
Dieser Artikel stellt hauptsächlich die Wirkung von 2D-Balkendiagrammen vor, die mit dem jQuery-Plug-in FusionCharts gezeichnet werden. Er analysiert anhand eines vollständigen Beispiels die spezifischen Schritte und zugehörigen Betriebstechniken von jQuery Im Lieferumfang ist außerdem ein Demo-Quellcode enthalten, den Leser als Referenz herunterladen können. Ich hoffe, dass er allen helfen kann.
1. Designideen
(1) Verstehen Sie einige Merkmale und Gemeinsamkeiten von Balkendiagrammen und beherrschen Sie ihre Eigenschaften; (2) Richten Sie statische Seiten und Datenquellen gemäß der FusionCharts-Designhierarchie ein.
(3) Führen Sie Balkendiagramme ein und legen Sie deren Eigenschaften fest.
2. Entwurfsschritte (1) Entwerfen Sie das Skript zum Generieren des Balkendiagramms
$(function(){
var bar2D = new FusionCharts( "FusionCharts/Bar2D.swf", "myChartId", "100%", "540", "0" );
bar2D.setXMLUrl("bar2D.xml");
bar2D.render("bar2DChart");
});<?xml version="1.0" encoding="UTF-8"?>
<chart caption='(jb51.net统计)2016年动物饲养量' xAxisName='动物名称' yAxisName='饲养量' showValues='1' baseFontSize='12' baseFontColor='#A45454'
dashed='1' numpLines='40' pLineColor='#0000FF' pLineThickness='1' pLineAlpha='50' pLineIsDashed='1' pLineDashLen='2'
formatNumber='1' scaleRecursively='1' outCnvBaseFont='#456454' outCnvBaseFontSize='16' outCnvBaseFontColor='#00FF00' showToolTip='1'
toolTipBgColor='#565677' toolTipBorderColor='#CCCCCC' showToolTipShadow='1' chartLeftMargin='5' showLabel='1'>
<set label='猪' value='9856456454' />
<set label='牛' value='8754545554' />
<set label='羊' value='5784554458' />
<set label='兔' value='451545554' />
<set label='鸡' value='7989565666' />
<vLine color='FF5904' thickness='2' dashed='1' showLabelBorder='1' labelVAlign='middle' labelHAlign='center'/>
<set label='鸭' value='5613265666' />
<set label='鹅' value='784545555' />
<set label='蛇' value='45412121' />
<set label='蛙' value='656521' />
<set label='鱼' value='7854656666' />
</chart>
<p id="bar2DChart"></p>
3. Vollständiger Beispielcode:
FusionCharts 2D条状图 <p id="bar2DChart"></p>
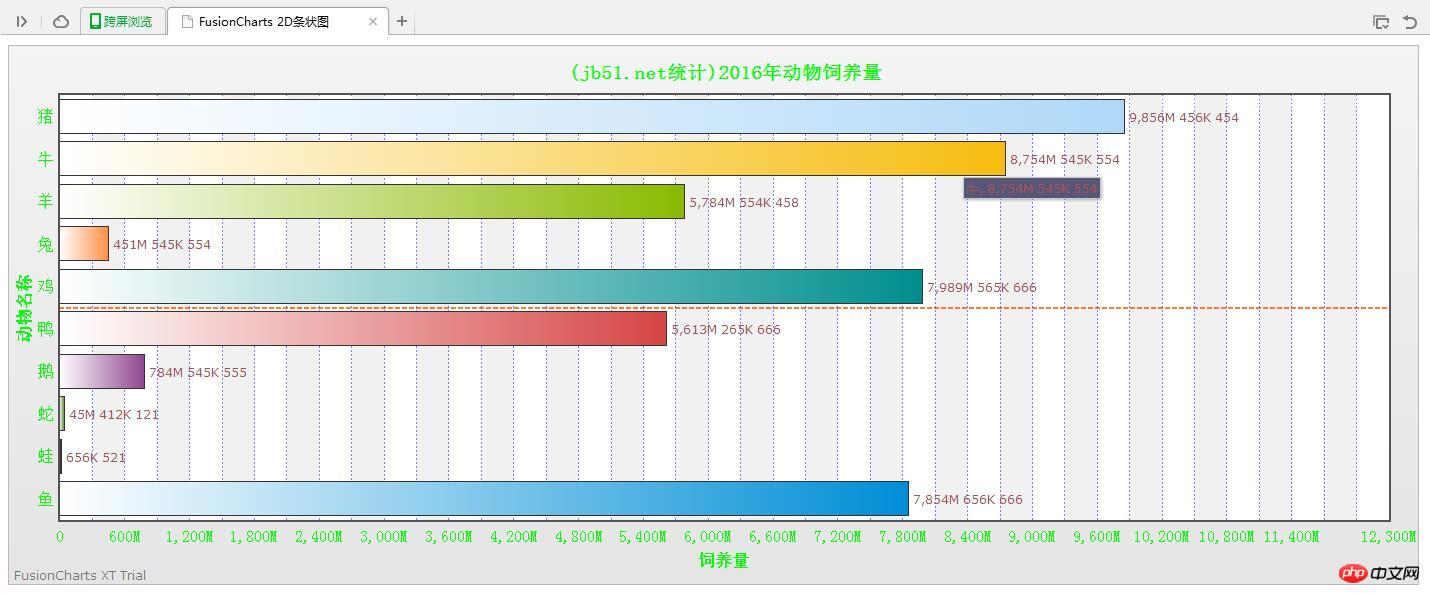
4. Vorgangsrendering:
 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonTeilen Sie den Effekt eines 2D-Balkendiagramms, das mit dem jQuery-Plug-in FusionCharts erstellt wurde. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




