
In diesem Artikel erfahren Sie hauptsächlich, wie das jQuery.uploadifive-Plugin Bilder oder Dateigrößen korrekt hochladen und begrenzen kann. Tatsächlich kann das jQuery.uploadifive-Plugin das Problem des Hochladens begrenzter Bilder oder Dateigrößen effektiv lösen. Der spezifische Beispielcode lautet wie folgt.
Das jQuery.uploadifive-Plug-in kann das Problem des Hochladens begrenzter Bilder oder Dateigrößen sehr gut lösen. Die spezifische Methode ist wie folgt:



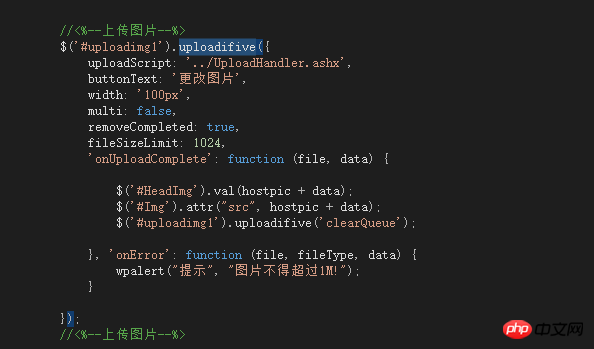
Das Plug-in kann verwendet werden, aber wenn ein Problem auftritt, wie kann man feststellen, ob das Limit überschritten wird?
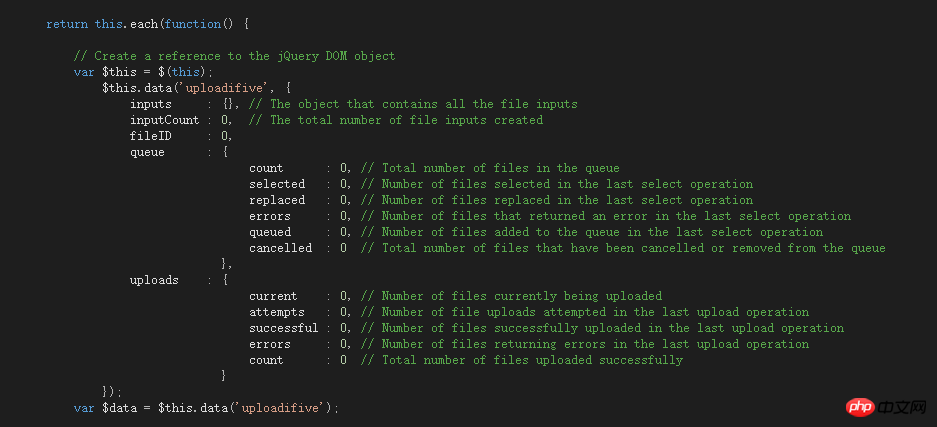
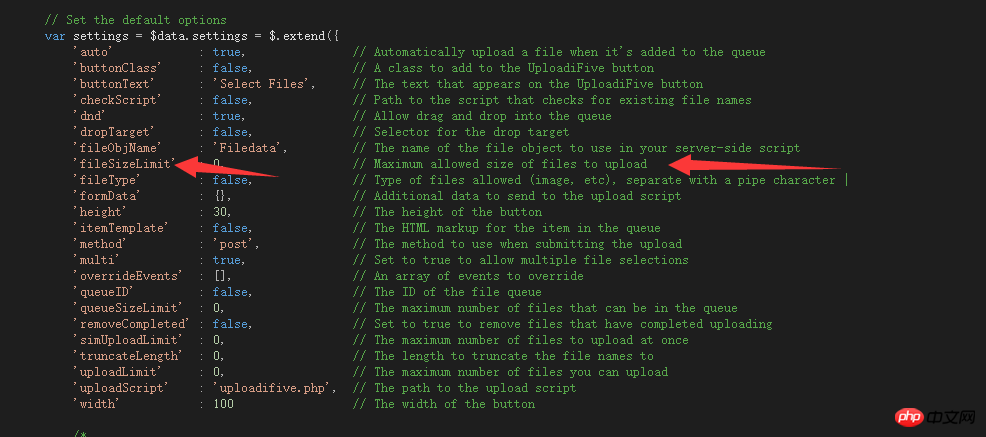
Es gibt keine Möglichkeit Um die Plug-in-JS zu studieren, habe ich festgestellt, dass die online bereitgestellten Eingabeaufforderungen nicht in diesem Plug-in enthalten sind ...
Okay, ich werde onError herausnehmen und den Rückgabewert sehen, haha
Übrigens müssen Sie es angeben, wenn Sie dieses Plug-in verwenden
<script src="js/jquery-1.11.0.min.js"></script> <script src="../bootstrap/js/jquery.uploadifive.js"></script>
Verwandte Empfehlungen:
ThinkPHP integriert uploadifive zum Realisieren des Datei-Uploads
Thinkphp5-Methode zum Hochladen von Bildern und Generieren von Miniaturansichten
Das obige ist der detaillierte Inhalt vonWie lädt das jquery.uploadifive-Plug-in Bilder oder Dateigrößen korrekt hoch und begrenzt sie?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




