
In diesem Artikel wird hauptsächlich der auf Vue, Vuex und Vue-Router basierende Shopping-Mall-Effekt (native Switching-Animation) vorgestellt. Ich hoffe, es hilft allen.
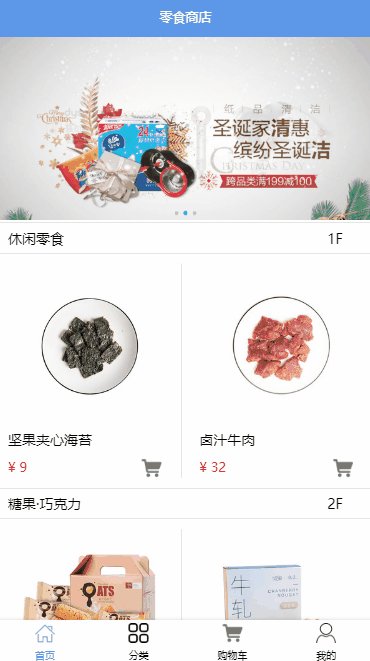
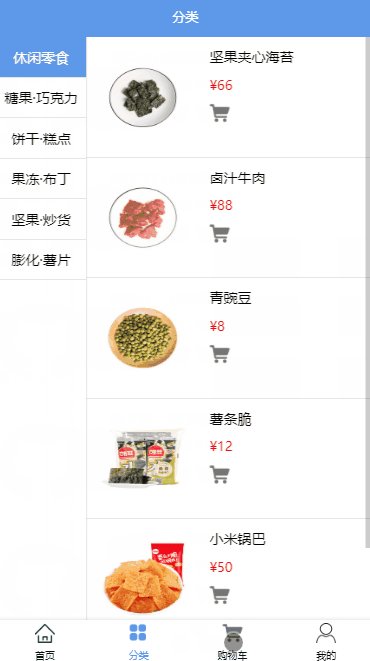
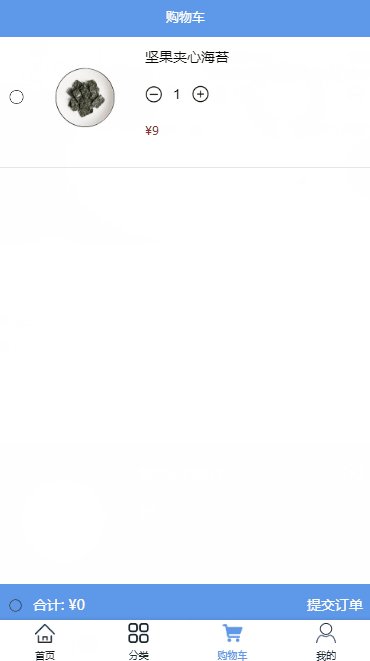
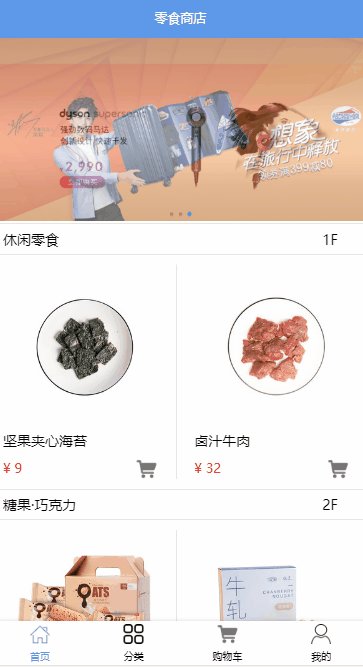
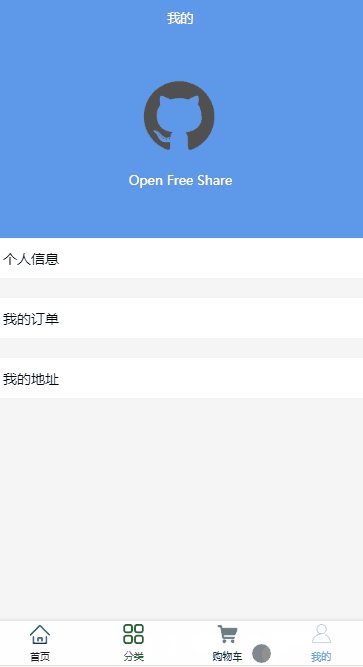
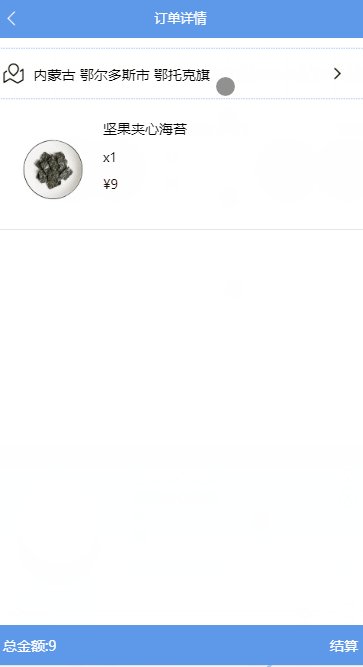
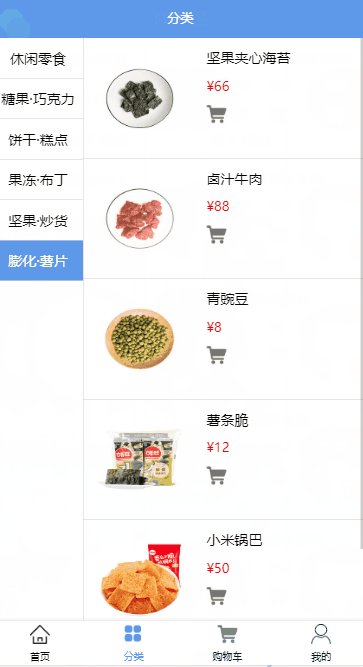
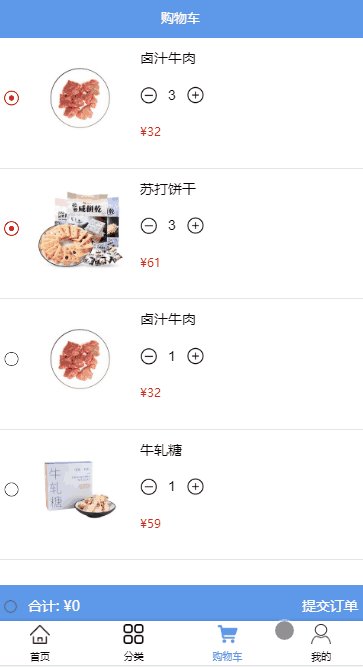
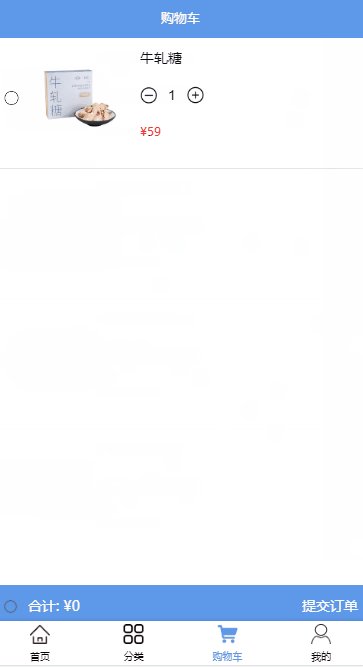
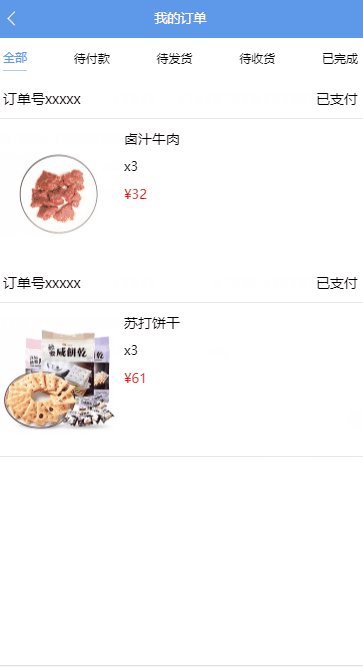
Die Darstellung ist wie folgt:

Online-Adresse: github.czero.cn/fancy
Klicken Sie hier, um das Android-Apk-Installationspaket herunterzuladen
Quellcode-Adresse: github.com/czero1995/f…
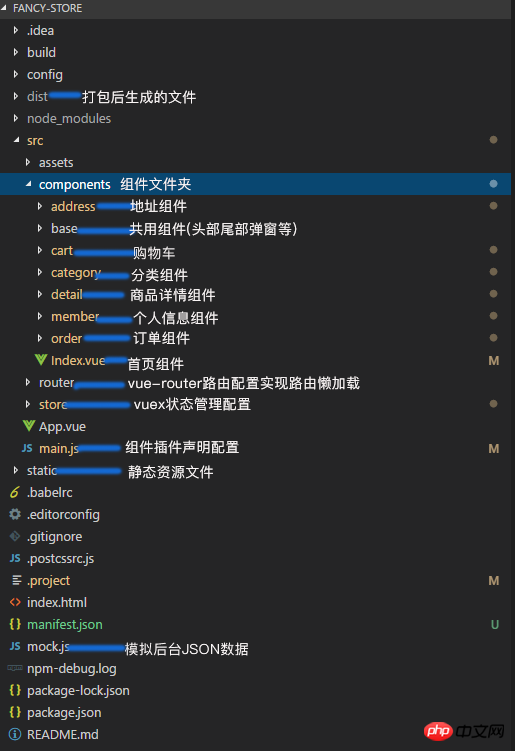
Hauptstruktur des Projekts

Verwendete Bibliotheken
vue-cli (vue+webpack scaffolding)
vue-router (route jump)
vuex (Zustandsverwaltung)
axios (Datenanforderung)
mock.js (simulieren Hintergrunddaten)
vue-touch (Gestenbeurteilung)
Fastclick (Lösen des 300-Millisekunden-Klickverzögerungsproblems mobiler Browser)
vue-lazyload (Lazy Loading von Bildern)
Swiper (Karussell)
Design-Layout :
Ändern Sie alle festen Layoutpositionen:fest (z. B. Kopfzeile, Fußzeile) der Seite in absolute Layoutpositionen:absolut;
Da die Festsetzung unerklärliche Kompatibilitätsprobleme verursacht, z. B. unter ios11 oder ios8 schlägt fehl, nachdem die Softtastatur des Eingabefelds aktiviert wurde, wird die feste Positionierung unten angezeigt, was zu einer Unordnung im Layout führt.
Einzelheiten zur Verwendung von absolutem zur Implementierung von Fixed finden Sie in diesem Artikel
HTML5
CSS3
Less
rem (der von Ali verwendete rem-Algorithmus)
Flex (flexibles Layout)
vue-touch (wird verwendet, um die Löschfunktion des Warenkorbs durch Wischen mit der linken Maustaste zu implementieren) *Animation (vue nativer Übergang, um den Effekt einer nativen App zu erzielen)
Datenanfrage:
Mock (simulierte Hintergrunddaten)
Axios (Daten anfordern)
Logische Interaktion:
vue (Datenrendering, Wertetransfer zwischen Komponenten)
vue-router (Routensprünge zwischen Komponenten)
vuex (Verwaltung des globalen Zustands)
Optimierungslösung:
Tencent Intelligent Picture (Bilder komprimieren, Bildgröße reduzieren)
vue-lazyload (verzögertes Laden von Bildern), erleichtert das Laden von Daten und verbessert die Webseitenleistung)
Fastclick (löst die 300-ms-Verzögerung auf der mobilen Seite und verbessert die reibungslose Seiteninteraktion)
vue-rouer (Routing ist Lazy Loading, trennt die js der App in mehrere js-Dateien und führt dann die entsprechenden js auf der entsprechenden Seite aus)
Webpack (die ProductionSourceMap in der Datei config/index.js wird in „false“ geändert, die gepackte Datei enthält keine js-Dateien mit der Endung .map und die Dateigröße wird um mindestens die Hälfte reduziert)
Implementierungsdetails
Vergleichbar mit nativer Seite vorwärts und rückwärts Animationsimplementierung:

Übergang angeben:Name
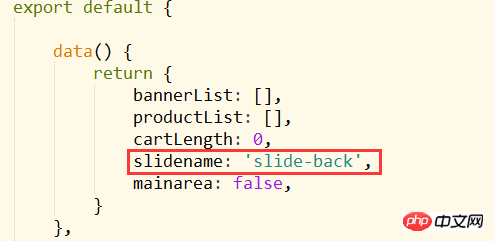
Deklarieren Sie die Standard-In- und Out-Animation in Daten

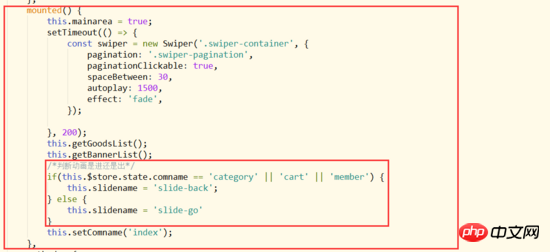
Beurteilen Sie, nachdem die Initialisierung der mount()-Datenwiedergabe abgeschlossen ist

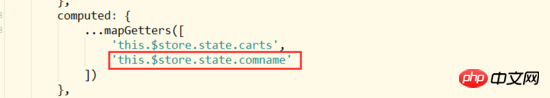
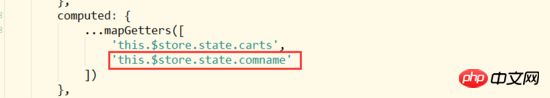
Erhalten Sie den Statuswert von vuex

Dann fällen Sie ein Urteil

Übergeben Sie abschließend den aktuellen Komponentennamen an vuex , sodass verschiedene Komponenten unterschiedliche Schaltanimationen haben können.
Animation der nächsten Seite
.slide-go-enter-active,
.slide-go-leave-active {
transition: all .5s;
opacity: .8;
}
.slide-go-enter,
.slide-go-leave-to {
transition: all .5s;
transform: translate3d(100%, 0, 0);
opacity: .8;
}Zur Animation der vorherigen Seite zurückkehren
.slide-back-enter-active,
.slide-back-leave-active {
transition: all .5s;
}
.slide-back-enter,
.slide-back-leave-to {
transition: all .5s;
transform: translate3d(-100%, 0, 0);
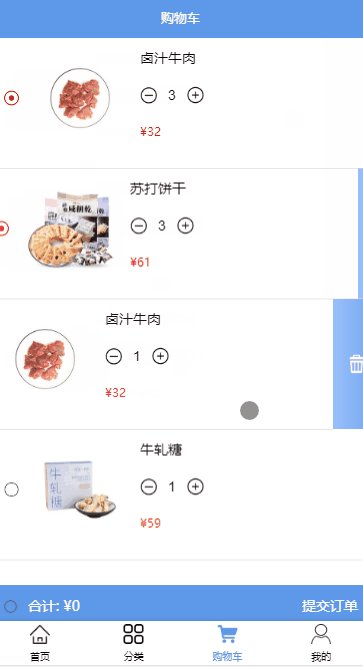
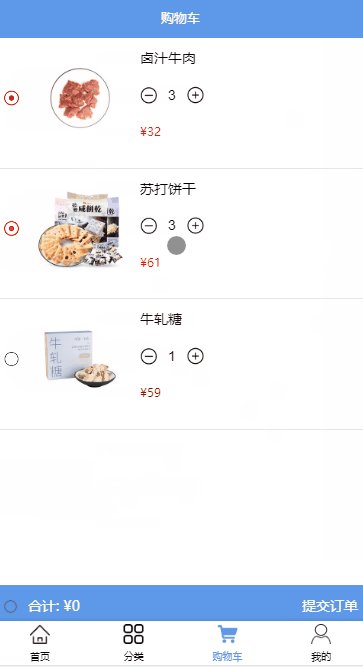
}Zum Löschen im Warenkorb nach links wischen

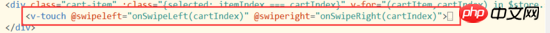
V-Touch
Stellen Sie den Versatz der Löschschaltfläche in CSS ein
-webkit-transform: translate(-12%, 0); -webkit-transition: all 0.3s linear;
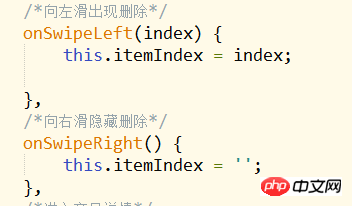
Nach links und rechts wischen

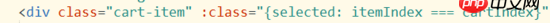
Lösen Sie beim Schieben den Auswahlstil aus, binden Sie ihn
so, dass das aktuelle Listenelement == die Warenkorbliste ist, der Stil wird aktiviert, und schieben Sie ihn zum Löschen nach links


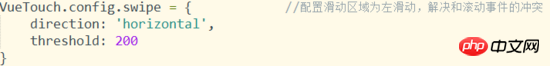
Beachten Sie, dass das Feld auf der Seite nach der Verwendung des Felds mit der nativen Seite in Konflikt gerät, was zu einem ungleichmäßigen Gleiten führt
Daher müssen Sie die Standard-Gleitmethode in main.js angeben als horizontaler Schiebeauslöser

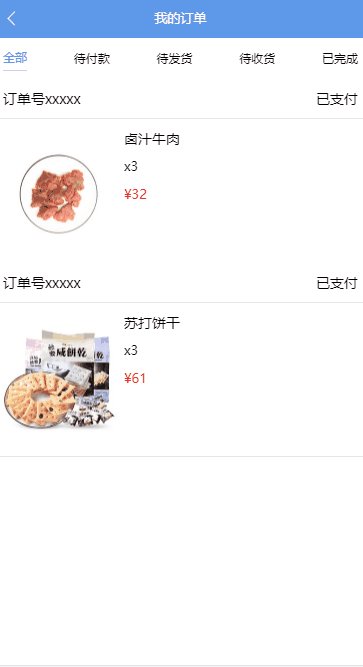
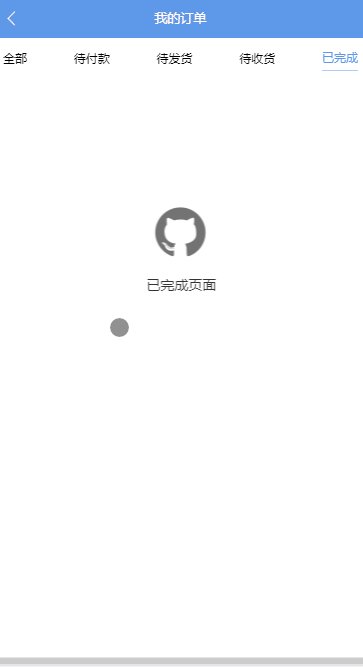
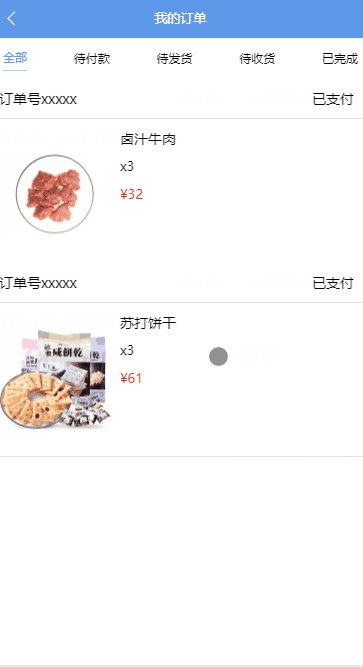
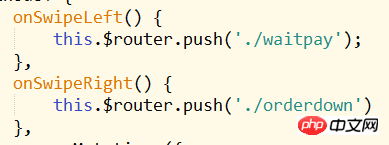
Klicken Sie auf der Bestellseite auf die obere Navigation und schieben Sie nach links und rechts, um Komponenten zu wechseln und Animationsstile zu beurteilen

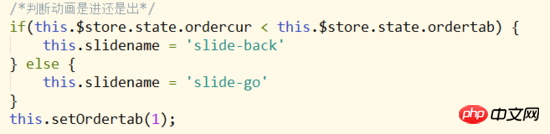
verwendet auch die V-Touch-Komponente und die Implementierung ähnelt dem Komponentenwechsel. Ich gebe jeder Bestellstatuskomponente eine andere Nummer. Anhand dieser Nummer kann ich feststellen, ob es sich bei der Komponente um eine Linksschiebeanimation oder eine Schiebeanimation handelt


Verwandte Empfehlungen :
jQuery-Bildwechsel-Animations-Spezialeffekte
Das obige ist der detaillierte Inhalt vonImplementieren Sie eine Animationsumschaltfunktion basierend auf Vue, Vuex und Vue-Router. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




