 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detailliertes Beispiel für die Verwendung von Vue zum Kapseln des Plug-Ins und zum Veröffentlichen in npm
Detailliertes Beispiel für die Verwendung von Vue zum Kapseln des Plug-Ins und zum Veröffentlichen in npm
Detailliertes Beispiel für die Verwendung von Vue zum Kapseln des Plug-Ins und zum Veröffentlichen in npm
In diesem Artikel werden hauptsächlich die Methode und die Schritte zur Verwendung von Vue zum Kapseln und Veröffentlichen von Plug-Ins in npm vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
1. Vue-basierte Ländervorwahlliste
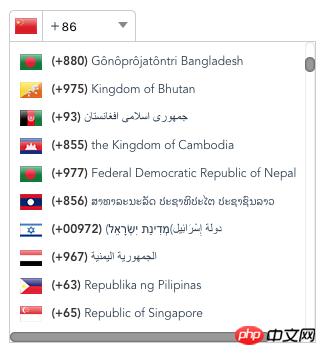
vue-flag-list enthält die Vorwahlen der meisten Länder. Klicken Sie auf das Dreieck rechts, um die Liste zu erweitern und die Ländervorwahl auszuwählen Wenn in der Liste keine Ortsvorwahl vorhanden ist, können Sie die Ortsvorwahl auch selbst eingeben.

Globale Vorwahlliste
1.1 Initialisierungskomponente
Verwenden Sie vue-cli, um die Komponente zu initialisieren, obwohl es viele gibt Dinge Nein, da ich damit vertraut bin, folge ich einfach diesem Schritt.
vue init webpack vue-flag-list cd vue-flag-list cnpm install npm run dev
1.2 Implementieren Sie bestimmte Funktionen entsprechend Ihren eigenen Anforderungen. Meine Hauptfunktionen sind in der Komponente vue-flag-list.vue geschrieben.
<template>
<p id="flag">
...
</p>
</template>
<script>
export default {
name: 'vue-flag-list',
...
}
</script>
<style scoped>
...
</style>Nachdem die Funktion geschrieben wurde, ändern Sie die Datei package.json und andere Konfigurationsdateien, um sie auf die Verpackung und Veröffentlichung vorzubereiten
1.3 Index.js hinzufügen
import flagComponent from './Vue-Flag-List.vue'
const VueFlagList = {
install: function (Vue) {
if (typeof window !== 'undefined' && window.Vue) {
Vue = window.Vue
}
Vue.component('VueFlagList', flagComponent)
}
}
export default VueFlagList1.4 Ändern Sie die Konfigurationsdatei
1.4.1 package.json
{
"name": "vue-flag-list",
"version": "1.0.0",
"description": "A vue plugin for entering and selecting area code",
"author": "guimin",
// 因为组件包是公用的,所以private为false
"private": false,
// 配置main结点,如果不配置,我们在其他项目中就不用import XX from '包名'来引用了,只能以包名作为起点来指定相对的路径
"main": "dist/vue-flag-list.min.js",
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js"
},
// 指定代码所在的仓库地址
"repository": {
"type": "git",
"url": "git+https://github.com/linmoer/vue-flag-list.git"
},
// 指定打包之后,包中存在的文件夹
"files": [
"dist",
"src"
],
// 指定关键字
"keywords": [
"vue",
"flag",
"code",
"flag code"
],
"license": "MIT", //开源协议
// 项目官网的url
"homepage": "https://github.com/linmoer/vue-flag-list#readme",
"dependencies": {
"vue": "^2.3.3"
},
"devDependencies": {
...
},
"engines": {...},
"browserslist": [...]
}1.4.2 .gitignore-Datei
Da Sie den Ordner dist verwenden müssen, geben Sie dist/ ein in der .gitignore-Datei Entfernen.
1.4.3 webpack.prod.conf.js-Datei
Um mehrere Nutzungsszenarien zu unterstützen, müssen wir ein geeignetes Verpackungsformat auswählen. Zu den gängigen Paketformaten gehören CMD, AMD und UMD. CMD kann nur in der Node-Umgebung ausgeführt werden, AMD kann nur im Browser ausgeführt werden und UMD unterstützt beide Ausführungsumgebungen. Natürlich sollten wir das UMD-Format wählen. Das Einstellungselement, das das Ausgabeformat in Webpack angibt, ist „output.libraryTarget“. Die unterstützten Formate sind:
„var“ – Ausgabe in Form einer Variablen: var Library = xxx (Standard). );
"this" - als Attribut davon exportiert: this["Library"] = xxx;
"commonjs" - exportiert als Eine Attributausgabe: exports["Library"] = xxx;
"commonjs2" - Ausgabe in Form von module.exports: module.exports = xxx;
"amd" - Ausgabe im AMD-Format
"umd" - Ausgabe in AMD, CommonJS2 und globalen Eigenschaften gleichzeitig.
Das Folgende ist ein Beispiel für Ausgabeeinstellungen in webpack.prod.conf.js:
output: {
path: path.resolve(__dirname, '../dist'),
publicPath: '',
filename: 'vue-flag-list.min.js',
library: 'VueFlagList',
libraryTarget: 'umd',
umdNamedDefine: true
},Vue ist eine externe Abhängigkeit der Komponentenbibliothek. Benutzer der Komponentenbibliothek importieren Vue selbst. Beim Packen sollte Vue nicht in die Komponentenbibliothek gepackt werden. Wenn Sie jedoch die gepackte Komponentenbibliothek direkt in Form eines

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So veröffentlichen Sie Werke auf Xiaohongshu. So veröffentlichen Sie Artikel und Bilder auf Xiaohongshu
Mar 22, 2024 pm 09:21 PM
So veröffentlichen Sie Werke auf Xiaohongshu. So veröffentlichen Sie Artikel und Bilder auf Xiaohongshu
Mar 22, 2024 pm 09:21 PM
Sie können auf Xiaohongshu verschiedene Inhalte ansehen, die Ihnen helfen können, ein besseres Leben zu entdecken. Wenn Sie etwas haben, das Sie teilen möchten, können Sie es hier posten, damit jeder einen Blick darauf werfen kann Wenn Sie nicht wissen, wie Sie Ihre Werke hier veröffentlichen, können Sie jeden Tag verschiedene Inhalte veröffentlichen Es ist besser, es nicht zu verpassen, wenn Sie es brauchen! 1. Öffnen Sie Xiaohongshu und klicken Sie unten auf das Plus-Symbol. 2. Hier stehen die Optionen [Video] [Bild] [Live-Bild] zur Verfügung. Wählen Sie den Inhalt aus, den Sie veröffentlichen möchten, und klicken Sie zum Überprüfen. 3. Wählen Sie auf der Inhaltsbearbeitungsseite [Weiter] aus. 4. Geben Sie den Textinhalt ein, den Sie veröffentlichen möchten, und klicken Sie auf [Stift veröffentlichen].
 Warum kann Xiaohongshu keine Videos von Werken veröffentlichen? Wie veröffentlicht es seine Arbeit?
Mar 21, 2024 pm 06:36 PM
Warum kann Xiaohongshu keine Videos von Werken veröffentlichen? Wie veröffentlicht es seine Arbeit?
Mar 21, 2024 pm 06:36 PM
Mit der rasanten Entwicklung der sozialen Medien sind Kurzvideoplattformen für viele Nutzer zum Hauptkanal geworden, um sich auszudrücken und ihr Leben zu teilen. Viele Benutzer können beim Veröffentlichen von Videos ihrer Werke auf Xiaohongshu auf verschiedene Probleme stoßen. In diesem Artikel werden die Gründe erläutert, die dazu führen können, dass die Videoveröffentlichung von Xiaohongshu-Werken fehlschlägt, und die richtige Veröffentlichungsmethode bereitgestellt. 1. Warum kann Xiaohongshu keine Videos von Werken veröffentlichen? Auf der Xiaohongshu-Plattform kann es gelegentlich zu Systemausfällen kommen, die durch Systemwartung oder -aktualisierungen verursacht werden können. In diesem Fall könnten Nutzer vor dem Problem stehen, dass sie keine Videos ihrer Werke veröffentlichen können. Benutzer müssen geduldig warten, bis die Plattform wieder normal ist, bevor sie versuchen, etwas zu veröffentlichen. Eine instabile oder langsame Netzwerkverbindung kann Benutzer daran hindern, Videos ihrer Arbeit auf Xiaohongshu zu veröffentlichen. Benutzer sollten ihre Netzwerkumgebung überprüfen, um sicherzustellen, dass die Verbindung stabil ist und
 Warum kann Xiaohongshu nicht freigelassen werden? Was soll ich tun, wenn die von Xiaohongshu veröffentlichten Inhalte nicht angezeigt werden können?
Mar 21, 2024 pm 07:47 PM
Warum kann Xiaohongshu nicht freigelassen werden? Was soll ich tun, wenn die von Xiaohongshu veröffentlichten Inhalte nicht angezeigt werden können?
Mar 21, 2024 pm 07:47 PM
Als Lifestyle-Sharing-Plattform hat Xiaohongshu eine große Anzahl von Nutzern angezogen, die ihr tägliches Leben teilen und Produkte anbauen möchten. Viele Benutzer haben berichtet, dass ihre veröffentlichten Inhalte nicht angezeigt werden können. Was ist los? In diesem Artikel werden die möglichen Gründe analysiert, warum Xiaohongshu nicht freigegeben werden kann, und Lösungen bereitgestellt. 1. Warum kann Xiaohongshu nicht freigelassen werden? Xiaohongshu setzt strenge Community-Richtlinien um und toleriert die Veröffentlichung von Werbung, Spam, vulgären Inhalten usw. nicht. Wenn der Inhalt des Benutzers gegen die Vorschriften verstößt, wird er vom System blockiert und der Inhalt kann nicht angezeigt werden. Xiaohongshu verlangt von den Benutzern, dass sie qualitativ hochwertige und wertvolle Inhalte veröffentlichen, und die Inhalte müssen einzigartig und innovativ sein. Wenn der Inhalt zu allgemein ist und es ihm an Innovation mangelt, kann es sein, dass er die Prüfung nicht besteht und daher nicht auf der Plattform angezeigt wird. 3. Kontoanomalie
 PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm ist eine leistungsstarke und beliebte integrierte Entwicklungsumgebung (IDE) für Python, die eine Fülle von Funktionen und Tools bereitstellt, damit Entwickler Code effizienter schreiben können. Der Plug-In-Mechanismus von PyCharm ist ein leistungsstarkes Tool zur Erweiterung seiner Funktionen. Durch die Installation verschiedener Plug-Ins können PyCharm um verschiedene Funktionen und benutzerdefinierte Funktionen erweitert werden. Daher ist es für PyCharm-Neulinge von entscheidender Bedeutung, die Installation von Plug-Ins zu verstehen und zu beherrschen. In diesem Artikel erhalten Sie eine detaillierte Einführung in die vollständige Installation des PyCharm-Plug-Ins.
 Wann ist der beste Zeitpunkt, Xiaohongshu zu veröffentlichen? Von wo werden die meisten Verkehrsempfehlungen veröffentlicht?
Mar 21, 2024 pm 08:11 PM
Wann ist der beste Zeitpunkt, Xiaohongshu zu veröffentlichen? Von wo werden die meisten Verkehrsempfehlungen veröffentlicht?
Mar 21, 2024 pm 08:11 PM
Im heutigen Zeitalter der sozialen Netzwerke ist Xiaohongshu zu einer wichtigen Plattform für junge Menschen geworden, auf der sie ihr Leben teilen und Informationen erhalten können. Viele Nutzer erhoffen sich durch die Veröffentlichung von Inhalten auf Xiaohongshu mehr Aufmerksamkeit und Traffic. Wann ist also der beste Zeitpunkt, Inhalte zu veröffentlichen? In diesem Artikel werden die Auswahl der Veröffentlichungszeit von Xiaohongshu und der Veröffentlichungsort mit den meisten Verkehrsempfehlungen im Detail untersucht. 1. Wann ist der beste Zeitpunkt, Xiaohongshu zu veröffentlichen? Der beste Zeitpunkt zum Veröffentlichen von Inhalten auf Xiaohongshu sind normalerweise Zeiten hoher Benutzeraktivität. Je nach den Merkmalen und Verhaltensgewohnheiten der Xiaohongshu-Benutzer gibt es mehrere Zeiträume, die besser geeignet sind. Im Zeitraum von 19 bis 21 Uhr sind die meisten Nutzer von der Arbeit nach Hause zurückgekehrt und haben begonnen, auf der Suche nach Entspannung und Unterhaltung Inhalte auf ihren Mobiltelefonen zu durchsuchen. Daher ist es wahrscheinlicher, dass Inhalte, die in diesem Zeitraum gepostet werden, Nutzer anziehen
 Wie lösche ich Xiaohongshu-Veröffentlichungen? Wie kann ich nach dem Löschen wiederherstellen?
Mar 21, 2024 pm 05:10 PM
Wie lösche ich Xiaohongshu-Veröffentlichungen? Wie kann ich nach dem Löschen wiederherstellen?
Mar 21, 2024 pm 05:10 PM
Als beliebte soziale E-Commerce-Plattform hat Xiaohongshu eine große Anzahl von Nutzern angezogen, die ihr tägliches Leben und ihre Einkaufserlebnisse teilen. Manchmal veröffentlichen wir versehentlich unangemessene Inhalte, die rechtzeitig gelöscht werden müssen, um unser persönliches Image besser zu wahren oder die Plattformvorschriften einzuhalten. 1. Wie lösche ich Xiaohongshu-Veröffentlichungen? 1. Melden Sie sich bei Ihrem Xiaohongshu-Konto an und geben Sie Ihre persönliche Homepage ein. 2. Suchen Sie unten auf der persönlichen Homepage die Option „Meine Kreationen“ und klicken Sie zur Eingabe. 3. Auf der Seite „Meine Kreationen“ können Sie alle veröffentlichten Inhalte sehen, einschließlich Notizen, Videos usw. 4. Suchen Sie den Inhalt, der gelöscht werden muss, und klicken Sie rechts auf die Schaltfläche „…“. 5. Wählen Sie im Popup-Menü die Option „Löschen“. 6. Nach Bestätigung des Löschvorgangs verschwinden die Inhalte von Ihrer persönlichen Homepage und öffentlichen Seite.
 Wie veröffentliche ich Werke in der Xiaohongshu-App? Tutorial zum Veröffentlichen von Werken in der Xiaohongshu-App in fünf Minuten
Mar 12, 2024 pm 05:10 PM
Wie veröffentliche ich Werke in der Xiaohongshu-App? Tutorial zum Veröffentlichen von Werken in der Xiaohongshu-App in fünf Minuten
Mar 12, 2024 pm 05:10 PM
Wie funktioniert die Veröffentlichung der Xiaohongshu-App? Viele Freunde wissen, dass es in dieser Software eine große Anzahl kreativer Werke und einen starken Dating-Kreis gibt. Benutzer, die mit dieser Software noch nicht vertraut sind, wissen wahrscheinlich nicht, wie sie ihre Werke veröffentlichen sollen, damit mehr Menschen die andere Seite von Ihnen sehen können. Wenn Sie immer noch nicht wissen, wie Sie die darin enthaltenen Werke veröffentlichen, lesen Sie schnell das vom Herausgeber dieser Website empfohlene fünfminütige Tutorial zum Veröffentlichen von Werken in der Xiaohongshu-App. Tutorial zum Veröffentlichen von Werken in der Xiaohongshu-App in fünf Minuten 1. Klicken Sie auf [Drei] Klicken Sie wie im Bild gezeigt auf [Drei], angezeigt durch den roten Pfeil in der oberen linken Ecke. 2. Klicken Sie auf [Creation Center] Klicken Sie wie im Bild gezeigt auf [Creation Center], auf das der rote Pfeil zeigt. 3. Klicken Sie auf [Zur Veröffentlichung gehen], wie im Bild gezeigt.
 Wie veröffentliche ich Xiaohongshu-Videowerke? Worauf sollte ich beim Posten von Videos achten?
Mar 23, 2024 pm 08:50 PM
Wie veröffentliche ich Xiaohongshu-Videowerke? Worauf sollte ich beim Posten von Videos achten?
Mar 23, 2024 pm 08:50 PM
Mit dem Aufkommen von Kurzvideoplattformen ist Xiaohongshu für viele Menschen zu einer Plattform geworden, auf der sie ihr Leben teilen, sich ausdrücken und Traffic gewinnen können. Auf dieser Plattform ist die Veröffentlichung von Videoarbeiten eine sehr beliebte Art der Interaktion. Wie veröffentlicht man also Xiaohongshu-Videoarbeiten? 1. Wie veröffentliche ich Xiaohongshu-Videowerke? Stellen Sie zunächst sicher, dass Sie einen Videoinhalt zum Teilen bereit haben. Sie können zum Fotografieren Ihr Mobiltelefon oder eine andere Kameraausrüstung verwenden, Sie müssen jedoch auf die Bildqualität und die Klarheit des Tons achten. 2. Bearbeiten Sie das Video: Um die Arbeit attraktiver zu gestalten, können Sie das Video bearbeiten. Sie können professionelle Videobearbeitungssoftware wie Douyin, Kuaishou usw. verwenden, um Filter, Musik, Untertitel und andere Elemente hinzuzufügen. 3. Wählen Sie ein Cover: Das Cover ist der Schlüssel, um Benutzer zum Klicken zu bewegen. Wählen Sie ein klares und interessantes Bild als Cover, um Benutzer zum Klicken zu bewegen.



