
In diesem Artikel wird hauptsächlich das jQuery-Plug-in ImgAreaSelect vorgestellt, um die Funktion zum Hochladen von Avataren zu implementieren. Freunde, die es benötigen, können darauf verweisen.
Im vorherigen Abschnitt des Aufsatzes kennen wir bereits das Grundwissen über das jQuery-Plugin ImgAreaSelect. Schauen wir uns nun ein Beispiel an:
Zuerst müssen wir wissen, was Welche Funktion sollten wir implementieren?
(1) Das Bild kann hochgeladen und in der Vorschau angezeigt werden.
(2) Ziehen Sie das Bild und schneiden Sie es zu, um den zugeschnittenen Bereich anzuzeigen.
(3) Zeigen Sie den zuzuschneidenden Bereich an Die Koordinaten von
Zweitens: Wie soll auf das Plug-in verwiesen werden?
Dann schauen wir uns das genauer an!
Schritt 1: Führen Sie zunächst das Stil- und Dateipaket ein (je nach Standort)
<!--引入imgareaselect的css样式--> <link rel="stylesheet" type="text/css" href="../jquery.imgareaselect-0.9.10/css/imgareaselect-default.css" rel="external nofollow" rel="external nofollow" /> <!--引入jquery包--> <script type="text/javascript" src="../jquery-1.11.2.min.js"></script> <!--引入imgareaselect的js文件--> <script type="text/javascript" src="../jquery.imgareaselect-0.9.10/scripts/jquery.imgareaselect.pack.js"></script>
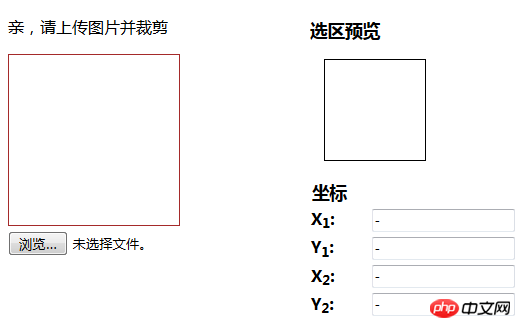
Schritt 2: Verwenden Sie zunächst p, um den Stil zu gestalten, wie in gezeigt Die folgende Abbildung zeigt
<body> <p style="float:left; width:300px;"> <p>亲,请上传图片并裁剪</p> <p style="width:300px; height:300px;float: left;"> <!--原图--> <img id="uploadPreview"/> <input id="uploadImage" type="file" name="photoimage" class="fimg1" onchange="PreviewImage();" /> <!--//对这个按钮加一个事件--> </p> </p> <p style="float:left; width:300px;"> <p style="font-size:110%; font-weight:bold; padding-left:0.1em;"> 选区预览 </p> <p style="margin:0 1em; width:100px; height:100px;border: 1px solid black;"> <p id="preview" style="width:100px; height:100px; overflow:hidden;"> <!--裁剪后的图片--> <img id="tp" style="width:200px; height:200px;"> </p> </p> <!--做一个表格用来放选取图片的坐标--> <table style="margin-top:1em;"> <thead> <tr> <th colspan="2" style="font-size:110%; font-weight:bold; text-align:left; padding-left: 0.1em;"> 坐标</th> </tr> </thead> <tbody> <tr> <td style="width:10%;"><b>X<sub>1</sub>:</b></td> <td style="width:30%;"><input type="text" id="x1" value="-" /></td> </tr> <tr> <td><b>Y<sub>1</sub>:</b></td> <td><input type="text" id="y1" value="-" /></td> </tr> <tr> <td><b>X<sub>2</sub>:</b></td> <td><input type="text" id="x2" value="-" /></td> </tr> <tr> <td><b>Y<sub>2</sub>:</b></td> <td><input type="text" id="y2" value="-" /></td> </tr> </tbody> </table> </p> </p> </body>

CSS-Stil:
<style>
#uploadPreview
{
width: 170px;
height: 170px;
background-position: center center;
background-size: cover;
border: 1px solid brown;
-webkit-box-shadow: 0 0 0px 0px rgba(0, 0, 0, 0);
display: inline-block;
}
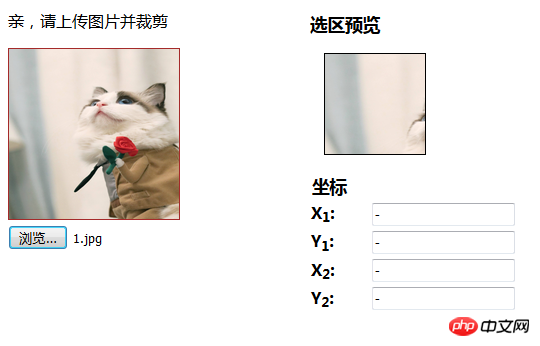
</style>Schritt 3: Erzielen Sie den Upload-Vorschaueffekt des Bildes
Idee: Durch Eingabe übergeben Sie die Quelle des Bildes an das erste Bild und dann die Quelle des ersten Bildes an die Quelle des zweiten Bildes
<script>
//通过input将图片路径传给第一个img
$("#uploadImage").on("change", function(){
// 得到一个参考文件列表
var files = !!this.files ? this.files : [];
// 如果没有选择任何文件,或者没有文件读到就返回
if (!files.length || !window.FileReader) return;
// 只有进行选择的文件是一个形象
if (/^image/.test( files[0].type)){
// 创建一个新的FileReader的实例
var reader = new FileReader();
// 读取本地文件作为一个DataURL
reader.readAsDataURL(files[0]);
// 当加载时,图像数据设置为背景的p
reader.onloadend = function(){
//给第一个img添加路径
$("#uploadPreview").attr("src",this.result);
//给第二个img添加路径
$("#tp").attr("src",this.result);
//开启裁剪功能
$('#uploadPreview ').imgAreaSelect( {handles:true, fadeSpeed:200, onSelectEnd : preview});
}
}
});
</script>Auf diese Weise kann der folgende Effekt erzielt werden erreicht:
Klicken Sie zum Durchsuchen

Klicken Sie zum Auswählen:

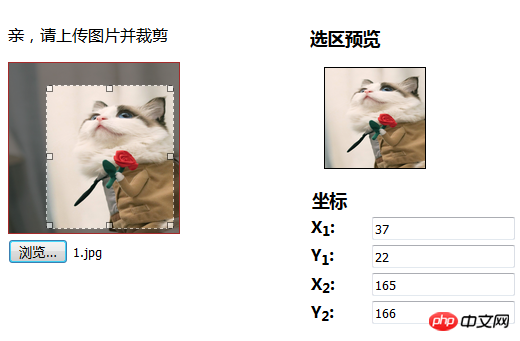
Schritt 4: Implementieren Sie die Bereichsauswahlfunktion
<script>
function preview(img, selection)
{
if(!selection.width || !selection.height) //判断选取区域不为空
return;
//分别取高宽比率
var scaleX = 100 / selection.width;
var scaleY = 100 / selection.height;
var img = new Image();
//传路径
img.src = document.getElementById('uploadPreview').src;
//给裁剪的图片定义高和宽
$('#preview img').css( {
width : Math.round(scaleX * 170), //170为第一个img的宽,不然截取的图片会有所缺失,可以自己试试
height: Math.round(scaleY * 170), //170为第一个img的高
marginLeft: -Math.round(scaleX * selection.x1),
marginTop: -Math.round(scaleY * selection.y1)
});
//显示坐标
$('#x1').val(selection.x1);
$('#y1').val(selection.y1);
$('#x2').val(selection.x2);
$('#y2').val(selection.y2);
}
</script>Auf diese Weise können Sie die folgenden Effekte erzielen~~~

In diesem Schritt können Sie das Hochladen und erreichen Natürlich müssen Sie den Pfad später auch hinzufügen. Die Datenbank wird noch perfekter sein. -------------------- ---------------- ---------Hier sollte es eine Trennlinie geben----- ----------------------------- --------------------- ---------------)
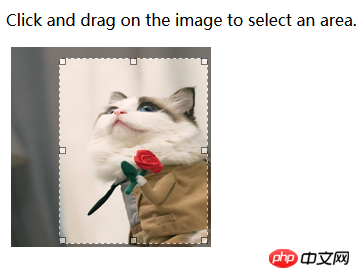
Wenn Sie nur a implementieren möchten Einfache Bildzuschneidefunktion, dann können Sie sich den folgenden Code ansehen, hier gibt es keine Kommentare~~~
Wenn Sie den obigen Code nicht verstehen, können Sie natürlich auch darauf verweisen Ändern Sie es wie folgt und fügen Sie einfach die Vorschaufunktion zum Hochladen von Bildern hinzu ~~~~
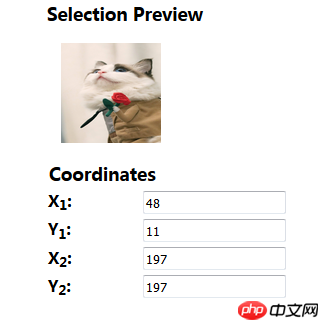
Rendering: (Sie können beim Vergleichen der Bilder erkennen, dass dem Bild unten einfach die Suchfunktion fehlt und die anderen genau gleich sind )


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--在HTML头部加入:-->
<link rel="stylesheet" type="text/css" href="../jquery.imgareaselect-0.9.10/css/imgareaselect-default.css" rel="external nofollow" rel="external nofollow" />
<script type="text/javascript" src="../jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="../jquery.imgareaselect-0.9.10/scripts/jquery.imgareaselect.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#photo').imgAreaSelect( {handles:true, fadeSpeed:200, onSelectEnd : preview});
});
// 如果加上aspectRatio: '1:1',$('#photo').imgAreaSelect( {aspectRatio: '1:1',handles:true, fadeSpeed:200, onSelectEnd : preview});则选取区域固定为正方形。
function preview(img, selection)
{
//等同于var scaleX = 100 / (selection.width || 1)
//先对||前面的进行布尔运算,如果结果是true(即width存在且不是0),就使用width,否则使用||后的变量1
//也就是先检查 selection.width 有没有值,有的话就用 100 / 该值再付给 scaleX,没的话就用 100 / 1 来赋值;
if(!selection.width || !selection.height)
return;
var scaleX = 100 / selection.width;
var scaleY = 100 / selection.height;
//设置裁剪后图片的宽高
$('#preview img').css( {
width : Math.round(scaleX * 200),
height: Math.round(scaleY * 200),
marginLeft: -Math.round(scaleX * selection.x1),
marginTop: -Math.round(scaleY * selection.y1)
});
$('#x1').val(selection.x1);
$('#y1').val(selection.y1);
$('#x2').val(selection.x2);
$('#y2').val(selection.y2);
$('w').val(selection.width);
$('h').val(selection.height);
}
</script>
</head>
<body>
<p>
<!--选取的图片-->
<p style="float:left; width:70%;">
<p>
Click and drag on the image to select an area.
</p>
<p style="margin:0 0.3em; width:200px; height:200px;">
<img id="photo" src="./images/1.jpg" style="width:200px; height:200px;"/>
</p>
</p>
<!--截取的图片-->
<p style="float:left; width:30%;">
<p style="font-size:110%; font-weight:bold; padding-left:0.1em;">
Selection Preview
</p>
<p style="margin:0 1em; width:100px; height:100px;">
<p id="preview" style="width:100px; height:100px; overflow:hidden;">
<img src="./images/1.jpg" style="width:200px; height:200px;">
</p>
</p>
<table style="margin-top:1em;">
<thead>
<tr>
<th colspan="2" style="font-size:110%; font-weight:bold; text-align:left; padding-left: 0.1em;"> Coordinates</th>
</tr>
</thead>
<tbody>
<tr>
<td style="width:10%;"><b>X<sub>1</sub>:</b></td>
<td style="width:30%;"><input type="text" id="x1" value="-" /></td>
</tr>
<tr>
<td><b>Y<sub>1</sub>:</b></td>
<td><input type="text" id="y1" value="-" /></td>
</tr>
<tr>
<td><b>X<sub>2</sub>:</b></td>
<td><input type="text" id="x2" value="-" /></td>
</tr>
<tr>
<td><b>Y<sub>2</sub>:</b></td>
<td><input type="text" id="y2" value="-" /></td>
</tr>
</tbody>
</table>
</p>
</p>
</body>
</html>Das obige ist der detaillierte Inhalt vonDas jQuery-Plug-in ImgAreaSelect implementiert die Vorschau- und Zuschneidefunktionen für das Hochladen von Avataren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




