 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispiel für die Freigabe einer festen Navigation, wenn jQuery.Pin vertikal scrollt
Beispiel für die Freigabe einer festen Navigation, wenn jQuery.Pin vertikal scrollt
Beispiel für die Freigabe einer festen Navigation, wenn jQuery.Pin vertikal scrollt
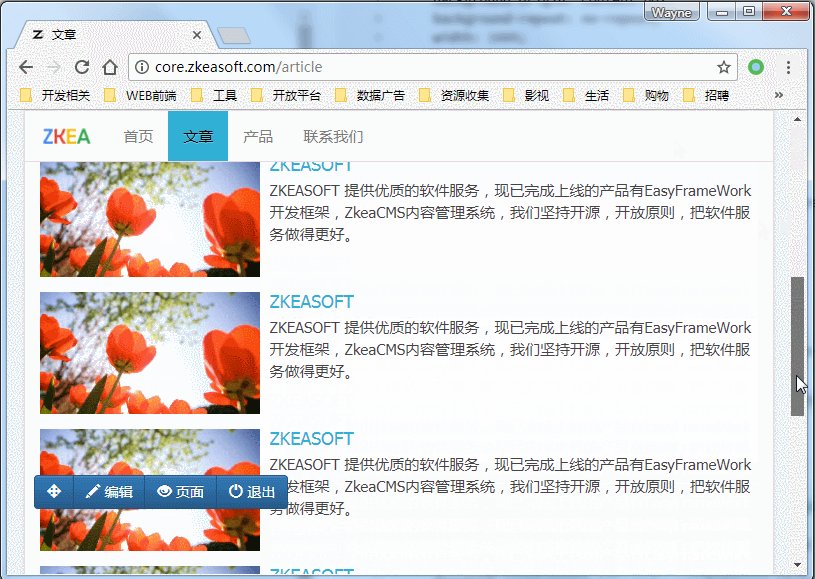
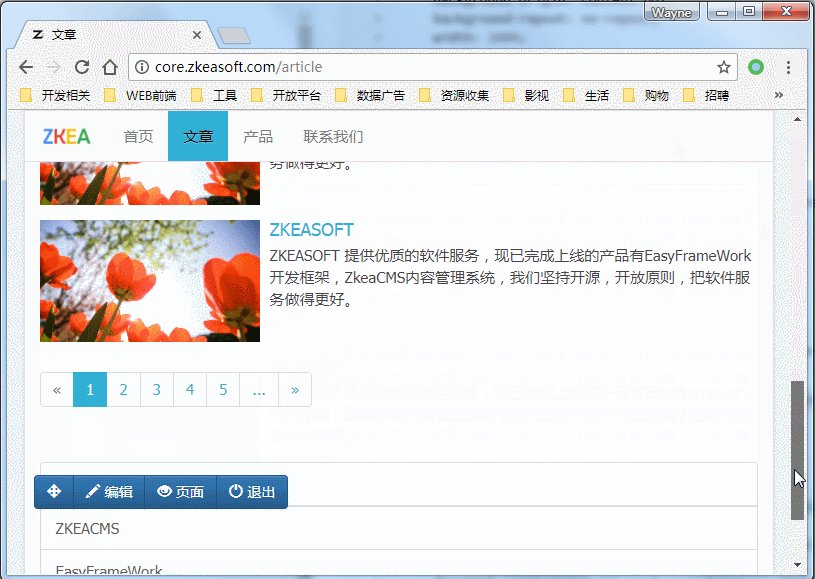
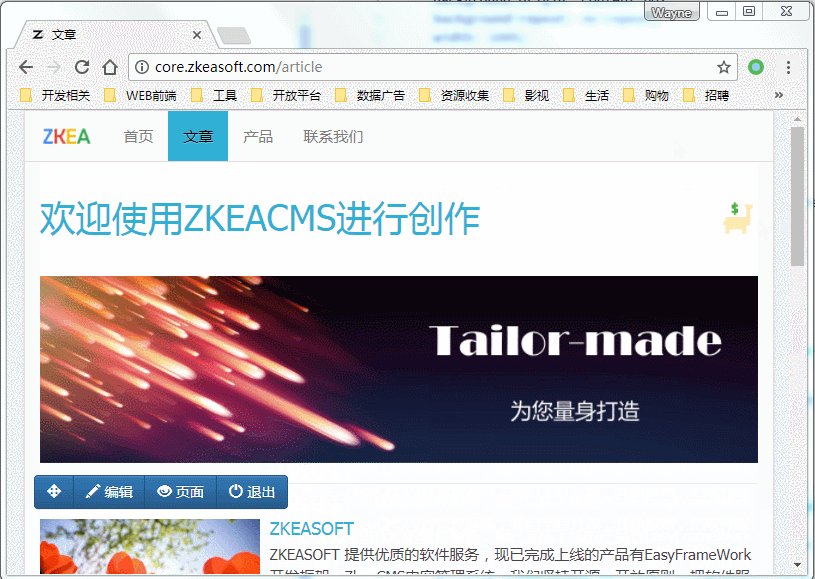
Die Navigation von ZKEACMS kann standardmäßig nicht korrigiert werden. Um eine bessere Benutzererfahrung zu erzielen, kann die Navigation oben fixiert werden, was es für Benutzer einfacher macht klicken. In diesem Artikel wird hauptsächlich die Methode zum Korrigieren der Navigation bei der Verwendung von jQuery.Pin für vertikales Scrollen vorgestellt. Ich hoffe, dass er Ihnen helfen kann.
jQuery Pin
Mit Hilfe von jQuery.Pin, einem Plug-in für jQuery, können mit diesem Plug-in Elemente auf der Seite fixiert werden.
http://webpop.github.io/jquery.pin/
Skript hinzufügen
Skript zur Seite hinzufügen, jquery.pin verwenden um die Navigation anzupinnen. Um die Häufigkeit des Hinzufügens eines Skripts zu verringern, können Sie das Skript zum Layout hinzufügen, sodass es auf alle Seiten angewendet wird, die dieses Büro verwenden.
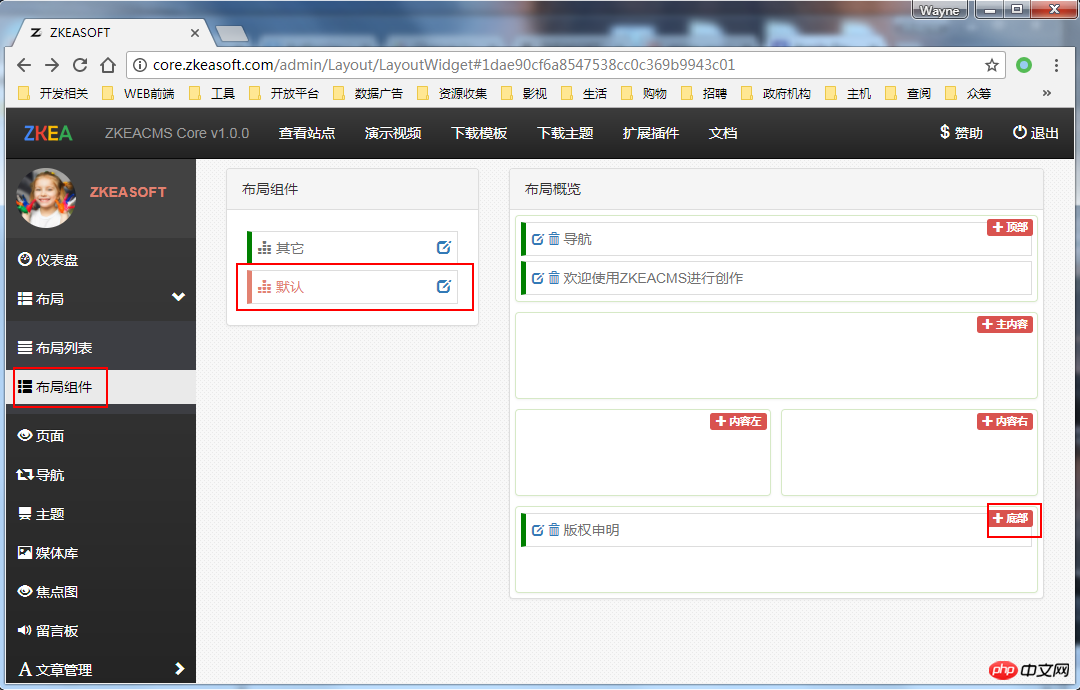
1. Layoutkomponente -> Standardlayout -> Fügen Sie das Skript am Ende der Seite hinzu.

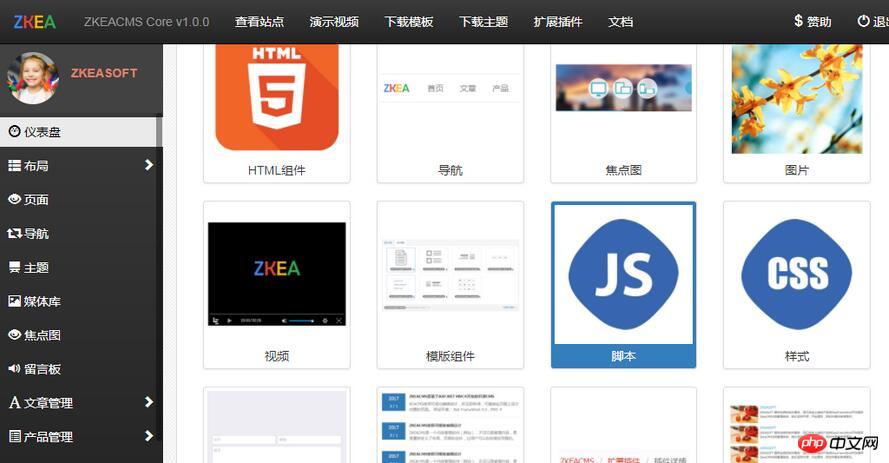
2 Wählen Sie die Skriptkomponente aus und klicken Sie auf Weiter

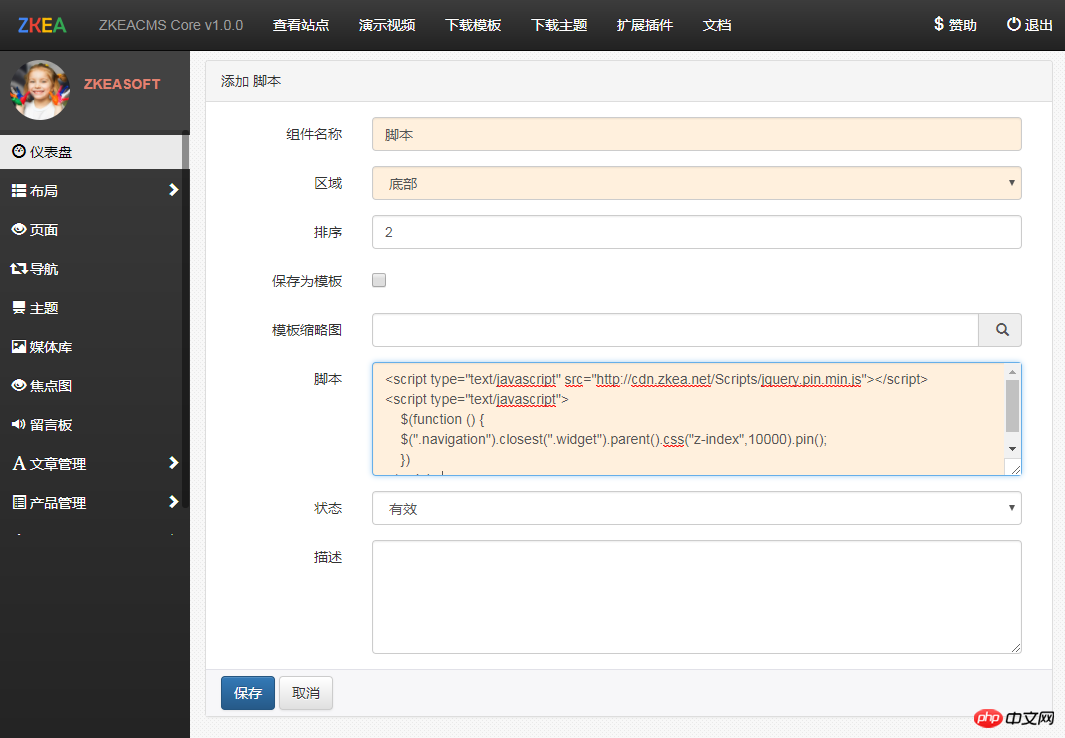
3. Geben Sie den folgenden Skriptinhalt ein und speichern Sie ihn
<script type="text/javascript" src="http://cdn.zkea.net/Scripts/jquery.pin.min.js"></script>
<script type="text/javascript">
$(function () {
$(".navigation").closest(".widget").parent().css("z-index",10000).pin();
})
</script>
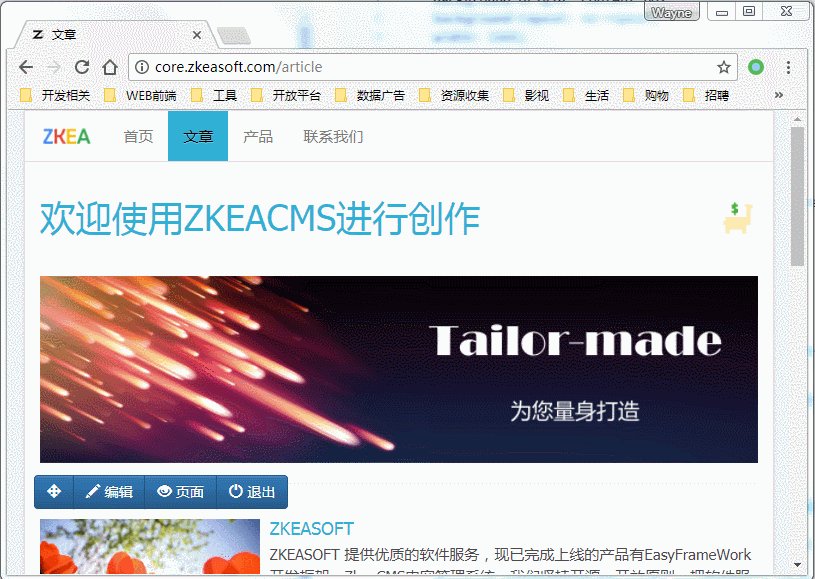
Das ist es. Sie können zur entsprechenden Seite gehen, um eine Vorschau des Effekts anzuzeigen.

Verwandte Empfehlungen:
Verwenden Sie jQuery, um einen festen Navigationsleisteneffekt zu erzielen
Anleitung zum Festlegen der Navigation bar_html/css_WEB-ITnose
jQuery implementiert den Baidu Tieba-Kopf mit festem Navigationseffekt_jquery
Das obige ist der detaillierte Inhalt vonBeispiel für die Freigabe einer festen Navigation, wenn jQuery.Pin vertikal scrollt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Konvertieren Sie die Festplatte von VirtualBox in eine dynamische Festplatte und umgekehrt
Mar 25, 2024 am 09:36 AM
Konvertieren Sie die Festplatte von VirtualBox in eine dynamische Festplatte und umgekehrt
Mar 25, 2024 am 09:36 AM
Beim Erstellen einer virtuellen Maschine werden Sie aufgefordert, einen Festplattentyp auszuwählen. Sie können zwischen einer festen Festplatte und einer dynamischen Festplatte wählen. Was ist, wenn Sie sich für Festplatten entscheiden und später feststellen, dass Sie dynamische Festplatten benötigen, oder umgekehrt? Sie können die eine in die andere konvertieren. In diesem Beitrag erfahren Sie, wie Sie eine VirtualBox-Festplatte in eine dynamische Festplatte umwandeln und umgekehrt. Eine dynamische Festplatte ist eine virtuelle Festplatte, die zunächst klein ist und mit der Speicherung von Daten in der virtuellen Maschine immer größer wird. Dynamische Festplatten sparen sehr effizient Speicherplatz, da sie nur so viel Host-Speicherplatz beanspruchen, wie benötigt wird. Wenn jedoch die Festplattenkapazität zunimmt, kann die Leistung Ihres Computers geringfügig beeinträchtigt werden. In virtuellen Maschinen werden häufig Festplatten und dynamische Festplatten verwendet
 So legen Sie ein Hintergrundbild für den Computer-Sperrbildschirm fest, das sich nicht ändert
Jan 17, 2024 pm 03:24 PM
So legen Sie ein Hintergrundbild für den Computer-Sperrbildschirm fest, das sich nicht ändert
Jan 17, 2024 pm 03:24 PM
Im Allgemeinen kann das Desktop-Hintergrundmuster eines Computers vom Benutzer angepasst werden. Einige Windows 10-Benutzer möchten jedoch das Desktop-Hintergrundbild auf ihrem Computer reparieren können, wissen aber nicht, wie sie es einstellen sollen. Tatsächlich ist es sehr einfach und leicht zu bedienen. So reparieren Sie das Hintergrundbild des Computer-Sperrbildschirms, ohne es zu ändern: 1. Klicken Sie mit der rechten Maustaste auf das Bild, das Sie festlegen möchten, und wählen Sie „Als Hintergrundbild festlegen“. 2. Win+R zum Öffnen und Ausführen. Geben Sie dann „gpedit.msc“ ein. 3. Erweitern Sie zu: Benutzerkonfiguration – Verwaltungsvorlagen – Systemsteuerung – Personalisierung 4. Klicken Sie auf Personalisierung und wählen Sie dann „Änderungen am Desktop-Hintergrund verhindern“. 5. Wählen Sie „Aktiviert“. 6. Öffnen Sie dann die Einstellungen und geben Sie den Hintergrund ein. Wenn Sie diese kleinen Wörter sehen, bedeutet das, dass dies der Fall ist wurde eingerichtet.
 So halten Sie das Widgets-Panel in Windows 11 immer sichtbar
Aug 13, 2023 pm 07:13 PM
So halten Sie das Widgets-Panel in Windows 11 immer sichtbar
Aug 13, 2023 pm 07:13 PM
Wie zeige ich das Widget-Board beim Öffnen in Windows 11 immer an? Nun können Sie damit beginnen, die neuesten Windows-Updates herunterzuladen und zu installieren. Im neuesten Update-Patch für das Insider-Programm hat Microsoft bekannt gegeben, dass Benutzer in den Kanälen „Development“ und „Canary“ das Widget-Board geöffnet anpinnen können, sodass es immer auf einen Blick sichtbar ist. So zeigen Sie Widgets-Boards in Windows 11 immer als geöffnet an: Um ein Board zum Öffnen anzuheften, klicken Sie laut Microsoft einfach auf das Reißzweckensymbol in der oberen rechten Ecke des Boards. Sobald Ihr Board geöffnet angepinnt ist, ignoriert das Widget-Board das Schließen nicht mehr. Während das Board angeheftet ist, können Sie es dennoch schließen, indem Sie das Widget-Board über die Schaltfläche „Widgets“ in der Taskleiste öffnen. wenn Widget
 Was ist die horizontale Zahl 8 auf der Navigationskarte?
Jun 27, 2023 am 11:43 AM
Was ist die horizontale Zahl 8 auf der Navigationskarte?
Jun 27, 2023 am 11:43 AM
Die horizontale Zahl 8 auf der Navigationskarte bedeutet Dunst, mäßig ist ein gelbes Warnsignal 8 und stark ist ein orangefarbenes Warnsignal 8.
 Die neueste Version 18.8.0 der Baidu Maps App wurde veröffentlicht. Sie führt erstmals die Ampelradarfunktion ein und fügt eine Parkempfehlungsfunktion in Echtzeit hinzu
Aug 06, 2023 pm 06:05 PM
Die neueste Version 18.8.0 der Baidu Maps App wurde veröffentlicht. Sie führt erstmals die Ampelradarfunktion ein und fügt eine Parkempfehlungsfunktion in Echtzeit hinzu
Aug 06, 2023 pm 06:05 PM
Sowohl die Android- als auch die iOS-Version der Baidu Map App haben Version 18.8.0 veröffentlicht, die erstmals die Ampelradarfunktion einführt und damit branchenführend ist. Laut offizieller Einführung unterstützt sie nach dem Einschalten des Ampelradars die automatische Erkennung Beidou High-Precision kann die Position von Ampeln während der Fahrt in Echtzeit auslösen und so automatisch eine grüne Welle auslösen. Darüber hinaus bietet die neue Funktion eine vollständig stille Navigation, wodurch der Kartenbereich prägnanter wird, wichtige Informationen auf einen Blick klar sind und keine Sprachübertragung erforderlich ist, sodass sich der Fahrer mehr auf das Fahren konzentrieren kann. Baidu Maps startet eine Ampel-Countdown-Funktion Oktober 2020, unterstützt die Echtzeit-Countdown-Vorhersage. Die Navigation zeigt automatisch die verbleibenden Sekunden des Countdowns an, wenn sie sich einer Ampelkreuzung nähern, sodass Benutzer immer einen Überblick über die Straßenverhältnisse vor sich haben. Ampel-Countdown bis 31. Dezember 2022
 In welcher Navigationssoftware ist das Fußball-Navigations-Sprachpaket enthalten?
Nov 09, 2022 pm 04:33 PM
In welcher Navigationssoftware ist das Fußball-Navigations-Sprachpaket enthalten?
Nov 09, 2022 pm 04:33 PM
Das Sprachpaket für die Fußballnavigation in der Software „Amap Navigation“ ist eines der Navigationssprachpakete für die Autoversion der Amap-Karte. Der Inhalt ist die Navigationsstimme der Fußballkommentarversion von Huang Jianxiang. Einstellungsmethode: 1. Öffnen Sie die Amap-Software. 2. Klicken Sie, um die Option „Weitere Tools“ – „Navigationsstimme“ aufzurufen. 3. Suchen Sie nach „Huang Jianxiang Passionate Voice“ und klicken Sie auf „Herunterladen“. , klicken Sie auf „Nur Sprache verwenden“.
 Amap führt eine aktualisierte Version des ETA-Dienstes für Fahrgäste ein: Echtzeitanalyse des aktuellen Straßenzustands und genauere geschätzte Ankunftszeit
Apr 30, 2024 am 08:37 AM
Amap führt eine aktualisierte Version des ETA-Dienstes für Fahrgäste ein: Echtzeitanalyse des aktuellen Straßenzustands und genauere geschätzte Ankunftszeit
Apr 30, 2024 am 08:37 AM
Laut Nachrichten dieser Website vom 29. April kündigte Amap offiziell die Einführung einer aktualisierten Version der Fahr-ETA an (Anmerkung dieser Website: ETA ist die geschätzte Ankunftszeit, die sich auf die geschätzte Zeit bezieht, die der Benutzer für die Abreise benötigt Vom aktuellen Moment aus verfolgen und einer bestimmten Route bis zum Ziel folgen)-Dienst, der Benutzern dabei helfen soll, die Dauer ihrer Route und die Verkehrslage genauer einzuschätzen und sie bei Reiseentscheidungen zu unterstützen. Diese Kartenanwendung ist die neueste aktualisierte Amap-App. Sie führt das „Ultra-Large-Scale-Graph-Faltungs-Neuronales-Netzwerk-Modell“ ein, das Verkehrsflussmuster besser erfassen und lernen, städtische Straßennetze und Autobahnsysteme unterstützen und das räumlich-zeitliche Bild genau darstellen kann dynamische Veränderungen der Verkehrsbedingungen. Darüber hinaus integriert die neue Version der Karte das iTransformer-Zeitreihenvorhersagemodell weiter, um Echtzeitanalysen zu unterstützen.
 So fixieren Sie Computernotizen auf dem Desktop
Feb 15, 2024 pm 04:00 PM
So fixieren Sie Computernotizen auf dem Desktop
Feb 15, 2024 pm 04:00 PM
Das Betriebssystem Windows 10 ist mit einer praktischen Notizfunktion vorinstalliert, sodass geschätzte Benutzer nach Belieben temporäre Notizen oder Nachrichten schreiben können. Angenommen, Sie möchten dies als Werkzeug verwenden, um Haftnotizen schnell und einfach zu finden und zu verwenden, oder Sie möchten dieses praktische kleine Programm zum einfachen Nachschlagen in der Mitte eines großen Bildschirms anheften. Dann können Sie die oben genannten Wünsche mit nur wenigen Handgriffen umsetzen Schritte: So fixieren Sie Haftnotizen auf Ihrem Computer. Auf dem Desktop 1. Klicken Sie auf „Start“ und dann auf die Haftnotiz hier. 2. Nach dem Öffnen der Haftnotiz können Sie hier direkt den entsprechenden Inhalt eingeben und auch auf das Pluszeichen klicken 3. Wenn Sie eine Notizsoftware eines Drittanbieters verwenden möchten, können Sie die Einstellungen der entsprechenden Software eingeben.



