
In diesem Artikel wird hauptsächlich die neue Version des jQuery-Plugins für die Online-Bedienung von jquery.guide.j vorgestellt (empfohlen). Freunde, die es benötigen, können darauf verweisen.
1. Bitte jquery.guide.js
Wenn die Website online ist oder überarbeitet wird, wird häufig eine Bedienungsanleitung erstellt, um den Benutzern mitzuteilen, wo sich einige wichtige Vorgänge befinden oder welche lustigen Dinge verborgen sind Irgendwo. Dinge usw., obwohl ich sie immer direkt ausschalte oder schnell überspringe, sind sie für einige Benutzer immer noch sehr nützlich.
Der bessere interaktive Effekt dieser Art von Aufforderung besteht darin, eine hohle, halbtransparente Maske zu verwenden, sodass der visuelle Fokus auf einen Blick klar ist, ähnlich wie hier:
Ich habe einen Artikel geschrieben Letztes Jahr wurde mit dem Titel „Tencent Weiyun Black Mask Boot Mask Better CSS Implementation Method“ vorgestellt, wie mit einem einzelnen Etikett ähnliche interaktive Effekte erzielt werden können. Die Kerntechnik besteht darin, das CSS-Randattribut zu verwenden, bei dem es sich um die umgebende schwarze durchscheinende Maske handelt. Es handelt sich tatsächlich um einen halbtransparenten Rand.
Später habe ich einen besseren Weg gefunden, es zu implementieren, nämlich das CSS-Outline-Attribut zu verwenden. Das Outline-Attribut ist der Umriss des Elements. Es wird weder die Größe eines Elements vergrößern noch das ursprüngliche Layout zerstören. Wir müssen also nur einen sehr, sehr großen Wert für die Umrissbreite festlegen, und unsere positionierten Elemente sind immer von Natur aus hohl. Es ist nicht erforderlich, die Größe der durchscheinenden schwarzen Bereiche oben, unten, links und rechts zu berechnen.
.guide {
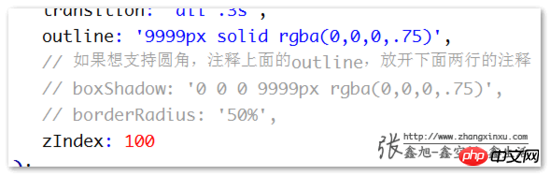
outline: 9999px solid rgba(0,0,0,.75);
}Vor kurzem gab es ein Revisionsprojekt mit ähnlichen Anforderungen. Basierend auf diesem Prinzip habe ich ein jQuery-Plug-in namens jquery.guide.js erstellt, das speziell zum Erreichen einer schwarzen durchscheinenden Maske verwendet wird Aushöhlung. Sofortiger Führungseffekt.
Instanz-Demoadresse: Klicken Sie hier für die Demoadresse
2. Vorteile des jquery.guide.js-Plug-ins
Die Vorteile des jquery.guide.js Plug-in ist wie folgt:
Einfach zu verwenden, einfach JS importieren, ohne CSS-Ressourcen einzuführen;
3. B. Auf- und Ab-Tasten sowie Links- und Rechtstasten für vorherige und nächste Schritte, ESC-Taste zum Beenden usw.
Unterstützt die Führung von Elementen, die asynchron auf der Seite angezeigt werden , das heißt, die integrierte Verarbeitung wird nur einmal auf der Grundlage von localStorage angezeigt.
6 Kompatibel mit dem IE8-Browser:
1. Standardmäßig wird das Umrissattribut verwendet, daher werden abgerundete Ecken nicht unterstützt. Wenn Sie einen ähnlichen Effekt wie den folgenden erzielen möchten:
, Sie können die CSS-Box-Shadow-Eigenschaft verwenden, um einen halbtransparenten Maskeneffekt in der jquery.guide.js-Quelle zu simulieren. Im Code ist es tatsächlich für jeden bereit, wie unten gezeigt: 

.guide {
box-shadow: 0 0 0 9999px rgba(0,0,0,.75);
border-radius: 50%;
}2. Die Z-Index-Ebene und die Transparenz der halbtransparenten Maskenebene werden nicht als Parameter freigegeben, da die Eingabeaufforderungen für Anfänger grundsätzlich einmalig sind, wenn Sie mit dem Z-Index nicht zufrieden sind Ebenen- oder Deckkrafttransparenz, ändern Sie einfach den JS-Quellcode direkt.
3. Die Syntax und Verwendung des jquery.guide.js-Plug-Ins
Die Syntax lautet wie folgt:
Unter den Optionen befindet sich ein Array , und die Array-Elemente haben ein konsistentes Format. Der einheitliche Standardwert dieses Objekts ist:$.guide(options);
var defaults = {
selector: '',
content: '',
align: 'center',
offset: {
x: 0,
y: 0
}
};$.guide([{
selector: '#target'
}]);•align gibt die Ausrichtung des angezeigten Inhalts an. Ist er linksbündig, zentriert oder rechtsbündig? Zu den optionalen Schlüsselwortwerten gehören: left , center , right , wobei center der Standardwert ist.
•Offset stellt den horizontalen und vertikalen Abstand des Versatzes dar. Die Berechnungsregel bezieht sich auf den Ausrichtungsparameterwert. Der Inhalt der Eingabeaufforderung ist standardmäßig nicht ausgerichtet , aber relativ zum Hohlraum. Richten Sie das freigelegte Zielelement 5 Pixel über seiner Unterkante aus.
Sehen heißt glauben, um die Demoseite zu starten, können Sie hier klicken: jQuery-Plugin jquery.guide.js verwendet Demo
Die Demoseite hat insgesamt 4 Eingabeaufforderungselemente eingerichtet , zugehöriges JS wird wie folgt verwendet:
<script src="./jquery.min.js"></script>
<script src="./jquery.guide.js"></script>
<script>
$.guide([{
selector: '.logo',
content: '<img src="guide-1.png">',
align: 'left'
}, {
selector: '.ad img',
content: '<img src="guide-2.png">'
}, {
selector: '#back',
content: '<img src="guide-3.png">',
align: 'left'
}, {
selector: '.demo img',
content: '<img src="guide-4.png">'
}]);
</script> Es ist keine großartige Sache, daher werde ich es nicht auf Github veröffentlichen. Wenn Sie das Glück haben, es zu verwenden und auf Probleme stoßen, können Sie gerne Feedback in Form von Kommentaren geben.
Verwandte Empfehlungen:
jQuery-Plug-in ImgAreaSelect implementiert Avatar-Upload-Vorschau- und Zuschneidefunktionen
jQuery-Plug-in imgAreaSelect Beispielerklärung
Detaillierte Erklärung des JQuery-Plug-Ins jquery.viewport.js
Das obige ist der detaillierte Inhalt vonNeue Version von jquery.guide.js ist online. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




