
Welche Funktionen kann Winform in Kombination mit HTML5 erreichen? Ich hatte plötzlich eine Laune und wollte eine WeChat-Webversion darin einbetten. Der folgende Editor zeigt Ihnen, wie Sie mit HTML verhindern, dass Iframes zur Seite springen, und wie Sie Iframes verwenden, um die WeChat-Webversion in die Seite einzubetten Schauen Sie. Ich hoffe, es kann jedem helfen.
Ich möchte nur eine kleine Sache machen, die Winform mit HTML5 kombiniert. Da wurde ich plötzlich interessiert und wollte eine WeChat-Webversion darin einbetten.
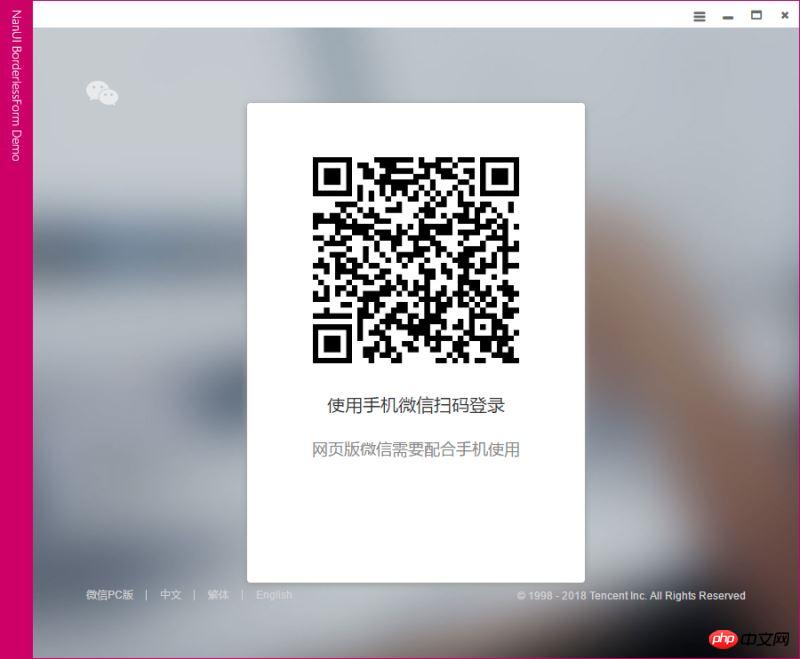
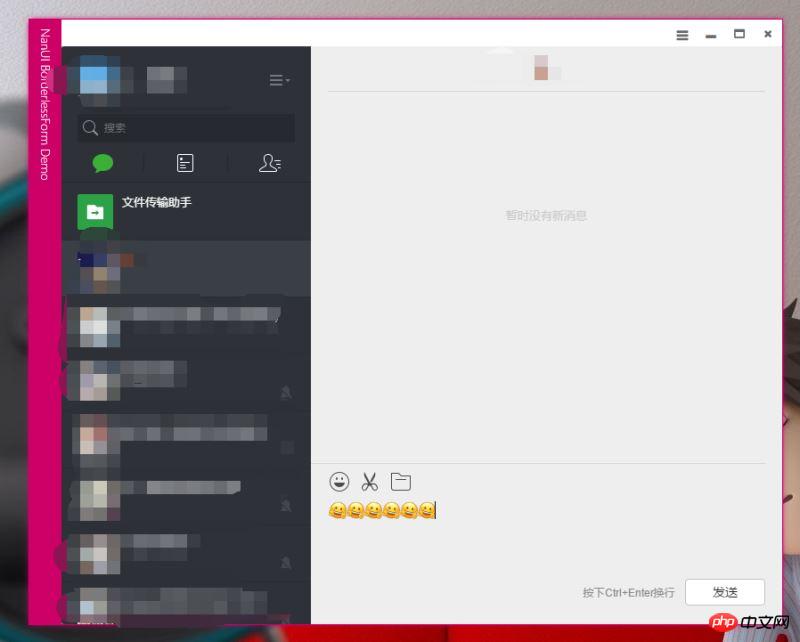
Okay, sobald die Idee aufkommt, handeln Sie. Der Endeffekt ist wie folgt:

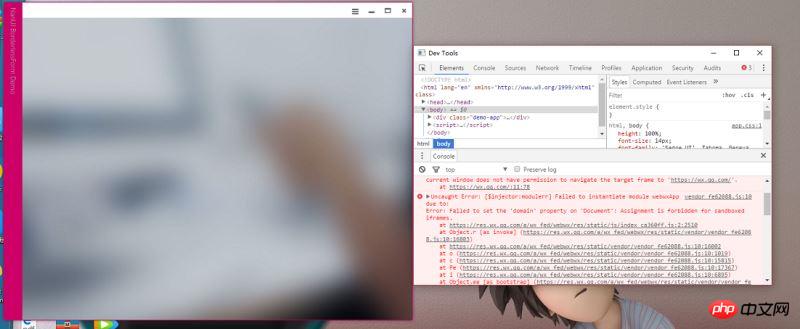
Von Anfang an hatte ich vor, eine einzubetten Der Iframe auf der Seite, die auf https://wx.qq.com verweist, ist in Ordnung, aber ich bin immer noch zu naiv und die WeChat-Webversion springt automatisch. Das Ergebnis ist wie folgt:

Also habe ich online nach einer Möglichkeit gesucht, Iframe-Sprünge zu verhindern, nämlich zwei Attribute von security="restricted"sandbox="" hinzuzufügen. zum iframe-Tag. Ersteres ist eine Funktion des IE, die js verbietet, und letzteres ist eine Funktion von HTML5.
Verwenden Sie sandbox="allow-scripts allow-same-origin allow-popups", um Sprünge zu verhindern. Allerdings... das Ergebnis ist dieses:

Dann habe ich entdeckt, dass dieser Sprung tatsächlich zur Sprungseite navigiert, nachdem die Originalseite geschlossen wurde. Sie können also das Seitenschließereignis onbeforeunload verwenden, um den Sprung zu verhindern. Fügen Sie also den folgenden Code zur Seite hinzu:
1 2 3 4 5 6 7 8 |
|
und stellen Sie dann fest, dass das Ergebnis immer noch so aussieht:

Was ist der Grund? Keine Reaktion auf den Vorfall? Oder ist der Sprung in der WeChat-Webversion zu großartig? Diesen Vorfall einfach ignorieren? Also habe ich einen neuen leeren HTML-Code erstellt und das Ereignis zur Überprüfung separat hinzugefügt.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
Das Ergebnis ist machbar:

Aber nach dem Einbetten des Iframes in die Seite springt er direkt. Sie können den folgenden Code ausprobieren.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
Als ich keine Ahnung hatte, schaltete ich es immer wieder ein und aus, um zu sehen, ob diese Methode funktionierte. Plötzlich stellte ich fest, dass das Ereignis „onbeforeunload“ nicht ausgelöst wird, wenn die Seite kurz nach dem Öffnen geschlossen wird. Nach einigen Sekunden Wartezeit und anschließendem Schließen der Seite wird das Ereignis ausgelöst und eine Eingabeaufforderung angezeigt .
Kommen Sie, versuchen Sie es mit der Zuweisung der Iframe-Verzögerung zu src (JQuery wird hier zitiert).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
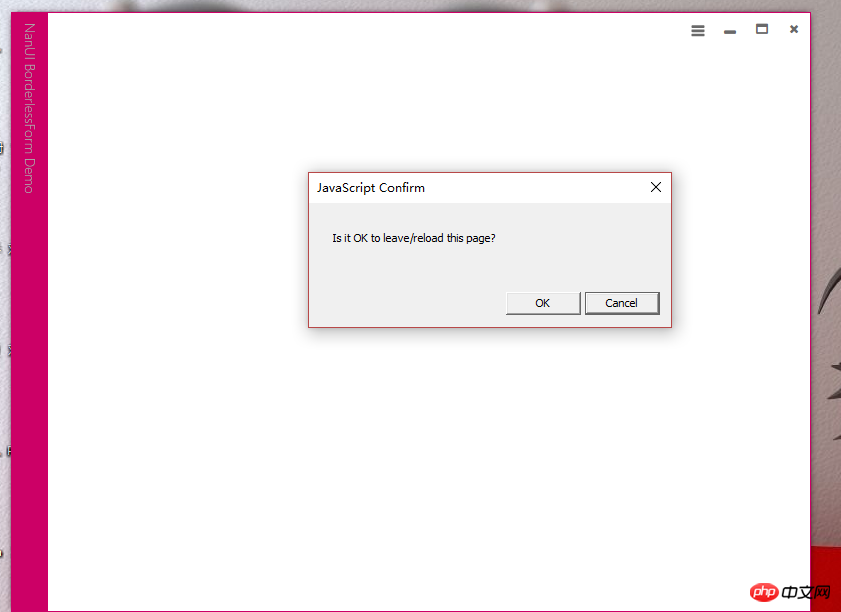
Das Ergebnis ist tatsächlich erfolgreich. Es erscheint eine Frage, ob Sie diese Seite verlassen möchten. Es gibt keinen Sprung auf den Erfolg. Das Bild unten ist ein Bild meines fertigen Produkts.

Es ist erledigt. Sie können normal chatten und Dateien übertragen, aber Sie können keine Screenshots machen.

Der Nachteil besteht darin, dass Sie im Popup-Fenster auf die Schaltfläche „Abbrechen“ klicken müssen, um die Anmeldung abzuschließen. Dies dauert beim ersten Öffnen der Seite zwei Mal , beim zweiten Mal springt es nach dem Scannen des Codes um. Es gibt derzeit keine Möglichkeit, dieses Problem zu lösen. Ich hoffe, Freunde, die eine Möglichkeit haben, dieses Problem zu lösen, können mir einige Vorschläge machen.
Verwandte Empfehlungen:
Zwei Möglichkeiten zum Hochladen von Bilddateien mit nativen Ajax- und Iframe-Frameworks
PHP verwendet Iframe zum Hochladen und Anzeigen von Bildern
Das obige ist der detaillierte Inhalt vonHTML verhindert, dass Iframe zur Seite springt und verwendet Iframe, um die WeChat-Webversion in die Seite einzubetten.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




