
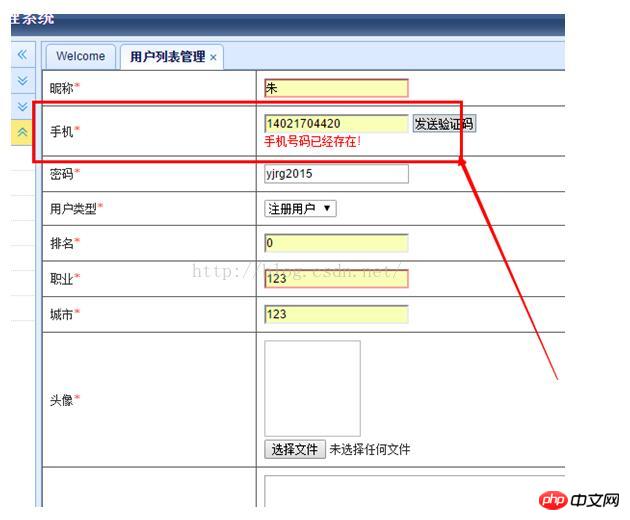
Wenn Sie einen neuen Benutzer hinzufügen, müssen Sie feststellen, ob die Mobiltelefonnummer vorhanden ist. Die anfängliche Idee ist, ein Onmouseout-Ereignis für das Textfeld festzulegen. Es funktioniert gut unter IE, ist jedoch nicht sehr gut bei Google. . Dieser Artikel stellt Ihnen hauptsächlich eine Implementierungsmethode zum Einrichten von Ajax Async vor, um zu überprüfen, ob der Benutzername vorhanden ist. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
OK, ändern Sie Ihre Meinung und überprüfen Sie es beim Absenden des Formulars:
//检验手机号码是否存在
function checkRepeat(){
var id = '${item.id}';
var mobile = $("#mobile").val();
//alert(id);
if(id==null||id==''){
$.ajax({
url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile,
type: 'GET',
dataType: 'text',
cache:false,
async:false,
timeout: 5000,
error: function(){alert('数据获取失败!');},
success: function(msg){
if("1"==msg){
$("#spMobile").attr("style","display:block;color:red;");
$("#hiddenMobile").attr("value","true");
}else{
$("#spMobile").attr("style","display:none;");
$("#hiddenMobile").attr("value","false");
}
}
});
}
return true;
}
function save(){
if(checkSImg()&&checkRepeat()){
var hiddenMobile = $("#hiddenMobile").val();
//alert(hiddenMobile);
if(hiddenMobile=='false'){
if($("#form1").form("validate")){
$("#form1").submit();
}
}
}
}Dann habe ich während dieses Prozesses etwas sehr Interessantes entdeckt: Als HiddenMobile „Falsch“ zurückgegeben hat, wurde das Formular trotzdem gesendet
Ah, es ist so verwirrend, ich muss wieder mein Gehirn benutzen, FK
I Ich glaube, ich habe nachgedacht, nachgedacht und gesucht und gesucht, und plötzlich habe ich an Async gedacht. Obwohl ich dieses Ding noch nie benutzt habe, habe ich es tatsächlich erraten und async:false hinzugefügt hat funktioniert
cache:false,
async:false,

Okay, lasst uns das Problem lösen und es eingehend untersuchen: Hum hum, das habe ich Ich habe wieder etwas gewonnen. Schauen Sie
Der Standardeinstellungswert von async ist true. Dies ist eine asynchrone Methode, was bedeutet, dass der Vordergrund weiterhin ausgeführt wird, nachdem Ajax eine Anfrage gesendet hat, während er auf die Rückkehr des Servers wartet Das Skript hinter dem Ajax-Block wird erst dann erfolgreich ausgeführt, wenn der Server das richtige Ergebnis zurückgibt. Dies bedeutet, dass zu diesem Zeitpunkt zwei Threads ausgeführt werden, ein Thread, nachdem der Ajax-Block die Anforderung gesendet hat, und das Skript nach dem Ajax-Block (ein anderer). Thread)
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();Wenn im obigen Beispiel der Ajax-Block eine Anfrage sendet, bleibt er in Funktion1() und wartet auf die Rückkehr vom Server, aber Gleichzeitig (während dieses Wartevorgangs) führt der Vordergrund Funktion2 () aus, dh zu diesem Zeitpunkt erscheinen zwei Threads. Nennen wir sie hier Funktion1 () und Funktion2 ().
Wenn asyn auf false gesetzt ist, wird die Ajax-Anfrage synchronisiert. Das heißt, nachdem der Ajax-Block zu diesem Zeitpunkt eine Anfrage gesendet hat, wartet er bei Funktion1() und führt Funktion2() nicht aus. bis der Teil function1() ausgeführt wird.
Hinweis
Synchronisierung bedeutet, dass beim Laden des JS-Codes in das aktuelle AJAX alle Codes auf der Seite nicht mehr geladen werden und die Seite nicht mehr geladen wird Der Status der angehaltenen Animation wird aufgehoben, wenn AJAX ausgeführt wird, und andere Codepages werden weiterhin ausgeführt.
Asynchron können andere Codes ausgeführt werden, während dieser AJAX-Code ausgeführt wird.
jquerys async:false, dieses Attribut
Verwandte Empfehlungen:
Detailliertes Beispiel des Ajax-Attributs async in jQuery
Verwendung von Async und Defer in Skript-Tags
Detaillierte Erläuterung der Verwendung von Async in Javascript
Das obige ist der detaillierte Inhalt vonAjax setzt async, um zu überprüfen, ob der Benutzername vorhanden ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Einführung in Befehle zum Erstellen neuer Dateien unter Linux
Einführung in Befehle zum Erstellen neuer Dateien unter Linux
 So setzen Sie Chinesisch in Eclipse ein
So setzen Sie Chinesisch in Eclipse ein
 Bitcoin-Handelsplattform
Bitcoin-Handelsplattform
 Welche Funktionen gibt es zum Erstellen von Websites?
Welche Funktionen gibt es zum Erstellen von Websites?
 Der Unterschied zwischen Get-Request und Post-Request
Der Unterschied zwischen Get-Request und Post-Request
 Was sind die Linux-Befehle zum Herunterfahren und Neustarten?
Was sind die Linux-Befehle zum Herunterfahren und Neustarten?




