 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JQuery-Nachahmung von Jingdong-Produkten vergrößert die Browsing-Seite_Beispielfreigabe
JQuery-Nachahmung von Jingdong-Produkten vergrößert die Browsing-Seite_Beispielfreigabe
JQuery-Nachahmung von Jingdong-Produkten vergrößert die Browsing-Seite_Beispielfreigabe
Wir haben bereits viele Artikel über die Nachahmung von JD.com-Funktionen mit Ihnen geteilt. In diesem Artikel stellen wir Ihnen hauptsächlich die JQuery-Nachahmung der JD.com-Produktbrowserseite vor . Es hat einen gewissen Referenzwert. Sie können sich darauf beziehen, ich hoffe, es kann jedem helfen.
jquery Imitation Jingdong-Produktseite
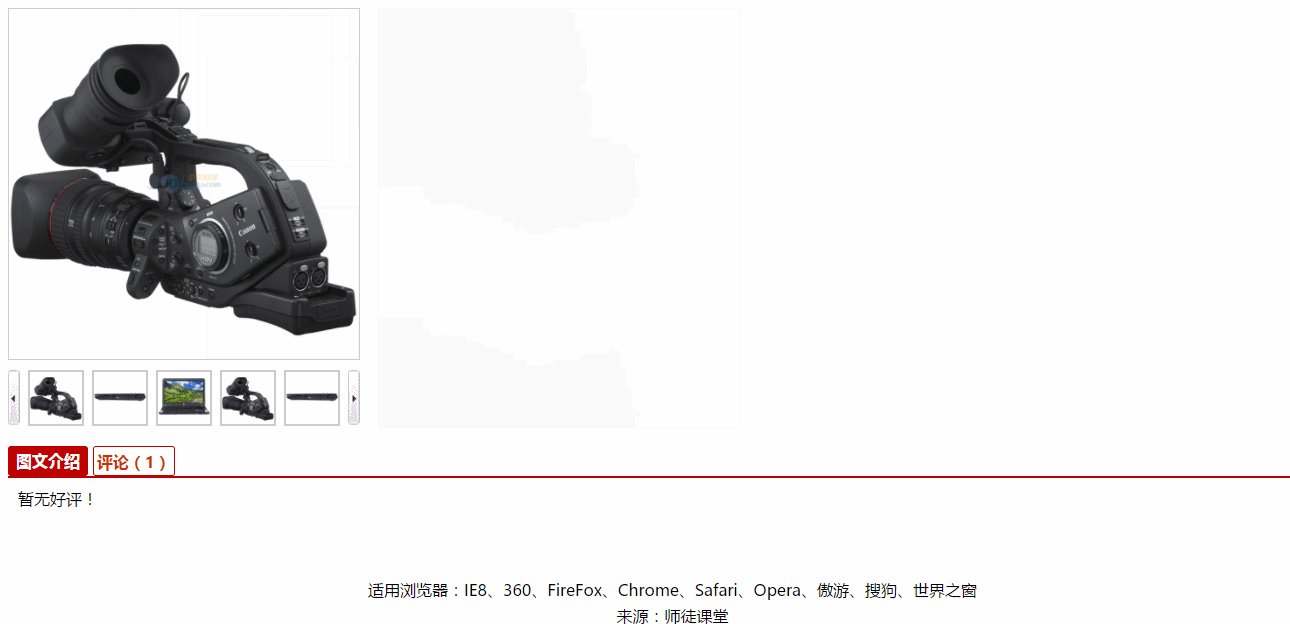
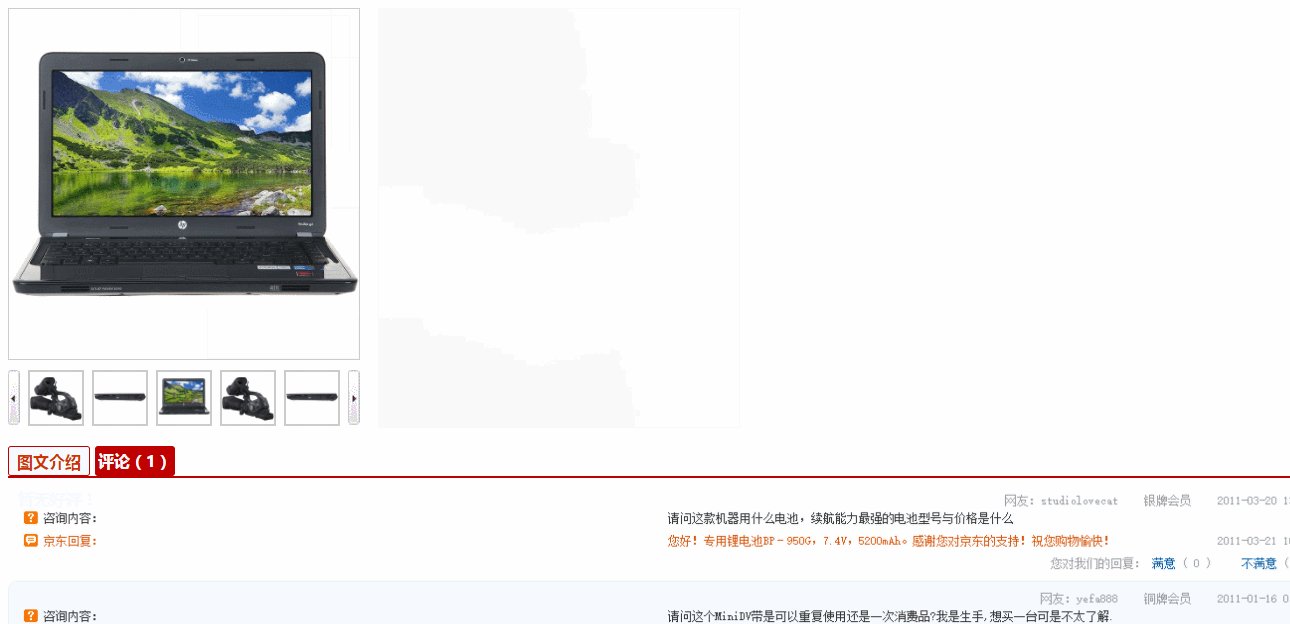
Jeder kennt die Jingdong-Seite. Wenn Sie die Produktseite aufrufen und die Maus auf das Bild legen, wird als Nächstes ein Vergrößerungseffekt angezeigt. Ich zeige es dir. Mal sehen, wie es gemacht wird! ! ! !
Imitieren Sie den CSS-Code der JD-Produktseite! ! !
*{
margin: 0;
padding: 0;
}
.da{
width: 360px;
height: 418px;
float: left;
}
.shang{
width: 350px;
height: 350px;
border: 1px solid #ccc;
margin: 10px 0 10px 10px;
position: relative;
}
.yin{
width: 150px;
height: 150px;
border: 1px solid #ccc;
background: rgba(255,255,255,0.3);
position: absolute;
top:0;
left: 0;
cursor: pointer;
display: none;
}
.bao{
width: 362px;
height: 56px;
}
.tab{
width: 320px;
height: 56px;
margin-left: 10px;
overflow: hidden;
}
.Ul{
width: 9999px;
height: 56px;
}
.Ul li{
width: 52px;
height: 52px;
float: left;
border: 2px solid #ccc;
margin-left: 8px;
list-style: none;
position:relative;
text-align:center;
}
.li{
width: 52px;
height: 52px;
border: 2px solid #FF7403;
}
.li img{
display: block;
position: absolute;
top:50%;
left: 50%;
margin-top:-26px;
margin-left:-26px;
}
.zuo{
display: block;
width: 12px;
height: 56px;
background: url(../img/icon_clubs.gif) no-repeat;
background-size: 180px 608px;
background-position: -82px -462px;
float: left;
margin-left: 10px;
}
.you{
display: block;
width: 12px;
height: 56px;
background: url(../img/icon_clubs.gif) no-repeat;
background-size: 180px 608px;
background-position: -95px -462px;
float: right;
margin-top: -56px;
}
.xia{
width: 360px;
height: 418px;
border: 1px solid #ccc;
float: left;
margin: 10px 0 0px 20px;
overflow: hidden;
display: none;
}
.lie{
width: 1329px;
height: 30px;
margin-left: 10px;
margin-top: 20px;
border-bottom: 2px solid #BE0000;
}
.lie li{
float: left;
list-style: none;
width: 80px;
height: 28px;
background: #fff;
border-radius: 3px;
border: 0;
line-height: 30px;
text-align: center;
margin-right: 5px;
border:1px solid #BE0000;
color: #c30;
cursor: pointer;
font-weight: bold;
}
.lie>ul .ll{
width: 80px;
height: 30px;
background: #BE0000;
border-radius: 3px;
border: 0;
line-height: 30px;
text-align: center;
color: #fff;
cursor: pointer;
}
.nie{
width: 1329px;
height: 200px;
margin-left: 10px;
overflow: hidden;
}
.bao1{
width: 1329px;
height: 500px;
}
.up{
width: 1329px;
height: 200px;
}
.up span{
display: block;
padding:10px 0 0 10px;
margin-bottom: 70px;
}
.up p{
text-align: center;
margin-top: 5px;
}
.down{
width: 1329px;
height: 300px;
background: yellow;
}Imitieren Sie den HTML-Code der JD-Produktseite! ! !
<p>
<p class="da ">
<p class="shang">
<img src="img/b1.jpg" height="350" width="350" id="pian">
<p class="yin"></p>
</p>
<p class="bao">
<span class="zuo"></span>
<p class="tab">
<ul class="Ul">
<li>
<img src="img/b1.jpg" height="52" width="52" />
</li>
<li>
<img src="img/b2.jpg" height="52" width="52" />
</li>
<li>
<img src="img/b3.jpg" height="52" width="52" />
</li>
<li>
<img src="img/b1.jpg" height="52" width="52" />
</li>
<li>
<img src="img/b2.jpg" height="52" width="52" />
</li>
<li>
<img src="img/b3.jpg" height="52" width="52" />
</li>
<li>
<img src="img/b1.jpg" height="52" width="52" />
</li>
<li>
<img src="img/b2.jpg" height="52" width="52" />
</li>
</ul>
</p>
<span class="you"></span>
</p>
<p class="lie ">
<ul>
<li class="ll">图文介绍</li>
<li>评论(1)</li>
</ul>
</p>
<p class="nie">
<p class="bao1">
<p class="up">
<span>暂无好评!</span>
<p>适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗</p>
<p>来源:师徒课堂</p>
</p>
<p class="down">
<img src="img/11.png" height="300" width="1329" />
</p>
</p>
</p>
</p>
<p class="xia">
<img src="img/b1.jpg" height="600" width="600" id="zhao" />
</p>
</p>Imitieren Sie den JQuery-Code der JD-Produktseite! ! !
$(function(){
var $yin = $(".yin");
$(".Ul li img").mouseover(function(){
$(this).parent().addClass("li").siblings().removeClass("li");
$("#pian").attr("src",$(this).attr("src"));
$("#zhao").attr("src",$(this).attr("src"));
}).mouseout(function(){
$(this).parent().removeClass("li");
});
var l = $(".shang").eq(0).offset().left;
var t = $(".shang").eq(0).offset().top;
var width1 = $(".yin").outerWidth()/2;
var height1 = $(".yin").outerHeight()/2;
var maxL = $(".shang").width() - $yin.outerWidth();
var maxT = $(".shang").height() - $yin.outerHeight();
var bili = $("#zhao").width()/$("#pian").width();
$(".shang").mousemove(function(e){
var maskL = e.clientX - l - width1,maskT = e.clientY - t - height1;
if (maskL < 0) { maskL = 0};
if (maskT < 0) { maskT = 0};
if (maskL > maxL) {maskL = maxL};
if (maskT > maxT) {maskT = maxT};
$yin.css({"left":maskL,"top":maskT});
$(".xia").show();
$(".yin").show();
$("#zhao").css({"margin-left":-maskL*bili,"margin-top":-maskT*bili});
});
$(".shang").mouseleave(function(){
$(".xia").hide();
$(".yin").hide();
});
var marginLeft = 0;
$(".you").click(function(){
marginLeft = marginLeft - 64;
if (marginLeft < -192) {marginLeft = -192};
$(".tab ul").stop().animate({"margin-left":marginLeft},"fast");
});
$(".zuo").click(function(){
marginLeft = marginLeft + 64;
if (marginLeft > 0) {marginLeft = 0};
$(".tab ul").stop().animate({"margin-left":marginLeft},"fast");
});
$(".lie li").click(function(){
var index=$(this).index();
$(this).addClass("ll").siblings().removeClass("ll");
$(".bao1>p").eq(index).show().siblings().hide();
});
});Imitieren Sie die Wirkung der JD.com-Produktseite! ! !

Was denkst du? Ist es nicht interessant? Kommen Sie und probieren Sie es jetzt aus.
Verwandte Empfehlungen:
Ein Beispiel für die Nachahmung von Jingdong Express-Scrollen nach oben_Javascript-Fähigkeiten
Das obige ist der detaillierte Inhalt vonJQuery-Nachahmung von Jingdong-Produkten vergrößert die Browsing-Seite_Beispielfreigabe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. Während der Webentwicklung ist es häufig erforderlich, mithilfe von JavaScript dynamisch neue Zeilen zu Tabellen hinzuzufügen. In diesem Artikel wird erläutert, wie Sie mit jQuery neue Zeilen zu einer Tabelle hinzufügen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die HTML-Seite einführen. Die jQuery-Bibliothek kann über den folgenden Code in das Tag eingeführt werden:



