Analyse der jQuery-Datumsbereichsauswahl
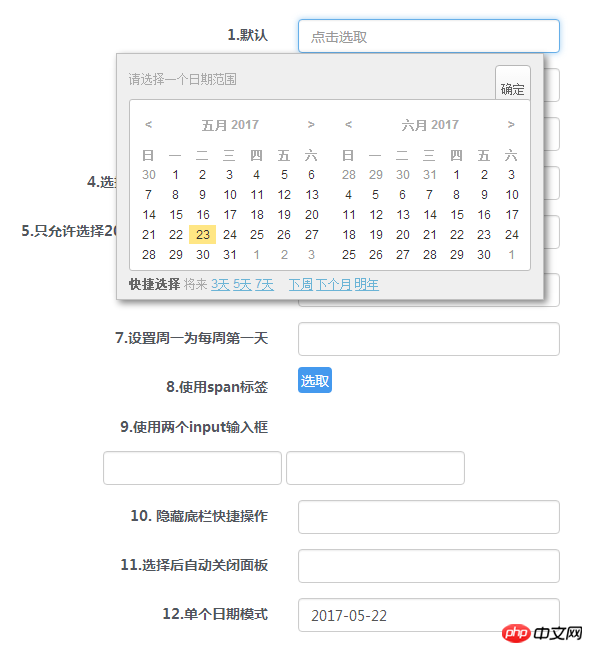
jQuery Date Range Picker ist ein jQuery-Datumsauswahl-Plug-in, mit dem Benutzer einen Datums- und Zeitbereich auswählen können. Das gesamte Datumsauswahl-Plug-in verwendet CSS zum Rendern von Stilen, und es ist sehr einfach, den Skin mithilfe von CSS anzupassen. Und die Browserkompatibilität ist sehr gut und unterstützt mehrere Zeitformate.

Demo ansehen Quellcode herunterladen
Machen Sie sich bereit
Verwenden Sie diese Datumsauswahl Plug-in Erfordert Unterstützung für jQuery 1.3.2+ und Moment 2.2.0+.
<link rel="stylesheet" href="css/daterangepicker.css" rel="external nofollow" /> <script src="js/moment.min.js"></script> <script src="js/jquery.daterangepicker.js"></script>
HTML-Struktur
Fügen Sie die folgende HTML-Struktur hinzu, in der die Datumsauswahl platziert werden muss, was eine Eingabe ist Kasten.
<input type="text" id="datepicker" value="">
Aufruf des Plugins
Der Aufruf des jQuery Date Range Picker-Plugins ist sehr einfach, genau wie bei anderen gängigen jQuery-Plugins :
$('#datepicker').dateRangePicker(option);
Konfigurationsparameter
Die Standardkonfigurationsparameter dieser Datumsauswahl lauten wie folgt:
{
format: 'YYYY-MM-DD',
separator: ' to ',
language: 'auto',
startOfWeek: 'sunday',// or monday
getValue: function()
{
return this.value;
},
setValue: function(s)
{
this.value = s;
},
startDate: false,
endDate: false,
minDays: 0,
maxDays: 0,
showShortcuts: true,
time: {
enabled: false
},
shortcuts:
{
//'prev-days': [1,3,5,7],
'next-days': [3,5,7],
//'prev' : ['week','month','year'],
'next' : ['week','month','year']
},
customShortcuts : [],
inline:false,
container: 'body',
alwaysOpen:false,
singleDate:false,
batchMode:false,
beforeShowDay: [function],
daypAttrs: [],
dayTdAttrs: [],
applyBtnClass: ''
}format (String): Datumsformat des Augenblicks. Klicken Sie hier, um die Moment-Dokumentation anzuzeigen.
Trennzeichen (String): Das Trennzeichen zwischen Datumszeichenfolgen.
Sprache (String): Die vordefinierten Sprachen sind „en“ und „cn“. Mit diesem Parameter können Sie die Sprache anpassen. Es kann auch auf „Auto“ eingestellt werden, damit der Browser die Sprache selbst erkennt.
startOfWeek (String): „Sonntag“ oder „Montag“.
getValue (Funktion): Diese Funktion wird aufgerufen, wenn der Datumsbereich vom DOM-Element abgerufen wird, und der Kontext der Funktion wird auf das Datepicker-DOM festgelegt.
setValue (Funktion): Diese Funktion wird aufgerufen, wenn ein Datumsbereich in ein DOM-Element geschrieben wird.
startDate (String oder false): Definiert das früheste vom Benutzer zulässige Datum. Das Format ist dasselbe wie das Format.
endDate (String oder false): Definieren Sie das letzte vom Benutzer zulässige Datum. Das Format ist dasselbe wie das Format.
minDays (Anzahl): Dieser Parameter definiert die Mindestanzahl von Tagen im Datumsbereich. Wenn er auf 0 gesetzt ist, bedeutet dies, dass es keine Begrenzung für die Mindestanzahl von Tagen gibt.
maxDays (Anzahl): Dieser Parameter definiert die maximale Anzahl von Tagen im Datumsbereich. Wenn er auf 0 gesetzt ist, bedeutet dies, dass es keine Begrenzung für die maximale Anzahl von Tagen gibt.
showShortcuts (Boolean): Mr. oder verbirgt den Shortcuts-Bereich.
Zeit (Objekt): Wenn dieser Parameter zulässig ist, wird eine Zeitbereichsauswahl hinzugefügt.
Verknüpfungen (Objekt): Definieren Sie Verknüpfungsschaltflächen.
customShortcuts (Array): Definieren Sie benutzerdefinierte Verknüpfungsschaltflächen.
inline (Boolean): Verwenden Sie den Inline-Modus, um die Datumsauswahl anstelle des Overlay-Modus darzustellen. Wenn der Wert auf „true“ gesetzt ist, müssen die Containerparameter gemeinsam festgelegt werden.
container (String, CSS-Selektor || DOM-Objekt): Das zu rendernde Datumsauswahl-DOM-Element.
alwaysOpen (Boolean): Wenn Sie den Inline-Modus verwenden, möchten Sie möglicherweise die Datumsauswahl beim Laden der Seite rendern. Wenn dieser Parameter auf „true“ gesetzt ist, wird die Schaltfläche „Schließen“ ausgeblendet.
singleDate (Boolean): Auf true setzen, um ein einzelnes Datum auszuwählen.
batchMode (false / 'week' / 'month'): Automatischer Stapelverarbeitungsmodus.
Ereignisse
Drei Ereignisse werden ausgelöst, wenn dieser Datumswähler einen Datumsbereich im DOM auswählt.
$('#datepicker')
.dateRangePicker()
.bind('datepicker-change',function(event,obj)
{
console.log(obj);
// obj will be something like this:
// {
// date1: (Date object of the earlier date),
// date2: (Date object of the later date),
// value: "2013-06-05 to 2013-06-07"
// }
})
.bind('datepicker-apply',function(event,obj)
{
console.log(obj);
})
.bind('datepicker-close',function()
{
console.log('close');
});API
Nachdem Sie $(dom).dateRangePicker() aufgerufen haben:
$(dom).data('dateRangePicker') .setDateRange('2013-11-20','2013-11-25'); //set date range, two date strings should follow the `format` in config object .clear(); // clear date range .close(); // close date range picker overlay .open(); // open date range picker overlay .destroy(); // destroy all date range picker related things
Projektadresse: https://github.com/longbill/jquery-date-range-picker
Verwandte Empfehlungen:
Ein Tutorial zur Verwendung des jQuery-Datumsbereichswählers
Ausführliche Erklärung des JQuery UI-Datumswählers Datepicker
React Native Open Source-Zeit Detaillierte Erklärung der Datumsauswahlkomponente
Das obige ist der detaillierte Inhalt vonAnalyse der jQuery-Datumsbereichsauswahl. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Analyse der Gründe, warum das sekundäre Verzeichnis von DreamWeaver CMS nicht geöffnet werden kann
Mar 13, 2024 pm 06:24 PM
Analyse der Gründe, warum das sekundäre Verzeichnis von DreamWeaver CMS nicht geöffnet werden kann
Mar 13, 2024 pm 06:24 PM
Titel: Analyse der Gründe und Lösungen, warum das sekundäre Verzeichnis von DreamWeaver CMS nicht geöffnet werden kann. Dreamweaver CMS (DedeCMS) ist ein leistungsstarkes Open-Source-Content-Management-System, das häufig bei der Erstellung verschiedener Websites verwendet wird. Allerdings kann es beim Erstellen einer Website manchmal vorkommen, dass das sekundäre Verzeichnis nicht geöffnet werden kann, was zu Problemen beim normalen Betrieb der Website führt. In diesem Artikel analysieren wir die möglichen Gründe, warum das sekundäre Verzeichnis nicht geöffnet werden kann, und stellen spezifische Codebeispiele zur Lösung dieses Problems bereit. 1. Mögliche Ursachenanalyse: Pseudostatisches Regelkonfigurationsproblem: während der Verwendung
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Analysieren Sie, ob die Hauptprogrammiersprache von Tencent Go ist
Mar 27, 2024 pm 04:21 PM
Analysieren Sie, ob die Hauptprogrammiersprache von Tencent Go ist
Mar 27, 2024 pm 04:21 PM
Titel: Ist Tencents wichtigste Programmiersprache Go: Eine eingehende Analyse Als Chinas führendes Technologieunternehmen hat Tencent bei der Auswahl seiner Programmiersprachen schon immer große Aufmerksamkeit auf sich gezogen. In den letzten Jahren glauben einige Leute, dass Tencent hauptsächlich Go als Hauptprogrammiersprache übernommen hat. In diesem Artikel wird eine eingehende Analyse durchgeführt, ob die Hauptprogrammiersprache von Tencent Go ist, und es werden konkrete Codebeispiele angegeben, um diese Ansicht zu untermauern. 1. Anwendung der Go-Sprache in Tencent Go ist eine von Google entwickelte Open-Source-Programmiersprache. Viele Entwickler schätzen ihre Effizienz, Parallelität und Einfachheit.
 Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. Während der Webentwicklung ist es häufig erforderlich, mithilfe von JavaScript dynamisch neue Zeilen zu Tabellen hinzuzufügen. In diesem Artikel wird erläutert, wie Sie mit jQuery neue Zeilen zu einer Tabelle hinzufügen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die HTML-Seite einführen. Die jQuery-Bibliothek kann über den folgenden Code in das Tag eingeführt werden:
 Zusammenfassung häufig verwendeter Dateioperationsfunktionen in PHP
Apr 03, 2024 pm 02:52 PM
Zusammenfassung häufig verwendeter Dateioperationsfunktionen in PHP
Apr 03, 2024 pm 02:52 PM
Parameter 1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:




