
Dieser Artikel stellt hauptsächlich die einfache Produktion von jQuery-Akkordeon vor. Ich hoffe, dass er jedem helfen kann.
Erstellen wir zunächst ein einfaches jQuery-Rendering. Der spezifische Inhalt lautet wie folgt:
<style type="text/css" media="screen">
*{margin: 0;padding: 0;}
ul,li{list-style:none}
ul {
width: 300px;
background: yellow;
margin: 50px auto;
}
ul>li{
line-height: 50px;
text-align: center;
border-bottom: 1px solid #ccc;
}
ul>li>ol{
background: blue;
display: none;
}
ul>li>ol>li{
line-height: 50px;
}
</style>
Der HTML-Code lautet wie folgt:
<ul id="ul">
<li>
<p>jquery的核心函数</p>
<ol>
<li>jQuery([selector,[context]])</li>
<li>jQuery(html,[ownerDoc])1.8</li>
<li>jQuery(callback) </li>
<li>jQuery.holdReady(hold)1.6+</li>
</ol>
</li>
<li>
<p>jQuery的效果</p>
<ol>
<li>hide 显示和隐藏</li>
<li>slideDown 只对高度有效</li>
<li>fadeIn 淡入效果</li>
<li>slideToggle 淡入和淡出效果</li>
</ol>
</li>
<li>
<p>jQuery的属性</p>
<ol>
<li>attr 设置或返回的元素</li>
<li>removeAttr 从每个元素中删除一个元素</li>
<li>prop 获取第一个元素的属性</li>
<li>removeProp prop()方法设置属性集</li>
</ol>
</li>
<li>
<p>jQuery的事件</p>
<ol>
<li>off 在元素上移除多个事件的处理函数</li>
<li>bind 为每个元素绑定事件处理函数</li>
<li>one 为每个匹配元素绑定一次性处理函数</li>
<li>trigger 在每个匹配的元素上触发某类事件</li>
</ol>
</li>
</ul>
Der jQuery-Code ist wie folgt:
<script src="jquery.min.js" type="text/javascript"charset="utf-8"></script>
<script type="text/javascript">
$("#ul>li>p").click(function(){
$(this).nextAll().slideDown()
.end().parent().siblings()
.children("ol").hide();
});
</script>
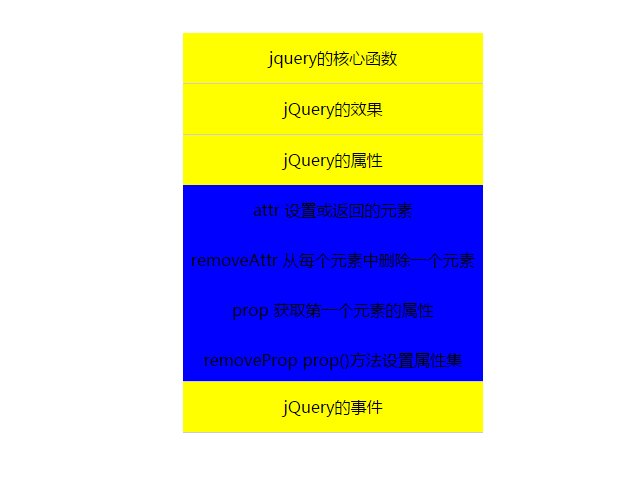
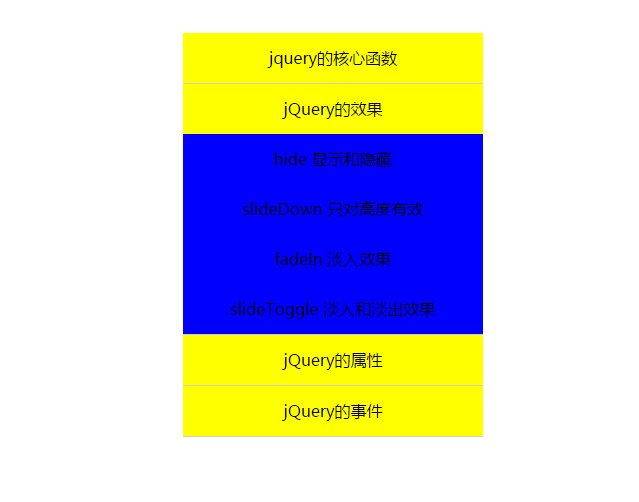
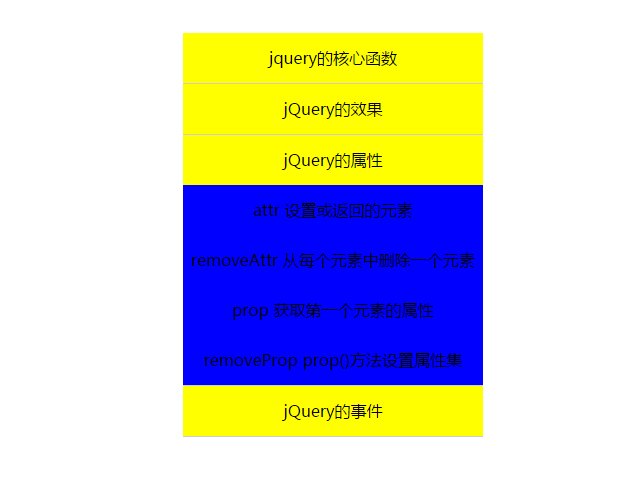
Die Darstellung ist wie folgt:
 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonErstellen Sie mit jQuery ein einfaches Akkordeon. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?




