
Dieser Artikel enthält hauptsächlich einen Artikel über Nginx, der das Problem der domänenübergreifenden Sekundäranforderung von WebApi und der einzelnen Vue-Seite löst. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
1. Vorwort
Da das Projekt vom Front-End und dem Back-End getrennt ist, werden die API-Schnittstelle und das Web-Front-End an verschiedenen Standorten bereitgestellt, daher im vorherigen Artikel: die domänenübergreifende Anforderungslösung WebApi Ajax (CORS-Implementierung) Verwenden Sie domänenübergreifende Verarbeitung anstelle von Jsonp.
Aber nach einiger Zeit entdeckte ich ein sehr seltsames Problem. Jedes Mal, wenn das Frontend über die Entwicklertools des Browsers eine Anfrage initiiert, kann ich sehen, dass es unter Netzwerk zwei Anfragen für dieselbe URL gibt. Die Methode einer Anfrage ist OPTIONS, und die Methode der zweiten Anfrage ist das echte Get oder Post. Darüber hinaus gibt die erste Anfrage keine Daten zurück und die zweite Anfrage gibt normale Daten zurück.
2. Grund
Die erste OPTIONS-Anfrage wird durch die Verarbeitung des domänenübergreifenden Zugriffs durch den WEB-Server ausgelöst. OPTIONS ist eine Preflight-Anfrage. Wenn der Browser eine domänenübergreifende Zugriffsanforderung verarbeitet, sendet er zunächst eine Preflight-Anfrage an den Server, der vom Browser zurückgegeben wird bestimmt, ob der Server den Zugriff zulässt. Wenn der WEB-Server CORS zur Unterstützung des domänenübergreifenden Zugriffs verwendet, ist diese Preflight-Anfrage bei der Verarbeitung komplexer Anfragen unvermeidlich.
Da unser WEB-Server CORS verwendet, um das Problem des domänenübergreifenden Zugriffs zu lösen, und gleichzeitig benutzerdefinierte Parameter im Header hinzufügt und das JSON-Format für die Dateninteraktion verwendet, ist jede unserer Anfragen eine komplexe Anfrage. Als Ergebnis werden für jede Anfrage zwei Anfragen gesendet.
Die Gründe sind wie folgt:
Verwenden Sie CORS, um domänenübergreifende Probleme zu lösen
3. Lösung
3.1 Nginx
3.1 .1 Idee
Stellen Sie das Front-End-Projekt in Nginx bereit und lösen Sie das domänenübergreifende Anforderungsproblem über Proxy
3.1.2 Implementierung
3.1.2.1 Installieren Sie Nginx
Am einfachsten ist es, Nginx unter Windows zu installieren.
3.1.2.2 Nginx konfigurieren
Es wird mit der Standardkonfiguration geliefert, wenn Sie es einzeln bereitstellen möchten -Seitenanwendungen wie Vue und Angular, legen Sie die gepackte Datei index.html und das Verzeichnis dist in das Release-Verzeichnis ab, kopieren Sie den Pfad und konfigurieren Sie damit den Nginx-Dienst so, dass er wie folgt auf die Konfigurationsdatei
verweist :
server {
listen 9461; # 监听端口号
server_name localhost 192.168.88.22; # 访问地址
location / {
root 项目路径; # 例如:E:/Publish/xxx/;
index index.html;
# 此处用于处理 Vue、Angular、React 使用H5 的 History时 重写的问题
if (!-e $request_filename) {
rewrite ^(.*) /index.html last;
break;
}
}
# 代理服务端接口
location /api {
proxy_pass http://localhost:9460/api;# 代理接口地址
}
}3.1.2.3 Allgemeine Nginx-Befehle
Start: start nginx
Konfiguration neu laden: nginx -s reload
Protokolldatei erneut öffnen: nginx -s erneut öffnen
Konfiguration testen Ob die Datei korrekt ist: nginx -t [optional: Pfad angeben]
Schnellstopp: nginx -s stop
Ordentlicher Stopp: nginx - s beenden
3.1.3 Nginx Single Page Application H5 History URL-Umschreiben
Unterstützt
Vue, Angular, React
Ursache
Wenn Sie eine einzelne Seite implementieren, wird beim Aktualisieren der Seite eine Seite generiert. Das Problem kann nicht gefunden werden, daher müssen Sie die URL-Adresse in index.html umschreiben.
Zu beachtende Punkte
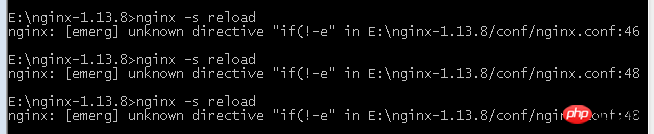
Bei der Verwendung von URL-Rewriting in Nginx wird immer der folgende Fehler gemeldet

Nach der Überprüfung wird festgestellt, dass if und ( Es muss ein Leerzeichen zwischen
3.2 Sonstiges
3.2.1 Idee
Können wir die Anzahl der Preflight-Anfragen reduzieren, da wir Preflight-Anfragen senden möchten? 🎜>Zum Beispiel können Sie einen Gültigkeitszeitraum festlegen und der Preflight wird während des Gültigkeitszeitraums nicht wiederholt.
3.2.2 Implementierung
Sie können danach ein Access-Control-Max hinzufügen Der Preflight ist auf dem Server abgeschlossen. -Alter-Anforderungsheader zur Lösung dieses Problems
3.2.3 CORS-Antwortfeldbeschreibung
Access-Control-Allow-Methods
Dieses Feld ist erforderlich und sein Wert ist eine getrennte Zeichenfolge, die alle vom Server unterstützten domänenübergreifenden Anforderungsmethoden angibt, nicht nur die vom Browser angeforderte Methode um Mehrfachanfragen zu vermeiden -Header-Feld .
Es ist auch eine durch Kommas getrennte Zeichenfolge, die alle vom Server unterstützten Header-Felder angibt, nicht beschränkt auf die vom Browser in „Preflight“ angeforderten Felder
Access-Control-Allow . -Anmeldeinformationen
Dieses Feld hat die gleiche Bedeutung wie in einer einfachen Anfrage
Access-Control-Max-Age
Dieses Feld ist optional und wird verwendet, um dies anzugeben Die Gültigkeitsdauer beträgt im obigen Ergebnis 20 Tage (1728000 Sekunden), was bedeutet, dass die Antwort 1728000 Sekunden lang (d. h. 20 Tage) zwischengespeichert werden darf Es besteht keine Notwendigkeit, eine weitere Preflight-Anfrage zu stellen. 🎜>
Verwandte Empfehlungen: Detailliertes Beispiel für die Verwendung von Axios zum Anfordern von Daten über Domänen hinweg Ein einfaches Beispiel für den domänenübergreifenden Aufruf von WebService durch jsAccess-Control-Allow-Methods: GET, POST, PUT Access-Control-Allow-Headers: X-Custom-Header Access-Control-Allow-Credentials: true Access-Control-Max-Age: 1728000
Das obige ist der detaillierte Inhalt vonNginx löst die domänenübergreifende sekundäre Anforderungsinstanz von WebApi. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Nginx-Neustart
Nginx-Neustart
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Fensterhandle-Methode abrufen
Fensterhandle-Methode abrufen
 Der Unterschied zwischen Rest-API und API
Der Unterschied zwischen Rest-API und API
 Was sind die Unterschiede zwischen Tomcat und Nginx?
Was sind die Unterschiede zwischen Tomcat und Nginx?
 Können BAGS-Münzen lange gehalten werden?
Können BAGS-Münzen lange gehalten werden?
 Was bedeutet digitaler Zwilling?
Was bedeutet digitaler Zwilling?




