 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Klicken Sie in der EasyUI-Dropdown-Liste auf ein Beispiel für die gemeinsame Nutzung von Ereignissen
Klicken Sie in der EasyUI-Dropdown-Liste auf ein Beispiel für die gemeinsame Nutzung von Ereignissen
Klicken Sie in der EasyUI-Dropdown-Liste auf ein Beispiel für die gemeinsame Nutzung von Ereignissen
Dieser Artikel stellt hauptsächlich die Verwendung von easyUI-Dropdown-Listen-Klickereignissen im Detail vor. Interessierte Freunde können darauf verweisen.
Das Beispiel in diesem Artikel zeigt die Methode zur Verwendung des EasyUI-Dropdown-Listen-Klickereignisses als Referenz. Der spezifische Inhalt ist wie folgt
Sie können Eingabe und verwenden AuswählenSo erstellen Sie eine Dropdown-Liste
Die Auswahl wird wie folgt erstellt:
Erstellen Sie ein JS-Array über JSON
[{
"id":1,
"text":"text1"
},{
"id":2,
"text":"text2"
},{
"id":3,
"text":"text3",
"selected":true
},{
"id":4,
"text":"text4"
},{
"id":5,
"text":"text5"
}]Beispiel:
HTML-Codeausschnitt:
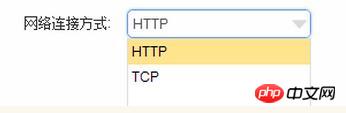
<select id="in_edit_netlink" style="width:160px;" class="easyui-combobox" data-options="valueField:'id',textField:'text',editable:false" > </select>
JS-Codeausschnitt:
var ljfsArray = new Array();
var objHTTP = new Object();
objHTTP.text = "HTTP";
var objTCP = new Object();
objTCP.text = "TCP";
objTCP.id = 1;
objHTTP.id = 2;
if (data.ljfs == "HTTP") {
objHTTP.selected=true;
} else {
objTCP.selected=true;
}
ljfsArray.push(objHTTP);
ljfsArray.push(objTCP);
$('#in_edit_netlink').combobox('loadData', ljfsArray);Seite Effektanzeige:

Attributerklärung:
valueField:'id'---objTCP.id-- ->Optionswertwert
textField :'text'---objTCP.text--->Seitenanzeigewert
objTCP.selected=true; --->Standardanzeige
Klicken Sie, um das Ereignis zu ändern
onSelect entspricht onChange
, aber das Problem ist: onChange wird in easyUI nicht unterstützt und onSelect wird in HTML nicht unterstützt.
onSelect muss im js-Code verwendet werden:
$("#in_edit_netlink").combobox({
onSelect: function () {
connectionType = $('#in_edit_netlink').val();
if (connectionType == 1) {
$('#in_edit_sjjh').textbox('setValue', tcpIp);
} else {
$('#in_edit_sjjh').textbox('setValue', httpIp);
}
}
})Verwenden Sie
$(function () {
})Nach dem Standardladen kann das onSelect-Ereignis normal verwendet werden.
Verwandte Empfehlungen:
Das Startdatum der EasyUI Datebox-Datumsüberprüfung liegt vor der Endzeit der Beispielfreigabe
easyUI Beispiele für die Verwendung von Droppable und Draggable in Drag-Operationen
Detaillierte Erläuterung der Inline-Bearbeitungsbeispiele von dataGrid in EasyUI
Das obige ist der detaillierte Inhalt vonKlicken Sie in der EasyUI-Dropdown-Liste auf ein Beispiel für die gemeinsame Nutzung von Ereignissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So stellen Sie mehrere Timer auf dem iPhone iOS 17 ein
Sep 18, 2023 am 09:01 AM
So stellen Sie mehrere Timer auf dem iPhone iOS 17 ein
Sep 18, 2023 am 09:01 AM
In iOS 17 können Sie mit der Uhr-App mehrere Timer auf Ihrem iPhone einstellen oder Siri zum Freisprechen verwenden. Wir besprechen beides in diesem Artikel. Werfen wir einen Blick auf sie. Stellen Sie mit der Uhr-App mehrere Timer auf dem iPhone ein. Öffnen Sie die Uhr-App auf Ihrem iPhone und tippen Sie auf die Registerkarte „Timer“ in der unteren rechten Ecke. Stellen Sie nun die Stunden, Minuten und Sekunden ein. Mit den Optionen „Label“ und „Wann endet der Timer“ können Sie einen Namen für den Timer und einen bevorzugten Ton festlegen, wenn der Timer abläuft. Dies wird Ihnen helfen, zwischen Timern zu unterscheiden. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Start“. Klicken Sie dann auf das „+“-Symbol in der oberen rechten Ecke. Wiederholen Sie nun die obigen Schritte, um mehrere Timer auf dem iPhone einzustellen. Sie können auch stöbern
![Ereignis-ID 4660: Objekt gelöscht [Fix]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) Ereignis-ID 4660: Objekt gelöscht [Fix]
Jul 03, 2023 am 08:13 AM
Ereignis-ID 4660: Objekt gelöscht [Fix]
Jul 03, 2023 am 08:13 AM
Einige unserer Leser sind auf das Ereignis ID4660 gestoßen. Sie sind sich oft nicht sicher, was sie tun sollen, deshalb erklären wir es in diesem Leitfaden. Die Ereignis-ID 4660 wird normalerweise protokolliert, wenn ein Objekt gelöscht wird. Daher werden wir auch einige praktische Möglichkeiten zur Behebung des Problems auf Ihrem Computer untersuchen. Was ist Ereignis-ID4660? Die Ereignis-ID 4660 bezieht sich auf Objekte in Active Directory und wird durch einen der folgenden Faktoren ausgelöst: Objektlöschung – Ein Sicherheitsereignis mit der Ereignis-ID 4660 wird protokolliert, wenn ein Objekt aus Active Directory gelöscht wird. Manuelle Änderungen – Die Ereignis-ID 4660 kann generiert werden, wenn ein Benutzer oder Administrator die Berechtigungen eines Objekts manuell ändert. Dies kann passieren, wenn Sie Berechtigungseinstellungen ändern, Zugriffsebenen ändern oder Personen oder Gruppen hinzufügen oder entfernen
![So richten Sie meine Visitenkarte in den Kontakten auf dem iPhone ein [2023]](https://img.php.cn/upload/article/000/465/014/169538863364905.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) So richten Sie meine Visitenkarte in den Kontakten auf dem iPhone ein [2023]
Sep 22, 2023 pm 09:17 PM
So richten Sie meine Visitenkarte in den Kontakten auf dem iPhone ein [2023]
Sep 22, 2023 pm 09:17 PM
Mit „Meine Visitenkarten“ in iOS können Sie eine personalisierte Kontaktkarte erstellen, die Siri und andere Dienste erkennen und mit Ihnen und Ihrer Telefonnummer verknüpfen. Mit der Einführung von Kontaktpostern in iOS17 wird „Meine Karten“ sehr wichtig, da es jetzt zum Erstellen Ihrer Kontaktposter verwendet wird. Wenn Sie Ihr Kontaktplakat einrichten und in Betrieb nehmen möchten, müssen Sie zunächst „Meine Visitenkarte“ einrichten. Wir zeigen Ihnen, wie Sie eine „Meine Visitenkarte“ erstellen und wie Sie dafür sorgen, dass sie reibungslos mit Siri und Ihrem Kontaktposter funktioniert. So richten Sie „Meine Visitenkarten“ in den Kontakten auf dem iPhone ein [2023] Wenn Sie „Meine Visitenkarten“ zum ersten Mal auf Ihrem iPhone einrichten, müssen Sie dies nur über die Kontakte-App tun
 So erstellen Sie eine Einkaufsliste in der iOS 17-Erinnerungs-App auf dem iPhone
Sep 21, 2023 pm 06:41 PM
So erstellen Sie eine Einkaufsliste in der iOS 17-Erinnerungs-App auf dem iPhone
Sep 21, 2023 pm 06:41 PM
So erstellen Sie eine Einkaufsliste auf dem iPhone in iOS17. Das Erstellen einer Einkaufsliste in der Erinnerungen-App ist sehr einfach. Sie fügen einfach eine Liste hinzu und füllen sie mit Ihren Artikeln. Die App sortiert Ihre Artikel automatisch in Kategorien und Sie können sogar mit Ihrem Partner oder Ihrer Wohnungspartnerin zusammenarbeiten, um eine Liste der Dinge zu erstellen, die Sie im Geschäft kaufen müssen. Hier sind die vollständigen Schritte dazu: Schritt 1: iCloud-Erinnerungen aktivieren So seltsam es auch klingen mag, Apple sagt, dass Sie Erinnerungen von iCloud aktivieren müssen, um eine Einkaufsliste unter iOS17 zu erstellen. Hier sind die Schritte dafür: Gehen Sie zur App „Einstellungen“ auf Ihrem iPhone und tippen Sie auf [Ihr Name]. Wählen Sie als Nächstes i aus
![So schalten Sie Alarme auf dem iPhone aus [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) So schalten Sie Alarme auf dem iPhone aus [2023]
Aug 21, 2023 pm 01:25 PM
So schalten Sie Alarme auf dem iPhone aus [2023]
Aug 21, 2023 pm 01:25 PM
Seit dem Aufkommen von Smartphones haben sie zweifellos Wecker ersetzt. Wenn Sie ein iPhone besitzen, können Sie mit der Uhr-App ganz einfach beliebig viele Alarme für mehrere Anlässe im Laufe des Tages einstellen. Mit der App können Sie die Weckzeit, den Ton, die Wiederholungshäufigkeit und die Möglichkeit, den Weckruf mit der Snooze-Option zu verzögern, konfigurieren. Wenn Sie den von Ihnen eingestellten Alarm ausschalten möchten, soll Ihnen der folgende Beitrag dabei helfen, regelmäßige Alarme und Weckalarme auf Ihrem iPhone zu deaktivieren und zu löschen. So schalten Sie einen regulären Alarm auf dem iPhone aus Wenn Sie in der Uhr-App einen Alarm hinzufügen oder Siri bitten, einen Alarm für Sie hinzuzufügen, erstellen Sie standardmäßig einen regulären Alarm. Sie können auf Ihrem iPhone beliebig viele Wecker erstellen und platzieren
 Erhalten Sie bevorstehende Kalenderereignisse auf Ihrem iPhone-Sperrbildschirm
Dec 01, 2023 pm 02:21 PM
Erhalten Sie bevorstehende Kalenderereignisse auf Ihrem iPhone-Sperrbildschirm
Dec 01, 2023 pm 02:21 PM
Auf iPhones mit iOS 16 oder höher können Sie bevorstehende Kalenderereignisse direkt auf dem Sperrbildschirm anzeigen. Lesen Sie weiter, um herauszufinden, wie es geht. Aufgrund von Komplikationen auf dem Zifferblatt sind viele Apple Watch-Benutzer daran gewöhnt, einen Blick auf ihr Handgelenk werfen zu können, um das nächste bevorstehende Kalenderereignis zu sehen. Mit der Einführung von iOS 16 und Sperrbildschirm-Widgets können Sie dieselben Kalenderereignisinformationen direkt auf Ihrem iPhone anzeigen, ohne das Gerät überhaupt entsperren zu müssen. Das Widget „Kalender-Sperrbildschirm“ gibt es in zwei Varianten, sodass Sie die Zeit des nächsten bevorstehenden Ereignisses verfolgen oder ein größeres Widget verwenden können, das den Namen des Ereignisses und seine Zeit anzeigt. Um mit dem Hinzufügen von Widgets zu beginnen, entsperren Sie Ihr iPhone mit Face ID oder Touch ID und halten Sie es gedrückt
 So ändern Sie Kontaktfotos auf dem iPhone
Jun 08, 2023 pm 03:44 PM
So ändern Sie Kontaktfotos auf dem iPhone
Jun 08, 2023 pm 03:44 PM
iOS17 ist endlich da und enthält viele neue Funktionen. Erfahren Sie im heutigen Tutorial, wie Sie Kontaktfotos auf dem iPhone ändern. Auf der jüngsten WWDC 2023-Veranstaltung von Apple wurden eine Reihe spannender Produkte und bevorstehende Software-Updates vorgestellt. Eine der bemerkenswerten Funktionen von iOS 17 ist die Möglichkeit, Ihre Kontaktfotos und Poster anzupassen und so andere auf einzigartige Weise zu begrüßen, wenn sie auf ihrem iPhone einen Anruf von Ihnen erhalten. Diese innovative Funktion für iOS soll Telefonanrufe persönlicher und benutzerfreundlicher gestalten und Ihnen die Möglichkeit geben, zu wählen, wie sie auf dem Bildschirm des Empfängers angezeigt werden. Wenn Sie diese neue Funktion unbedingt nutzen und Ihre Lieben beim Telefonieren auf persönliche Weise begrüßen möchten, erfahren Sie hier, wie Sie sie Ihrem iPhone hinzufügen
 Ist easyui ein JQuery-Plugin?
Jul 05, 2022 pm 06:08 PM
Ist easyui ein JQuery-Plugin?
Jul 05, 2022 pm 06:08 PM
easyui ist ein JQuery-Plug-in. easyui ist ein auf JQuery basierendes Front-End-UI-Schnittstellen-Plug-in, das Webentwicklern dabei hilft, einfacher funktionsreiche und schöne UI-Schnittstellen zu erstellen. easyui ist ein Framework, das HTML5-Webseiten perfekt unterstützt und Entwicklern dabei helfen kann, Zeit und Umfang bei der Webentwicklung zu sparen.





