
In diesem Artikel werden hauptsächlich relevante Informationen zu den erweiterten Funktionen von Ajax vorgestellt: Ajax sendet Daten an den Server. Ich hoffe, dass es allen helfen kann.
1. Bereiten Sie das Senden von Daten an den Server vor
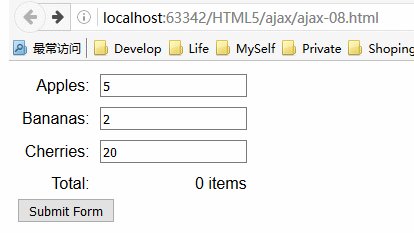
Eine der häufigsten Anwendungen von Ajax ist das Senden von Daten an den Server. Die typischste Situation besteht darin, Formulardaten vom Client zu senden, dh die vom Benutzer in jedes im Formularelement enthaltenen Eingabeelement eingegebenen Werte. Der folgende Code zeigt ein einfaches Formular:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本表单</title>
<style>
.table{display: table;}
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://127.0.0.1:8080/form">
<p class="lable">
<p class="row">
<p class="cell lable">Apples:</p>
<p class="cell"><input name="apples" value="5" /></p>
</p>
<p class="row">
<p class="cell lable">Bananas:</p>
<p class="cell"><input name="bananas" value="2" /></p>
</p>
<p class="row">
<p class="cell lable">Cherries:</p>
<p class="cell"><input name="cherries" value="20" /></p>
</p>
<p class="row">
<p class="cell lable">Total:</p>
<p id="results" class="cell">0 items</p>
</p>
</p>
<button id="submit" type="submit">Submit Form</button>
</form>
</body>
</html>Das Formular in diesem Beispiel enthält drei Eingabeelemente und einen Senden-Button. Mit diesen Eingabeelementen kann der Benutzer den Betrag für jede der drei verschiedenen Bestellungen angeben und über die Schaltfläche wird das Formular an den Server gesendet.
1.1 Definieren des Servers
Natürlich müssen Sie einen Server erstellen, um die Anfragen für diese Beispiele zu verarbeiten. Hier wird wieder Node.js verwendet, vor allem weil es einfach ist und Javascript verwendet. Erstellen Sie wie folgt eine neue Fruitcalc.js-Skriptdatei:
var http = require('http');
var querystring = require('querystring');
function writeResponse(res,data){
var total = 0;
for(fruit in data){
total += Number(data[fruit]);
}
res.writeHead(200,"OK",{
"Content-Type":"text/html",
"Access-Control-Allow-Origin":"http://localhost:63342"
});
res.write('<html><head><title>Fruit Total</title></head><body>');
res.write('<p>'+total+' item ordered</p></body></html>');
res.end();
}
http.createServer(function(req,res){
console.log("[200] "+req.method+" to "+req.url);
if(req.method == "OPTIONS"){
res.writeHead(200,"OK",{
"Access-Control-Allow-Header":"Content-Type",
"Access-Control-Allow-Methods":"*",
"Access-Control-Allow-Origin":"*"
});
res.end();
}else if(req.url == '/form'&& req.method == 'POST'){
var dataObj = new Object();
var contentType = req.headers["content-type"];
var fullBody = '';
if(contentType){
if(contentType.indexOf("application/x-www-form-urlencode") > -1){
req.on('data',function(chunk){
fullBody += chunk.toString();
});
req.on('end',function(){
var dBody = querystring.parse(fullBody);
dataObj.apples = dBody["apples"];
dataObj.bananas = dBody["bananas"];
dataObj.cherries = dBody["cherries"];
writeResponse(res,dataObj);
});
}else if(contentType.indexOf("application/json") > -1){
req.on('data',function(chunk){
fullBody += chunk.toString();
});
req.on('end',function(){
dataObj = JSON.parse(fullBody);
writeResponse(res,dataObj);
});
}
}
}
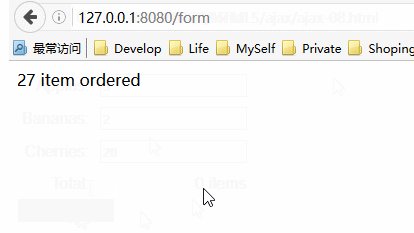
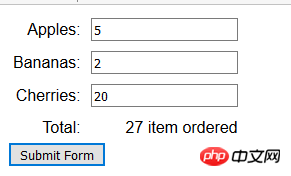
}).listen(8080);Der hervorgehobene Teil im Skript: writeResponse-Funktion. Diese Funktion wird nach dem Extrahieren der angeforderten Formularwerte aufgerufen und ist für die Erstellung der Antwort an den Browser verantwortlich. Derzeit erstellt diese Funktion ein einfaches HTML-Dokument mit folgendem Effekt:

Diese Antwort ist sehr einfach und der Effekt besteht darin, den Server berechnen zu lassen Verschiedene Informationen im Formular, die der Benutzer übergeben hat. Die Gesamtzahl der vom Eingabeelement bestellten Früchte. Der Rest des serverseitigen Skripts ist für die Dekodierung der verschiedenen möglichen Datenformate verantwortlich, die der Client mithilfe von Ajax sendet.
1.2 Verstehen Sie das Problem
Das obige Bild beschreibt klar das Problem, das Sie mit Ajax lösen möchten.
Wenn das Formular abgeschickt wird, zeigt der Browser die Ergebnisse auf einer neuen Seite an. Dies bedeutet zwei Dinge:
* Der Benutzer muss warten, bis der Server die Daten verarbeitet und eine Antwort generiert.
* Alle Dokumentkontextinformationen gehen aufgrund des Ergebnisses verloren wird als neues Dokument angezeigt.
Dies ist die ideale Situation für die Anwendung von Ajax. Anfragen können asynchron generiert werden, sodass der Benutzer weiterhin mit dem Dokument interagieren kann, während das Formular verarbeitet wird.
2. Senden eines Formulars
Die einfachste Möglichkeit, Daten an den Server zu senden, ist das Sammeln und Formatieren es selbst. Der folgende Code zeigt ein Skript, das dem vorherigen HTML-Dokument example.html hinzugefügt wurde. Dies ist die verwendete Methode:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手动收集和发送数据</title>
<style>
.table{display: table;}
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://127.0.0.1:8080/form">
<p class="lable">
<p class="row">
<p class="cell lable">Apples:</p>
<p class="cell"><input name="apples" value="5" /></p>
</p>
<p class="row">
<p class="cell lable">Bananas:</p>
<p class="cell"><input name="bananas" value="2" /></p>
</p>
<p class="row">
<p class="cell lable">Cherries:</p>
<p class="cell"><input name="cherries" value="20" /></p>
</p>
<p class="row">
<p class="cell lable">Total:</p>
<p id="results" class="cell">0 items</p>
</p>
</p>
<button id="submit" type="submit">Submit Form</button>
</form>
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
//对表单里的button元素而言,其默认行为是用常规的非Ajax方式提交表单。这里不想让他发生,所以调用了preventDefault方法
e.preventDefault();
var form = document.getElementById("fruitform");
//收集并格式化各个input的值
var formData ="";
var inputElements = document.getElementsByTagName("input");
for (var i = 0; i < inputElements.length; i++){
formData += inputElements[i].name + "=" + inputElements[i].value +"&";
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
//数据必须通过POST方法发送给服务器,并读取了HTMLFormElement的action属性获得了请求需要发送的URL
httpRequest.open("POST",form.action);
//添加标头来告诉服务器准备接受的数据格式
httpRequest.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
//把想要发送给服务器的字符串作为参数传递给send方法
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
</body>
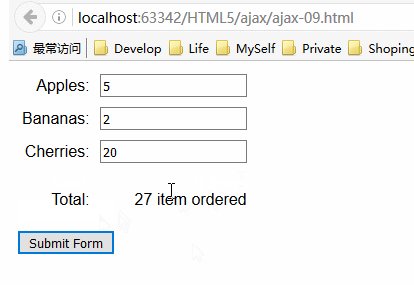
</html>Das Rendering ist wie folgt:

Das vom Server als Antwort auf die Formularübermittlung zurückgegebene HTML-Dokument wird auf derselben Seite angezeigt und die Anforderung wird asynchron ausgeführt.
3. JSON-Daten senden
Ajax wird nicht nur zum Senden von Formulardaten verwendet, es kann fast alle Daten senden Daten, einschließlich JavaScript Object Notation (JSON)-Daten, und es ist fast zu einem beliebten Datenformat geworden. Ajax hat seine Wurzeln in XML, aber dieses Format ist umständlich. Bei der Ausführung von Webanwendungen, die eine große Anzahl von XML-Dokumenten übertragen müssen, bedeutet die Komplexität echte Kosten in Bezug auf Bandbreite und Systemkapazität.
JSON wird oft als „Skim“-Alternative zu XML bezeichnet. JSON ist einfach zu lesen und zu schreiben, kompakter als XML und wird bereits umfassend unterstützt. JSON hat seinen Ursprung in JavaScript, aber seine Entwicklung hat JavaScript übertroffen und wird von unzähligen Paketen und Systemen verstanden und verwendet.
Das Folgende ist ein Beispiel für ein einfaches JavaScript-Objekt, ausgedrückt in JSON:
{"bananas":"2","apples":"5","cherries":"20"}Dieses Objekt hat drei Eigenschaften: Bananen, Äpfel und Kirschen. Die Werte dieser Eigenschaften betragen jeweils 2, 5 und 20.
JSON ist nicht so funktionsreich wie XML, aber für viele Anwendungen werden diese Funktionen nicht benötigt. JSON ist einfach, leichtgewichtig und ausdrucksstark. Das folgende Beispiel zeigt, wie einfach es ist, JSON-Daten an den Server zu senden. Ändern Sie den JavaScript-Teil des vorherigen Beispiels wie folgt:
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new Object();
var inputElements = document.getElementsByTagName("input");
for(var i=0;i<inputElements.length;i++){
formData[inputElements[i].name] = inputElements[i].value;
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.setRequestHeader("Content-Type","application/json");
httpRequest.send(JSON.stringify(formData));
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>Dieses Skript erstellt ein neues Objekt und definiert einige Attribute, die dem Namensattributwert jedes Eingabeelements im Formular entsprechen. Sie können beliebige Daten verwenden, aber das Eingabeelement ist praktisch und stimmt mit dem vorherigen Beispiel überein.
Um dem Server mitzuteilen, dass JSON-Daten gesendet werden, setzen Sie den Content-Type-Header der Anfrage auf application/json, wie folgt:
httpRequest.setRequestHeader( „Content -Type“, „application/json“);
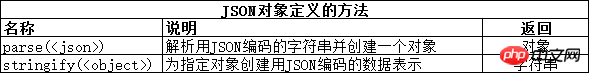
Verwenden Sie JSON-Objekte und JSON-Formate, um sich gegenseitig zu konvertieren. (Die meisten Browser unterstützen dieses Objekt direkt, Sie können aber auch das Skript unter der folgenden URL verwenden, um die gleiche Funktionalität älteren Browsern hinzuzufügen: https://github.com/douglascrockford/JSON-js/blob/master/json2.js) Das JSON-Objekt bietet zwei Methoden:

在上面的例子中,使用了stringify方法,然后把结果传递给XMLHttpRequest 对象的send方法。此例中只有数据的编码方式发生了变化。提交表单的效果还是一样。
4. 使用FormData对象发送表单数据
另一种更简洁的表单收集方式是使用一个FormData对象,它是在XMLHttpRequest的第二级规范中定义的。
由于原来的Node.js代码有点问题,此处用C#新建文件 fruitcalc.aspx作为处理请求的服务器。其cs代码如下:
using System;
namespace Web4Luka.Web.ajax.html5
{
public partial class fruitcalc : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int total = 0;
if (Request.HttpMethod == "POST")
{
if (Request.ContentType.IndexOf("multipart/form-data") > -1)
{
for (int i = 0; i < Request.Form.Count; i++)
{
total += Int32.Parse(Request.Form[i]);
}
}
writeResponse(Response, total);
}
}
private void writeResponse(System.Web.HttpResponse Response, int total)
{
string strHtml;
Response.AddHeader("Access-Control-Allow-Origin", "http://localhost:63342");
strHtml = total + " item ordered";
Response.Write(strHtml);
}
}
}4.1 创建 FormData 对象
创建FormData对象时可以传递一个HTMLFormElement对象,这样表单里所有的元素的值都会被自动收集起来。示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用FormData对象</title>
<style>
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://localhost:53396/ajax/html5/fruitcalc.aspx">
<p class="lable">
<p class="row">
<p class="cell lable">Apples:</p>
<p class="cell"><input name="apples" value="5" /></p>
</p>
<p class="row">
<p class="cell lable">Bananas:</p>
<p class="cell"><input name="bananas" value="2" /></p>
</p>
<p class="row">
<p class="cell lable">Cherries:</p>
<p class="cell"><input name="cherries" value="20" /></p>
</p>
<p class="row">
<p class="cell lable">Total:</p>
<p id="results" class="cell">0 items</p>
</p>
</p>
<button id="submit" type="submit">Submit Form</button>
</form>
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
</body>
</html>当然,关键的变化是使用了FormData对象:
var formData = new FormData(form);
其他需要注意的地方是不再设置Content-Type标头的值了。如果使用FormData对象,数据总是会被编码为multipart/form-data 。本例提交表单后,显示效果如下:

4.2 修改FormData对象
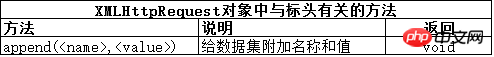
FormData对象定义了一个方法,它允许给要发送到服务器的数据添加名称/值对。

可以用append方法增补从表单中收集的数据,也可以在不使用HTMLFormElement的情况下创建FormData对象。这就意味着可以使用append方法来选择向客户端发送哪些数据值。修改上一示例的JavaScript代码如下:
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData();
var inputElements = document.getElementsByTagName("input");
for(var i=0;i<inputElements.length;i++){
if(inputElements[i].name != "cherries"){
formData.append(inputElements[i].name,inputElements[i].value);
}
}
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
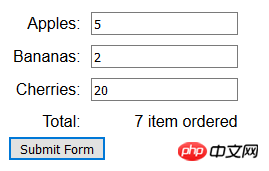
</script>此段脚本里,创建FormData对象时并没有提供HTMLFormElement对象。随后用DOM找到文档里所有的input元素,并为那些name属性的值不是cherries的元素添加名称/值对。此例提交表单后,显示效果如下:

5. 发送文件
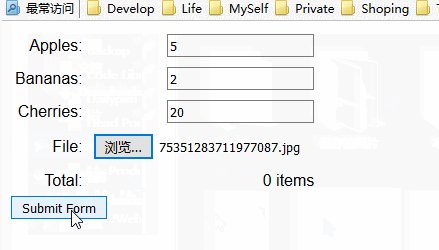
可以使用FormData 对象和type 属性为 file 的input 元素向服务器发送文件。当表单提交时,FormData对象会自动确保用户选择的文件内容与其他的表单值一同上传。下面的例子展示了如何以这种方式使用FormData对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用FormData对象发送文件到服务器</title>
<style>
.row{display: table-row;}
.cell{display: table-cell;padding: 5px;}
.lable{text-align: right;}
</style>
</head>
<body>
<form id="fruitform" method="post" action="http://localhost:53396/ajax/html5/fruitcalc.aspx">
<p class="lable">
<p class="row">
<p class="cell lable">Apples:</p>
<p class="cell"><input name="apples" value="5" /></p>
</p>
<p class="row">
<p class="cell lable">Bananas:</p>
<p class="cell"><input name="bananas" value="2" /></p>
</p>
<p class="row">
<p class="cell lable">Cherries:</p>
<p class="cell"><input name="cherries" value="20" /></p>
</p>
<p class="row">
<p class="cell lable">File:</p>
<p class="cell"><input type="file" name="file" /></p>
</p>
<p class="row">
<p class="cell lable">Total:</p>
<p id="results" class="cell">0 items</p>
</p>
</p>
<button id="submit" type="submit">Submit Form</button>
</form>
<script>
document.getElementById("submit").onclick = handleButtonPress;
var httpRequest;
function handleButtonPress(e){
e.preventDefault();
var form = document.getElementById("fruitform");
var formData = new FormData(form);
httpRequest = new XMLHttpRequest();
httpRequest.onreadystatechange = handleResponse;
httpRequest.open("POST",form.action);
httpRequest.send(formData);
}
function handleResponse(){
if(httpRequest.readyState == 4 && httpRequest.status == 200){
document.getElementById("results").innerHTML = httpRequest.responseText;
}
}
</script>
</body>
</html>此例里,最明显的变化发生在 form元素上。添加了input元素后,FormData对象就会上传用户所选的任意文件。
修改 fruitcalc.aspx 的cs文件如下:
using System;
using System.Web;
namespace Web4Luka.Web.ajax.html5
{
public partial class fruitcalc : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int total = 0;
if (Request.HttpMethod == "POST")
{
if (Request.ContentType.IndexOf("multipart/form-data") > -1)
{
for (int i = 0; i < Request.Form.Count; i++)
{
total += Int32.Parse(Request.Form[i]);
}
if (Request.Files["file"] != null)
{
HttpPostedFile file = Request.Files["file"];
file.SaveAs(Server.MapPath("/upload/pictures/" + file.FileName));
}
}
writeResponse(Response, total);
}
}
private void writeResponse(System.Web.HttpResponse Response, int total)
{
string strHtml;
Response.AddHeader("Access-Control-Allow-Origin", "http://localhost:63342");
strHtml = total + " item ordered";
Response.Write(strHtml);
}
}
}此例的显示效果如下:

相关推荐:
Das obige ist der detaillierte Inhalt vonAjax sendet Daten an den Server. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Was ist Server?
Was ist Server?
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Fehler beim Herstellen der Verbindung zum Apple-ID-Server
Fehler beim Herstellen der Verbindung zum Apple-ID-Server
 Erstellen Sie einen Internetserver
Erstellen Sie einen Internetserver
 So überprüfen Sie den Serverstatus
So überprüfen Sie den Serverstatus
 So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
 Server-Evaluierungssoftware
Server-Evaluierungssoftware




