
Die Webseite in Dreamweaver besteht aus zwei Komponenten, eine ist
, die andere ist , wobei ist Header-Abteilungsinformationen. Hier können Sie Funktionen wie Aktualisieren, Einfügen von Schlüsselwörtern, Anweisungen usw. implementieren. Wie können Sie die Header-Informationen anzeigen? Werfen wir einen Blick auf das ausführliche Tutorial unten.Softwarename:
Macromedia Dreamweaver MX 2004 Offizielles vereinfachtes Chinesisch für Profis Version
Softwaregröße:
63,23 MB
Aktualisierungszeit:
2013-05-08
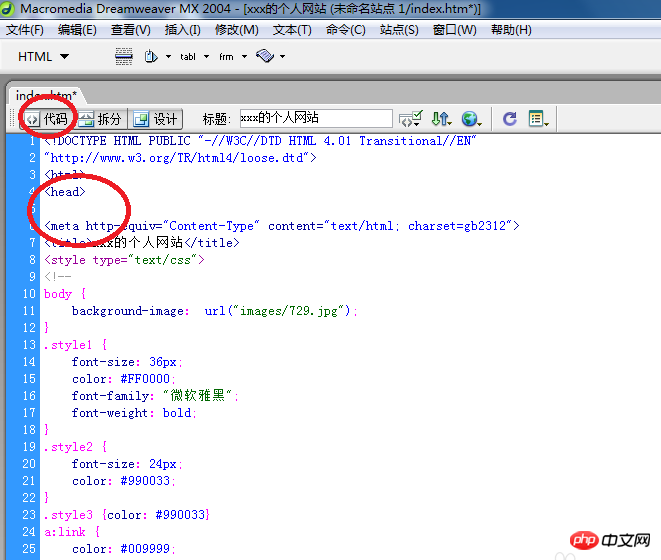
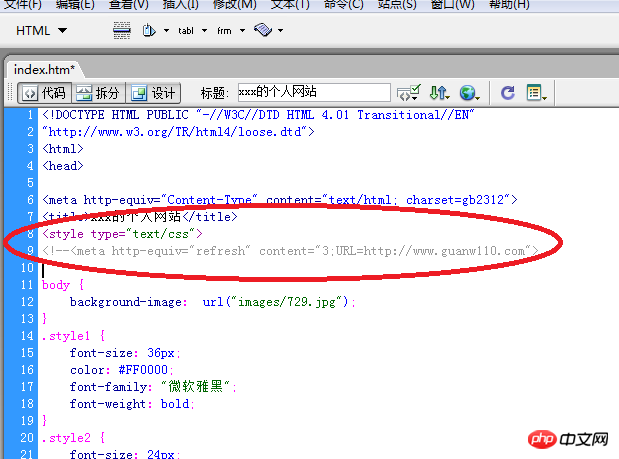
1. Schauen wir uns zunächst an, wie die Aktualisierungsfunktion implementiert wird. Öffnen Sie Dreamweaver und suchen Sie den Speicherort von <Kopf>.

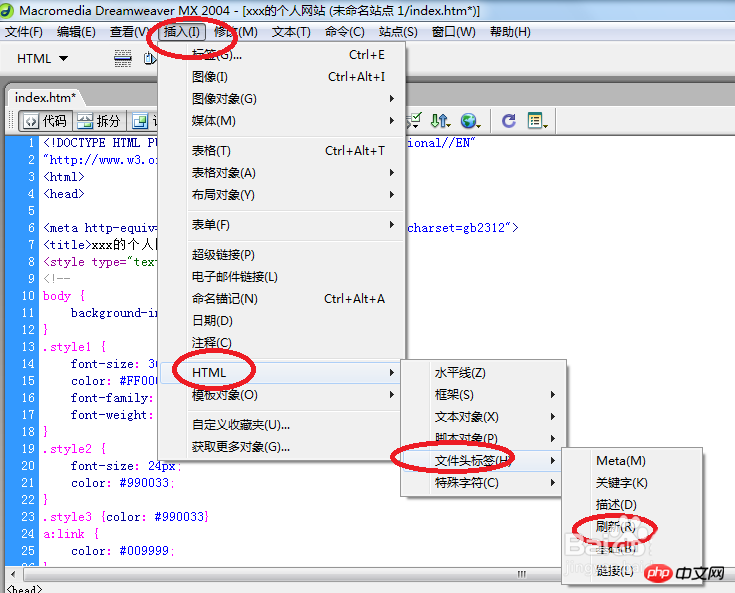
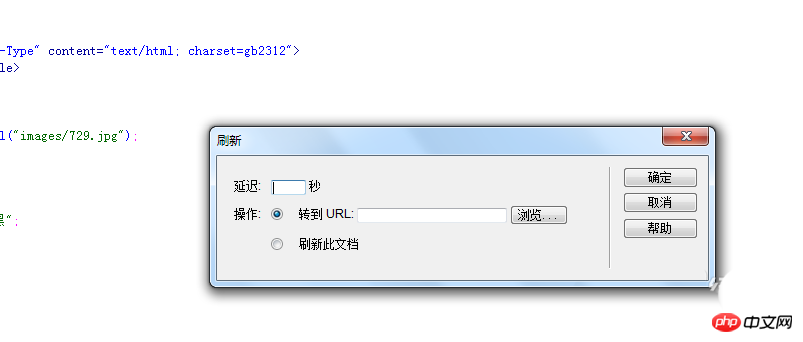
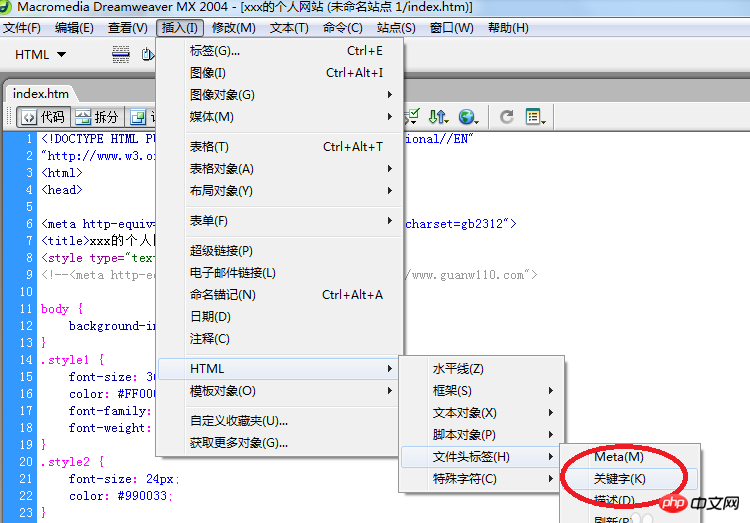
2. Klicken Sie auf „Einfügen“ Menü „HTML-Datei-Header-Tag aktualisieren“ , um das Aktualisierungsdialogfeld zu öffnen.


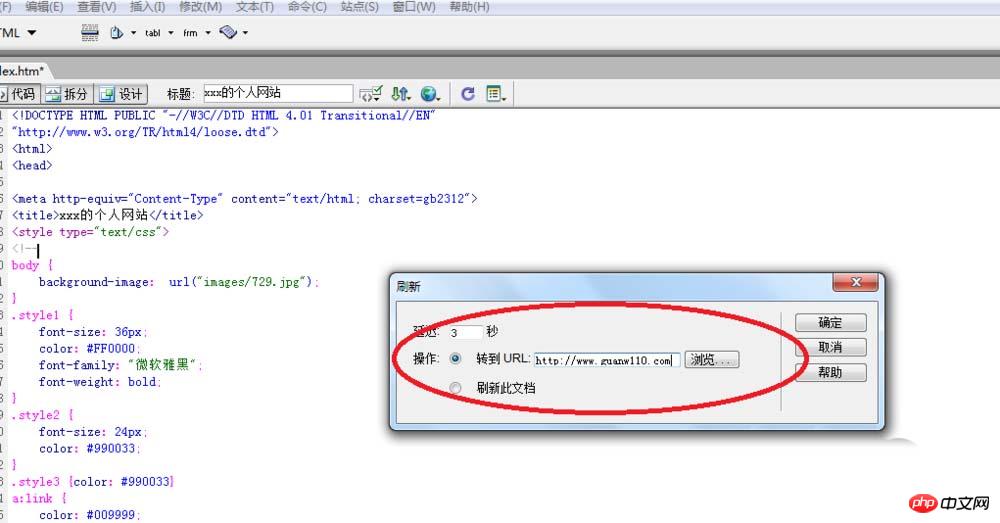
3. Geben Sie im Dialogfeld die Zeit und die Webseite ein, zu der gesprungen werden soll . OK, ich habe eine zusätzliche Codezeile im Dateiheader gefunden, nämlich Aktualisierungscode.


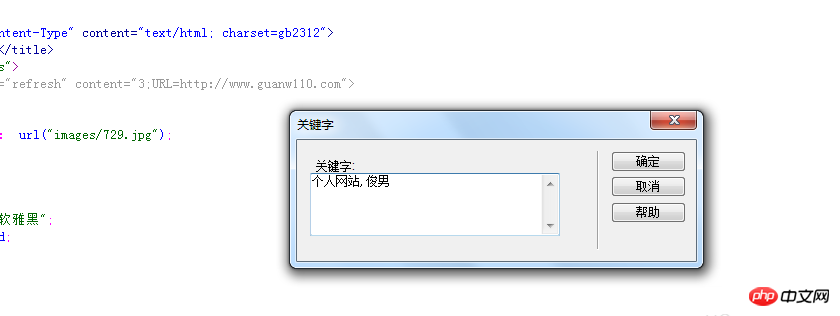
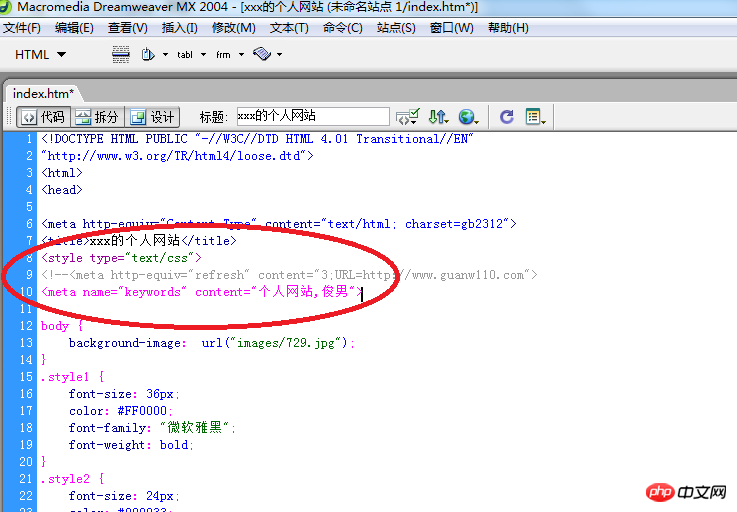
4. Sehen wir uns an, wie man Schlüsselwörter einfügt, damit Suchmaschinen die produzierten Produkte finden können . Website. Der Vorgang ähnelt dem Aktualisieren.



Verwandte Empfehlungen:
php via So erhalten Sie Header-Informationen zur Bestimmung des Bildtyps
So ändern Sie die vom Apache_PHP-Tutorial zurückgegebenen Header-Informationen
E-Mail-Adresse zur Dreamweaver-Webseite hinzufügen Beispiel für das Teilen von Links
Das obige ist der detaillierte Inhalt vonTutorial zum Anzeigen von Datei-Header-Informationen mit dw. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




