="29" /> <icon src="./res/icon/ios/icon-small@2x.png" width="58" height="58" /> <!-- iPad Spotlight and Settings Icon --> <icon src="./res/icon/ios/icon-50.png" width="50" height="50" /> <icon src="./res/icon/ios/icon-50@2x.png" width="100" height="100" /> <!-- 以下是欢迎页面,可根据需要进行添加 --> <splash src="./res/screen/ios/Default~iphone.png" width="320" height="480"/> <splash src="./res/screen/ios/Default@2x~iphone.png" width="640" height="960"/> <splash src="./res/screen/ios/Default-Portrait~ipad.png" width="768" height="1024"/> <splash src="./res/screen/ios/Default-Portrait@2x~ipad.png" width="1536" height="2048"/> <splash src="./res/screen/ios/Default-Landscape~ipad.png" width="1024" height="768"/> <splash src="./res/screen/ios/Default-Landscape@2x~ipad.png" width="2048" height="1536"/> <splash src="./res/screen/ios/Default-568h@2x~iphone.png" width="640" height="1136"/> <splash src="./res/screen/ios/Default-667h.png" width="750" height="1334"/> <splash src="./res/screen/ios/Default-736h.png" width="1242" height="2208"/> <splash src="./res/screen/ios/Default-Landscape-736h.png" width="2208" height="1242"/> </platform>
Ebenso müssen wir das entsprechende Logo oder Bild im entsprechenden Ordner unter dem res-Ordner ablegen.
Verwandte Empfehlungen:
So entwickeln Sie WebAppDemo basierend auf WebStorm, React und Ant.Design
webapp external css reference_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Packen von Cordova in eine Webanwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Python + Flask, um Echtzeitaktualisierungen und die Anzeige von Protokollen auf Webseiten zu realisieren
May 17, 2023 am 11:07 AM
So verwenden Sie Python + Flask, um Echtzeitaktualisierungen und die Anzeige von Protokollen auf Webseiten zu realisieren
May 17, 2023 am 11:07 AM
1. Protokollausgabe in eine Datei mithilfe des Moduls: Die Protokollierung kann ein Protokoll auf benutzerdefinierter Ebene generieren und das Protokoll auf einem angegebenen Pfad ausgeben: debug (Debug-Protokoll) = 5) {clearTimeout (Zeit) // Wenn alle Ergebnisse erhalten wurden, 10 Aufeinanderfolgende Zeiten sind leer Protokolllöschung geplante Aufgabe}return}if(data.log_type==2){//Wenn ein neues Protokoll abgerufen wird for(i=0;i
 So verwenden Sie den Nginx-Webserver-Caddy
May 30, 2023 pm 12:19 PM
So verwenden Sie den Nginx-Webserver-Caddy
May 30, 2023 pm 12:19 PM
Einführung in Caddy Caddy ist ein leistungsstarker und hoch skalierbarer Webserver, der derzeit über 38.000 Sterne auf Github hat. Caddy ist in der Go-Sprache geschrieben und kann für statisches Ressourcen-Hosting und Reverse-Proxy verwendet werden. Caddy verfügt über die folgenden Hauptfunktionen: Im Vergleich zur komplexen Konfiguration von Nginx ist die ursprüngliche Caddyfile-Konfiguration sehr einfach. Sie kann die Konfiguration über die bereitgestellte AdminAPI dynamisch ändern. Sie unterstützt standardmäßig die automatisierte HTTPS-Konfiguration und kann automatisch HTTPS-Zertifikate beantragen und konfigurieren Sie sie; es kann auf Zehntausende von Websites erweitert werden, ohne dass zusätzliche Abhängigkeiten in der Go-Sprache geschrieben werden müssen; die Speichersicherheit ist besser gewährleistet. Zunächst installieren wir es direkt in CentO
 So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
Die Formularvalidierung ist ein sehr wichtiger Link bei der Entwicklung von Webanwendungen. Sie kann die Gültigkeit der Daten vor dem Absenden der Formulardaten überprüfen, um Sicherheitslücken und Datenfehler in der Anwendung zu vermeiden. Die Formularvalidierung für Webanwendungen kann einfach mit Golang implementiert werden. In diesem Artikel wird erläutert, wie Sie mit Golang die Formularvalidierung für Webanwendungen implementieren. 1. Grundelemente der Formularvalidierung Bevor wir uns mit der Implementierung der Formularvalidierung befassen, müssen wir die Grundelemente der Formularvalidierung kennen. Formularelemente: Formularelemente sind
 Verwendung von Jetty7 für die Webserververarbeitung in der Java-API-Entwicklung
Jun 18, 2023 am 10:42 AM
Verwendung von Jetty7 für die Webserververarbeitung in der Java-API-Entwicklung
Jun 18, 2023 am 10:42 AM
Verwendung von Jetty7 für die Webserververarbeitung in der JavaAPI-Entwicklung Mit der Entwicklung des Internets ist der Webserver zum Kernbestandteil der Anwendungsentwicklung geworden und steht auch im Fokus vieler Unternehmen. Um den wachsenden Geschäftsanforderungen gerecht zu werden, entscheiden sich viele Entwickler für die Verwendung von Jetty für die Webserverentwicklung, und seine Flexibilität und Skalierbarkeit sind weithin anerkannt. In diesem Artikel wird erläutert, wie Sie Jetty7 für die Webentwicklung in der JavaAPI-Entwicklung verwenden.
 Echtzeitschutz vor Gesichtsblockierungsangriffen im Web (basierend auf maschinellem Lernen)
Jun 10, 2023 pm 01:03 PM
Echtzeitschutz vor Gesichtsblockierungsangriffen im Web (basierend auf maschinellem Lernen)
Jun 10, 2023 pm 01:03 PM
Gesichtsblockierendes Sperrfeuer bedeutet, dass eine große Anzahl von Sperrfeuern vorbeischwebt, ohne die Person im Video zu blockieren, sodass es aussieht, als würden sie hinter der Person schweben. Maschinelles Lernen erfreut sich seit mehreren Jahren großer Beliebtheit, aber viele Menschen wissen nicht, dass diese Funktionen auch in Browsern ausgeführt werden können. Dieser Artikel stellt den praktischen Optimierungsprozess in Videosperren vor diese Lösung, in der Hoffnung, einige Ideen zu öffnen. mediapipeDemo (https://google.github.io/mediapipe/) demonstriert das Implementierungsprinzip des On-Demand-Uploads mit Gesichtsblockierung. Die Hintergrundberechnung des Videoservers extrahiert den Porträtbereich im Videobildschirm und konvertiert ihn in SVG Speichern, während der Client das Video abspielt. Laden Sie SVG vom Server herunter und kombinieren Sie es mit Barrage, Portrait
 So konfigurieren Sie Nginx, um sicherzustellen, dass der FRP-Server und das Web Port 80 gemeinsam nutzen
Jun 03, 2023 am 08:19 AM
So konfigurieren Sie Nginx, um sicherzustellen, dass der FRP-Server und das Web Port 80 gemeinsam nutzen
Jun 03, 2023 am 08:19 AM
Zunächst werden Sie Zweifel haben: Was ist FRP? Einfach ausgedrückt ist frp ein Intranet-Penetrationstool. Nach der Konfiguration des Clients können Sie über den Server auf das Intranet zugreifen. Jetzt hat mein Server Nginx als Website verwendet und es gibt nur einen Port 80. Was soll ich also tun, wenn der FRP-Server auch Port 80 verwenden möchte? Nach der Abfrage kann dies durch die Verwendung des Reverse-Proxys von Nginx erreicht werden. Hinzufügen: frps ist der Server, frpc ist der Client. Schritt 1: Ändern Sie die Konfigurationsdatei nginx.conf auf dem Server und fügen Sie die folgenden Parameter zu http{} in nginx.conf hinzu: server{listen80
 Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Webstandards sind eine Reihe von Spezifikationen und Richtlinien, die vom W3C und anderen verwandten Organisationen entwickelt wurden. Sie umfassen die Standardisierung von HTML, CSS, JavaScript, DOM, Web-Zugänglichkeit und Leistungsoptimierung , Wartbarkeit und Leistung. Das Ziel von Webstandards besteht darin, die konsistente Anzeige und Interaktion von Webinhalten auf verschiedenen Plattformen, Browsern und Geräten zu ermöglichen und so ein besseres Benutzererlebnis und eine bessere Entwicklungseffizienz zu gewährleisten.
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen






