 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung des klassischen CSS-Layouts Sticky-Footer-Layout
Detaillierte Erläuterung des klassischen CSS-Layouts Sticky-Footer-Layout
Detaillierte Erläuterung des klassischen CSS-Layouts Sticky-Footer-Layout
In diesem Artikel werden hauptsächlich relevante Informationen zum Sticky-Footer-Layout vorgestellt, die das klassische CSS-Layout im Detail erklären. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Was ist das Sticky-Footer-Layout?
Unsere gängigen Webseiten-Layoutmethoden sind im Allgemeinen in Kopfzeilenteil (Kopfzeile), Inhaltsteil (Inhaltsbereich) und Fußzeilenteil (Fußzeile) unterteilt. Bei weniger Inhalt im Kopf- und Inhaltsbereich wird der Fußbereich nicht zusammen mit dem Inhaltsbereich angeordnet, sondern immer am unteren Bildschirmrand angezeigt. Wenn sich im Inhaltsbereich viel Inhalt befindet, kann die Fußzeile beim Fließen des Dokuments unten auf der Seite angezeigt werden. Dies ist das legendäre Sticky-Footer-Layout. Ist es nicht leicht zu verstehen? Es macht nichts, wenn Sie es nicht verstehen. Lassen Sie mich Ihnen ein einfaches Beispiel geben.
Zum Beispiel
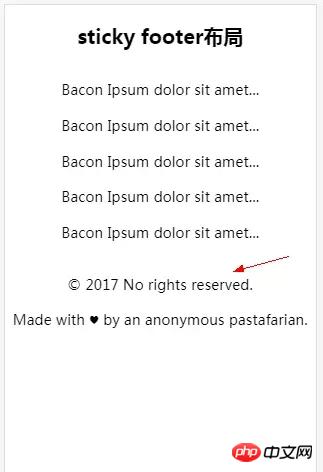
Bei weniger Inhalt wird der normale Dokumentenfluss wie folgt dargestellt:

Im normalen Dokumentenfluss, wenn weniger Inhalt vorhanden ist, ist der Fußzeilenbereich nicht immer am unteren Bildschirmrand fixiert. Jetzt ist es an der Zeit, dass das legendäre Sitcky-Footer-Layout erscheint.
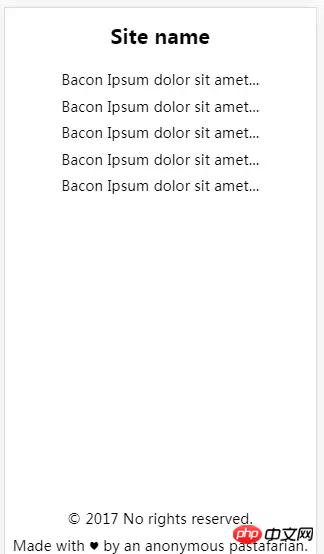
Der Sticky-Footer-Layout-Effekt ist wie unten dargestellt:

Egal wie viel Inhalt sich im Inhaltsbereich befindet, der Footer wird immer an der angezeigt am unteren Rand des Bildschirms, wenn der Inhaltsbereich die Höhe des Bildschirms überschreitet. Die Fußzeile erscheint immer ganz unten auf der Seite. Nachdem nun jeder das wahre Gesicht von Sticky Footer kennt, schauen wir uns an, wie es implementiert wird.
Sticky-Footer-Layout-Implementierung
Negative-Rand-Layout-Methode
HTML-Code:
<p class="detail">
<p class="wrapper clearfix">
<p class="title">
<h1>这里是头部</h1>
</p>
<p class="main">
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
</p>
</p>
<p class="footer">
<p>© 2017 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</p>
</p>CSS-Code:
p,h1,p{margin:0; padding: 0;}
.detail{
position:fixed;
overflow:auto;
width:100%;
height:100%;
}
.wrapper{
min-height:100%;
width:100%;
}
.title h1{
font-size:40px;
text-align: center;
}
.main{
margin-top:64px;
padding-bottom:64px;
}
.main p{
font-size: 25px;
text-align: center;
}
.footer{
margin:-64px auto 0 auto;
font-size:32px;
}
.footer p{
text-align: center;
}
.clearfix::after {
display: block;
content: ".";
height: 0;
clear: both;
visibility: hidden;
}Hinweis: Der Innenabstand in der Hauptzeile und der negative Randwert in der Fußzeile müssen konsistent sein.
Flex-Layout
HTML-Code:
<header>
<h1>Site name</h1>
</header>
<p class="main">
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
</p>
<footer>
<p>© 2017 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</footer>CSS-Code:
body{display: flex; flex-flow: column; min-height: 100vh; overflow:auto;}
h1{font-size: 60px; text-align: center;}
p{font-size: 24px; text-align: center;}
.main{flex:1;}Das Flex-Layout hat eine einfache Struktur und einen optimierten Code. Aufgrund der Flex-Kompatibilität müssen Sie bei der Verwendung dieser Layoutmethode vorsichtig sein.
Zusammenfassung
Damit ist unsere Diskussion abgeschlossen. Ich hoffe, dass sie meinen Freunden hilfreich sein wird. Dies ist auch das erste Mal, dass ich einen Blog aufzeichne. Ich hoffe, ihr habt Verständnis für mich, wenn er nicht vollständig genug ist, und gebt mir Hinweise. Das Sticky-Footer-Layout ist ebenfalls ein klassisches Layout in CSS. Anfänger sollten mit diesem Layout vertraut sein. Wenn Sie es häufig verwenden, werden Sie es natürlich lernen.
Verwandte Empfehlungen:
Sticky Footer Detaillierte Erklärung von zwei Beispielen für absolute Bottom-Routinen
Wie ist das Layout von Sticky Footer? ?
CSS Sticky Footer: Perfektes CSS absolut bottom_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des klassischen CSS-Layouts Sticky-Footer-Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript



