 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Das Startdatum der EasyUI Datebox-Datumsüberprüfung liegt vor der Endzeit der Beispielfreigabe
Das Startdatum der EasyUI Datebox-Datumsüberprüfung liegt vor der Endzeit der Beispielfreigabe
Das Startdatum der EasyUI Datebox-Datumsüberprüfung liegt vor der Endzeit der Beispielfreigabe
In diesem Artikel wird hauptsächlich die Datumsüberprüfung von EasyUI vorgestellt, bei der das Startdatum vor der Endzeit liegt. Ich hoffe, es kann allen helfen.
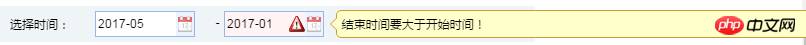
Effekt

Datumsfeld erstellen
<p style="width:65px;"><label>选择时间:</label></p> <p style="width:100px;" id="StartsTime"> <p class="easyui-datebox" name="data" id="StartDate" style="height:26px;width:100px "></p> </p> <pstyle="width:110px;" id="EndTime"> - <p class="easyui-datebox" type="text" name="data" id="EndDate" style="height:26px;width:100px " validType="end"></p> </p>
Benutzerdefinierte EasyUI-Überprüfung
//验证开始时间小于结束时间
$.extend($.fn.validatebox.defaults.rules, {
end: {
validator: function (value, param) {
var startDate = $("#StartsTime input").val();
var startTmp = new Date(startDate.replace(/-/g, "/"));
var endTmp = new Date(value.replace(/-/g, "/"));
return startTmp <= endTmp;
},
message: '结束时间要大于开始时间!'
}
})Verwandte Empfehlungen:
Easyui-Datebox-Einstellungen sind ausgeblendet oder nicht verfügbar. Wie zu lösen
jQuery EasyUI API Chinese Document - DateBox Date Box
jQuery EasyUI API Chinese Document - DateBox Date Box_PHP Tutorial
Das obige ist der detaillierte Inhalt vonDas Startdatum der EasyUI Datebox-Datumsüberprüfung liegt vor der Endzeit der Beispielfreigabe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Ist easyui ein JQuery-Plugin?
Jul 05, 2022 pm 06:08 PM
Ist easyui ein JQuery-Plugin?
Jul 05, 2022 pm 06:08 PM
easyui ist ein JQuery-Plug-in. easyui ist ein auf JQuery basierendes Front-End-UI-Schnittstellen-Plug-in, das Webentwicklern dabei hilft, einfacher funktionsreiche und schöne UI-Schnittstellen zu erstellen. easyui ist ein Framework, das HTML5-Webseiten perfekt unterstützt und Entwicklern dabei helfen kann, Zeit und Umfang bei der Webentwicklung zu sparen.
 Mar 18, 2024 pm 05:21 PM
Mar 18, 2024 pm 05:21 PM
Golang ist eine von Google entworfene und entwickelte Open-Source-Programmiersprache, die erstmals 2009 veröffentlicht wurde. Als moderne Sprache wurde Golang von Entwicklern schon immer wegen seiner Einfachheit und Effizienz geliebt. Allerdings wurde Golang bis vor Kurzem wegen mangelnder Unterstützung für Generika kritisiert. Generics sind eine Funktion einer Programmiersprache, die das Schreiben von generischem Code zur Unterstützung verschiedener Datentypen ermöglicht. In der Golang-Community gab es Kontroversen darüber, wann Golang die Generika-Funktionalität implementieren wird
 Verwenden Sie jQuery EasyUI, um moderne Weboberflächen zu erstellen
Feb 23, 2024 pm 10:18 PM
Verwenden Sie jQuery EasyUI, um moderne Weboberflächen zu erstellen
Feb 23, 2024 pm 10:18 PM
Verwenden Sie jQueryEasyUI, um eine moderne Weboberfläche zu erstellen. Mit der rasanten Entwicklung des heutigen Internets wird Webdesign immer wichtiger. Um Nutzer anzulocken, das Nutzererlebnis zu verbessern und Professionalität zu demonstrieren, ist die Gestaltung einer modernen Weboberfläche von entscheidender Bedeutung. Um dieses Ziel zu erreichen, können wir jQueryEasyUI, ein hervorragendes Front-End-Framework, verwenden, um den Entwicklungsprozess zu vereinfachen. Im Folgenden wird die Verwendung von jQueryEasyUI zum Erstellen einer modernen Weboberfläche vorgestellt und einige spezifische Codebeispiele bereitgestellt. was ist
 Verwenden Sie PHP und jQuery EasyUI, um ein effizientes Backend-Managementsystem zu entwickeln
Jun 27, 2023 pm 01:21 PM
Verwenden Sie PHP und jQuery EasyUI, um ein effizientes Backend-Managementsystem zu entwickeln
Jun 27, 2023 pm 01:21 PM
Mit der Entwicklung des Internets müssen immer mehr Unternehmen ein effizientes Back-End-Managementsystem zur Verwaltung und Verarbeitung von Daten entwickeln, um die Entwicklung des Unternehmens stark zu unterstützen. In diesem Zusammenhang haben sich PHP und jQueryEasyUI zu sehr beliebten Entwicklungstechnologien entwickelt. PHP ist eine weit verbreitete serverseitige Skriptsprache. Sie bietet die Vorteile von Open Source, ist plattformübergreifend, einfach zu erlernen und zu verwenden und verfügt über eine umfangreiche Funktionsbibliothek und eine große Anzahl von Open-Source-Frameworks, mit denen schnell ein effizientes System erstellt werden kann Backend-Managementsystem. Und jQueryEasyU
 Entdecken Sie Inspirationen und Tipps für das jQuery EasyUI-Webdesign
Feb 25, 2024 pm 09:12 PM
Entdecken Sie Inspirationen und Tipps für das jQuery EasyUI-Webdesign
Feb 25, 2024 pm 09:12 PM
jQueryEasyUI ist ein auf jQuery basierendes Benutzeroberflächen-Plug-In-Framework. Es bietet eine Fülle benutzerfreundlicher Schnittstellenkomponenten und Plug-Ins, mit denen Entwickler schnell schöne und leistungsstarke Webseiten erstellen können. In diesem Artikel untersuchen wir die Inspirationen und Techniken für das Webdesign, die sich aus der Verwendung von jQuery EasyUI ergeben, und geben spezifische Codebeispiele. 1. Responsives Layout Responsives Design ist ein wichtiger Trend im modernen Webdesign, der es Webseiten ermöglicht, auf verschiedenen Geräten das beste Benutzererlebnis zu bieten. jQuery
 Ein erster Blick auf Golang: Die Entdeckungsreise beginnt
Feb 24, 2024 pm 02:39 PM
Ein erster Blick auf Golang: Die Entdeckungsreise beginnt
Feb 24, 2024 pm 02:39 PM
[Einführung in Golang: Hier beginnt alles] Golang, auch bekannt als Go-Sprache, ist eine von Google entwickelte Open-Source-Programmiersprache. Golang wurde 2007 entwickelt und 2009 offiziell veröffentlicht. Dank seiner hervorragenden Leistung, seiner prägnanten Syntax und seiner leistungsstarken Toolkette hat es schnell die Gunst der Entwickler gewonnen. Als statisch typisierte, kompilierte Sprache verfügt Golang über effiziente Parallelitätsunterstützung, einen integrierten Garbage Collector und eine umfangreiche Standardbibliothek, was es zur Sprache der Wahl für viele Projekte macht. Nächste
 Empfohlenes jQuery EasyUI-Plug-in, das einfach zu bedienen ist
Feb 25, 2024 pm 09:33 PM
Empfohlenes jQuery EasyUI-Plug-in, das einfach zu bedienen ist
Feb 25, 2024 pm 09:33 PM
jQuery ist ein beliebtes JavaScript-Framework, das in der Webentwicklung weit verbreitet ist, und jQueryEasyUI ist eine Reihe einfacher und benutzerfreundlicher UI-Plug-in-Bibliotheken, die auf Basis von jQuery entwickelt wurden. In diesem Artikel werden mehrere hervorragende jQueryEasyUI-Plug-Ins vorgestellt und spezifische Codebeispiele gegeben, damit Sie schneller mit der Verwendung dieser Plug-Ins beginnen können. 1.DataGrid (Datentabelle) DataGrid ist ein Plug-in zum Anzeigen von Daten in Tabellen, das das Laden, Sortieren, Filtern usw. von Daten unterstützt.
 So erstellen Sie interaktive Webseiten: mit jQuery EasyUI
Feb 25, 2024 pm 09:09 PM
So erstellen Sie interaktive Webseiten: mit jQuery EasyUI
Feb 25, 2024 pm 09:09 PM
Wie erstelle ich interaktive Webseiten mit jQueryEasyUI? Im modernen Webdesign sind interaktive Webseiten zu einem der Schlüsselfaktoren geworden, um Benutzer anzulocken und das Benutzererlebnis zu verbessern. Um das Design interaktiver Webseiten zu realisieren, müssen Entwickler verschiedene Technologien und Tools verwenden, um die Benutzerinteraktion mit Webseiten zu realisieren. Unter anderem bietet jQueryEasyUI als leistungsstarke Open-Source-JavaScript-Bibliothek umfangreiche UI-Komponenten und leistungsstarke interaktive Funktionen, mit denen Entwickler schnell schöne und funktionsreiche Interaktionen erstellen können.



