Teilen Sie Tipps zur parabolischen Bewegung von Bildern in HTML5
Dieser Artikel stellt hauptsächlich einige Gedanken zur parabolischen Bewegung von Bildern in h5 vor und stellt die Bewegungsmethode entlang der Bezier-Kurve detailliert vor. Ich hoffe, dass er allen helfen kann .
Üblicherweise ist das Bewegen von Objekten/Bildern in einer Parabel oder genauer gesagt entlang einer Bezier-Kurve eine häufige Anforderung in der H5-Entwicklung. Daher ist die schnelle Berechnung des Bewegungspfads auf der Grundlage des Designentwurfs die erste Lösung Entwickler.
Die hier häufig verwendete Designentwurfsgröße für die H5-Entwicklung ist 640 * 1008, daher lautet die Lösungsidee basierend auf dieser Größe wie folgt:
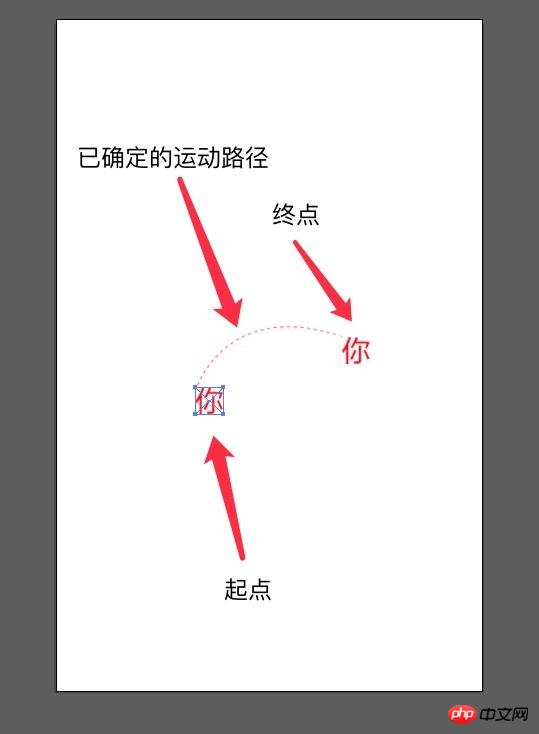
1 Zu verschiebende Elemente in PS Exportieren Sie eine PNG-Datei. Wenn die Bewegungsroute im Entwurfsentwurf geplant wurde, müssen Sie die Route auch als PNG exportieren als Entwurfsentwurf und fügen Sie dann die Verschiebungselemente hinzu. Ziehen Sie sie zweimal in die Datei. Wenn eine Bewegungsroute vorhanden ist, ziehen Sie sie ebenfalls hinein, wie unten gezeigt:
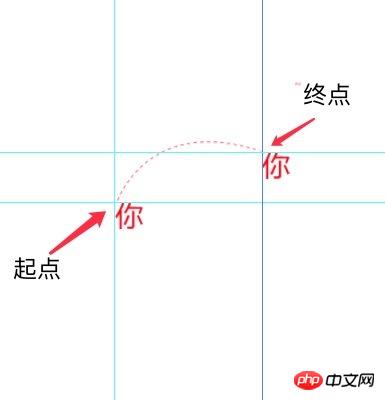
 Was Hier ist auf die Platzierung des Verschiebungsbildes zu achten. Der Startpunkt und der Endpunkt des Pfades sollten dem Bewegungspunkt des Bildes entsprechen. Die entsprechenden Situationen sind wie folgt:
Was Hier ist auf die Platzierung des Verschiebungsbildes zu achten. Der Startpunkt und der Endpunkt des Pfades sollten dem Bewegungspunkt des Bildes entsprechen. Die entsprechenden Situationen sind wie folgt:
- Es gibt keine Verformungsverarbeitung in der Leinwand, dann ist der Bewegungspunkt die obere linke Ecke des Bildes
- In der Leinwand wurde das Bild übersetzt und verschoben, weil drawImage (image, sx, sy, sWidth, sHeight, dx, dy wird entsprechend x1, y1 in translator(x1, y1) , dWidth, dHeight hinzugefügt) der endgültige Versatz von dx und dy.
- Wenn das Element durch position:absolute positioniert wird und die Position durch translator3d(x, y, z) in transform gesteuert wird, sollte der Offset x, y sein. Normalerweise können wir in transform links, oben und zusätzlich imitieren margin, um die Position des Elements zu steuern und ein zusätzliches Translate3D(marginLeftX, marginLeftY, 0) in transform hinzuzufügen. Berücksichtigen Sie auch den Wert dieses Margin AI, verwenden Sie die Tasten Strg + R, um die Referenzlinie herauszuziehen, und verschieben Sie das Elementbild, um seine x- und y-Position wie folgt herauszuziehen. Wie im Bild gezeigt:

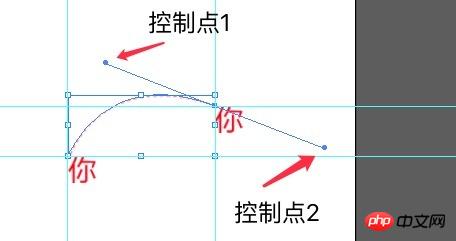
 5, berechnen Sie die Pixeldifferenz zwischen Kontrollpunkt, Endpunkt und Startpunkt und berechnen Sie den tatsächlichen Kontrollpunkt basierend auf den tatsächlichen x-, y-Koordinatenwerten und Pixeln Differenz des zu verschiebenden Bildes in H5. Wenden Sie dann diese drei Koordinatenpunkte auf die Formel an
5, berechnen Sie die Pixeldifferenz zwischen Kontrollpunkt, Endpunkt und Startpunkt und berechnen Sie den tatsächlichen Kontrollpunkt basierend auf den tatsächlichen x-, y-Koordinatenwerten und Pixeln Differenz des zu verschiebenden Bildes in H5. Wenden Sie dann diese drei Koordinatenpunkte auf die Formel an
var path = getBezierPath([278 + 119, 572 - 32], [ 278 - 4, 572 - 137] , [ 278 + 119, 572 - 32] , [ 278, 572], 50);
Darunter sind die Parameter getBezierPath (Endpunkt, Kontrollpunkt 1, Kontrollpunkt 2, Startpunkt, Nummer Wenn es keinen Kontrollpunkt 2 gibt, geben Sie einfach die Koordinaten ein. Die endgültige Formel von _getBezierPath lautet wie folgt:
Verwandte Empfehlungen:
Zwei JS-Implementierungen kleiner Kugeln Parabolische Flugbahnbewegungsmethode
Codebeispiel für eine Animation elastischer potentieller Energie in JavaScript über Parabel Bewegung
function getBezierPath(p1, p2, p3, p4, times) {
function Point2D(x,y){
this.x = x || 0.0;
this.y = y ||0.0;
}
function PointOnCubicBezier( cp, t ) {
var ax, bx, cx;
var ay, by, cy;
var tSquared, tCubed;
var result = new Point2D ;
cx = 3.0 * (cp[1].x - cp[0].x);
bx = 3.0 * (cp[2].x - cp[1].x) - cx;
ax = cp[3].x - cp[0].x - cx - bx;
cy = 3.0 * (cp[1].y - cp[0].y);
by = 3.0 * (cp[2].y - cp[1].y) - cy;
ay = cp[3].y - cp[0].y - cy - by;
tSquared = t * t;
tCubed = tSquared * t;
result.x = (ax * tCubed) + (bx * tSquared) + (cx * t) + cp[0].x;
result.y = (ay * tCubed) + (by * tSquared) + (cy * t) + cp[0].y;
return result;
}
function ComputeBezier( cp, numberOfPoints, curve ){
var dt;
var i;
dt = 1.0 / ( numberOfPoints - 1 );
for( i = 0; i < numberOfPoints; i++)
curve[i] = PointOnCubicBezier( cp, i*dt );
}
var cp=[
new Point2D(parseInt(p4[0]), parseInt(p4[1])), new Point2D(p2[0], p2[1]), new Point2D(p3[0], p3[1]), new Point2D(p1[0], p1[1])
];
var numberOfPoints = times;
var curve=[];
ComputeBezier( cp, numberOfPoints, curve );
return curve;
}Das obige ist der detaillierte Inhalt vonTeilen Sie Tipps zur parabolischen Bewegung von Bildern in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




