Ajax-Beispielfreigabe für asynchrones Laden und Parsen
In diesem Artikel wird hauptsächlich das asynchrone Laden von Ajax vorgestellt, was das asynchrone Laden von Ajax ist und wie man das asynchrone Laden von Ajax implementiert. Ich hoffe, es kann Ihnen helfen.
AJAX (Asynchrones JavaScript und XML, asynchrones JavaScript und XML). Dabei handelt es sich nicht um eine neue Programmiersprache, sondern um eine neue Art der Nutzung vorhandener Standards, die Kunst, Daten mit dem Server auszutauschen und Teile einer Webseite zu aktualisieren, ohne die gesamte Seite neu zu laden.
Lasst uns also gemeinsam in die Welt von AJax eintauchen.
Grundlegende Syntax
Bevor wir Ajax lernen, müssen wir unsere eigenen Bedürfnisse klären, nämlich asynchron mit dem Server zu interagieren und Seiteninformationen zu aktualisieren, ohne die Seite zu aktualisieren. Die Verwendung von Ajax ist eigentlich sehr einfach, wir müssen nur bestimmte Schritte befolgen.
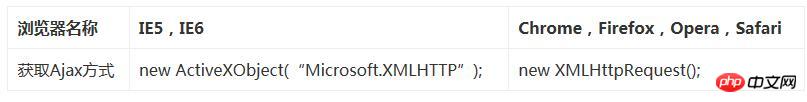
•Erstellen Sie ein Ajax-Objekt (nativ muss den aktuellen Browsertyp ermitteln)
•Legen Sie die Rückruffunktion fest (eine Funktion, die nach Abschluss der Interaktion mit dem Server ausgelöst wird)
•Öffnen Sie die Anfrage und senden Sie sie. (Das Schreiben des Codes unterscheidet sich geringfügig je nach Anforderungsmethode)
•Der Client erhält Feedbackdaten und aktualisiert die Seite
Das Ajax-Objekt abrufen
Verschiedene Browser haben unterschiedliche Anforderungen Der Support für Ajax ist inkonsistent, daher müssen wir ihn anders behandeln.

Rückruffunktion festlegen
Der Zweck der Rückruffunktion besteht darin, die erhaltenen Dateninformationen hinzuzufügen, nachdem Ajax die Interaktion mit dem Server abgeschlossen hat . auf die Seite.
Normalerweise geben wir die Funktion onreadystatechange als unsere Callback-Handler-Funktion an.
Im Zusammenhang mit der Interaktion zwischen Ajax und dem Server gibt es die folgenden Statusinformationen als Referenz während des Codierungsprozesses.
.readystate
Es gibt mehrere häufig verwendete Werte für den Ladestatus:
•0: Die Anfrage ist nicht initialisiert
•1: Die Serververbindung wurde hergestellt etabliert
•2: Die Anfrage wurde empfangen
•3: Die Anfrage wird verarbeitet
•4: Die Anfrage wurde abgeschlossen und die Antwort ist bereit
.status
Die Statusinformationen des Ladeergebnisses lauten:
•200: „OK“
•404: „Diese Seite wurde nicht gefunden“
Interaktion aktivieren
Wenn man über Interaktion spricht, fallen einem die beiden Parteien ein. Das ist die Interaktion zwischen unserem Ajax-Client und unserem Server. Daher müssen wir den Speicherort der Daten auf dem Server eindeutig anfordern.
open(method,url,async)
Die Verwendung von URL ist je nach Methode unterschiedlich wir müssen klären. Was den asynchronen Parameter betrifft, kann im Allgemeinen false für Anforderungen mit einer kleinen Datenmenge verwendet werden. Es wird jedoch empfohlen, true für asynchrones Laden zu verwenden, um eine übermäßige Belastung des Servers zu vermeiden.
•GET-Methode
Diese Methode ist sehr einfach. Geben Sie einfach den Speicherort der URL auf dem Server an. Es ist hier sehr wichtig, den roten Teil zu verstehen. Wir müssen die URL als Speicherort der Anfrage auf dem Server angeben, normalerweise unter Verwendung eines absoluten Pfads.
// 对Servlet来说指定其注解上的位置即可
xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.send(); •POST-Methode
Bei Verwendung der POST-Methode benötigen wir einen weiteren Schritt. Zum Beispiel:
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
// 在send方法中指定要传输的参数信息即可
xmlhttp.send("fname=Bill&lname=Gates");Client-Update-Seite
Für Ajax ist es so, wie der Name schon sagt. Die Übermittlung der Daten erfolgt im XML-Format. Aber das ist vorerst nicht mehr die einzige Form. Wie aktualisieren wir also die erhaltenen Daten auf der Webseite? Es gibt zwei Möglichkeiten:
•Wenn die Antwort vom Server nicht XML ist, verwenden Sie das Attribut „responseText“.
document.getElementById("myp").innerHTML=xmlhttp.responseText;
• Wenn die Antwort vom Server XML ist und als XML-Objekt analysiert werden muss, verwenden Sie das Attribut „responseXML“:
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("myp").innerHTML=txt;Beispielerfahrung
Nachdem wir diese grundlegenden Syntaxen verstanden haben, können wir sie einfach in der tatsächlichen Entwicklung anwenden. Um dieses Experiment besser abzuschließen, habe ich zunächst ein einfaches JavaWeb erstellt, um unsere Ajax-Anfragen zu verarbeiten.
Servlet-Methode verwenden
AjaxServlet.java
package one;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class AjaxServlet
*/
@WebServlet("/AjaxServlet")
public class AjaxServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public AjaxServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
String userinput = request.getParameter("userinput");
System.out.println("客户端连接!");
System.out.println("请求信息为:" + userinput);
PrintWriter out = response.getWriter();
if(userinput.equals("") || userinput.length()<6) {
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Type", "text/html;charset=utf-8");
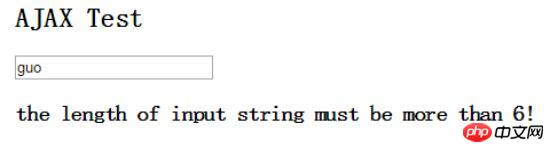
out.write("<h3>the length of input string must be more than 6!</h3>");
}else{
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Type", "text/html;charset=utf-8");
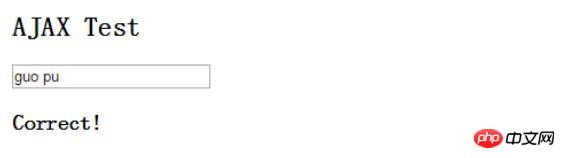
out.println("<h3>Correct!</h3>");
}
out.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>Test</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>AjaxServlet</servlet-name> <servlet-class>one.AjaxServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>AjaxServlet</servlet-name> <url-pattern>/servlet/AjaxServlet</url-pattern> </servlet-mapping> </web-app>
ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax测试</title>
</head>
<body>
<p>
<h2>AJAX Test</h2>
<input type="text" name="userinput" placeholder="用户输入,Ajax方式获得数据" onblur="getResult(this)">
<br>
<span id="ajax_result"></span>
<script>
getResult = function(str){
var httpxml;
if(0 == str.value.length) {
document.getElementById("ajax_result").innerHTML = "Nothing";
}
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function(){
if(4 == xmlhttp.readyState && 200 == xmlhttp.status) {
document.getElementById("ajax_result").innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.send();
}
</script>
</p>
</body>
</html>Experimentelle Ergebnisse
•Wenn die Länge kleiner als 6 ist:

•Wenn die Länge größer oder gleich 6 ist:

JSP verwenden Die Methode
receiveParams.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
//接收参数
String userinput = request.getParameter("userinput");
//控制台输出表单数据看看
System.out.println("userinput =" + userinput);
//检查code的合法性
if (userinput == null || userinput.trim().length() == 0) {
out.println("code can't be null or empty");
} else if (userinput != null && userinput.equals("admin")) {
out.println("code can't be admin");
} else {
out.println("OK");
}
%>ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax测试</title>
</head>
<body>
<p>
<h2>AJAX Test</h2>
<input type="text" name="userinput" placeholder="用户输入,Ajax方式获得数据" onblur="getResult(this)">
<br>
<span id="ajax_result"></span>
<script>
getResult = function(str){
var httpxml;
if(0 == str.value.length) {
document.getElementById("ajax_result").innerHTML = "Nothing";
}
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function(){
if(4 == xmlhttp.readyState && 200 == xmlhttp.status) {
document.getElementById("ajax_result").innerHTML = xmlhttp.responseText;
}
}
//xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.open("GET","receiveParams.jsp?userinput="+str.value,true);
xmlhttp.send();
}
</script>
</p>
</body>
</html>hat den gleichen Effekt.
Ajax in JQuery
Die vorherige Einführung ist die native Ajax-Implementierung. Wir müssen noch viel arbeiten, und JQuery hilft uns, die plattformunabhängige Arbeit abzuschließen. Wir müssen uns nur darauf konzentrieren zur Entwicklung der Geschäftslogik. Es ist bequemer und einfacher, die .post- oder .get- oder .ajax-Methode von jquery direkt zu verwenden. Der js-Code lautet wie folgt:
•.POST-Methode
$.post("./newProject",{newProjectName:project_name},
function(data,status){
//alert("data:" + data + "status:" + status);
if(status == "success"){
var nodes = data.getElementsByTagName("project");
//alert(nodes[0].getAttribute("name"));
for(var i = 0;i < nodes.length;i ++){
$("#project_items").append("<option value=\"" + (i+1) + "\">" + nodes[i].getAttribute("name") + "</option>");
}
}
}) •.ajax-Methode
$(function(){
//按钮单击时执行
$("#testAjax").click(function(){
//Ajax调用处理
$.ajax({
type: "POST",
url: "test.php",
data: "name=garfield&age=18",
success: function(data){
$("#myp").html('<h2>'+data+'</h2>');
}
});
});
}); •.get-Methode
$(document).ready(function(){
$("#bt").click(function(){
$.get("mytest/demo/antzone.txt",function(data,status){
alert("Data:"+data+"\nStatus:"+status);
})
})
})Zusammenfassung
Die heutige Demonstration ist für den eigentlichen Entwicklungsprozess, die serverseitige Überprüfung der Benutzereingabedaten oder die sofortige Seitenaktualisierung bei gleichzeitiger Reduzierung des Netzwerkverkehrs sehr wichtig. Es ist außerdem weit verbreitet und kann die Benutzererfahrung effektiv verbessern.
Dieser Fall kann als Ausgangspunkt verwendet werden, um Ihrer Anwendung asynchrones Laden hinzuzufügen.
Verwandte Empfehlungen:
Javascript vue.js Tabellenpaging, Ajax asynchrones Laden von Daten
Javascript - Ajax asynchrones Laden , Ereignisauslöseproblem
PHP, wenn Sie asynchron geladene Ajax-Inhalte abrufen
Das obige ist der detaillierte Inhalt vonAjax-Beispielfreigabe für asynchrones Laden und Parsen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ausführliche Erklärung des Oracle-Fehlers 3114: So beheben Sie ihn schnell
Mar 08, 2024 pm 02:42 PM
Ausführliche Erklärung des Oracle-Fehlers 3114: So beheben Sie ihn schnell
Mar 08, 2024 pm 02:42 PM
Ausführliche Erklärung des Oracle-Fehlers 3114: Um ihn schnell zu beheben, sind spezifische Codebeispiele erforderlich. Bei der Entwicklung und Verwaltung von Oracle-Datenbanken stoßen wir häufig auf verschiedene Fehler, unter denen Fehler 3114 ein relativ häufiges Problem ist. Fehler 3114 weist normalerweise auf ein Problem mit der Datenbankverbindung hin, das durch einen Netzwerkfehler, einen Stopp des Datenbankdienstes oder falsche Einstellungen der Verbindungszeichenfolge verursacht werden kann. In diesem Artikel wird die Ursache des Fehlers 3114 ausführlich erläutert und wie dieses Problem schnell gelöst werden kann. Außerdem wird der spezifische Code angehängt
 Parsing Wormhole NTT: ein offenes Framework für jedes Token
Mar 05, 2024 pm 12:46 PM
Parsing Wormhole NTT: ein offenes Framework für jedes Token
Mar 05, 2024 pm 12:46 PM
Wormhole ist führend in der Blockchain-Interoperabilität und konzentriert sich auf die Schaffung robuster, zukunftssicherer dezentraler Systeme, bei denen Eigentum, Kontrolle und erlaubnislose Innovation im Vordergrund stehen. Die Grundlage dieser Vision ist das Bekenntnis zu technischem Fachwissen, ethischen Grundsätzen und Community-Ausrichtung, um die Interoperabilitätslandschaft mit Einfachheit, Klarheit und einer breiten Palette von Multi-Chain-Lösungen neu zu definieren. Mit dem Aufkommen wissensfreier Nachweise, Skalierungslösungen und funktionsreicher Token-Standards werden Blockchains immer leistungsfähiger und Interoperabilität wird immer wichtiger. In dieser innovativen Anwendungsumgebung eröffnen neuartige Governance-Systeme und praktische Funktionen beispiellose Möglichkeiten für Assets im gesamten Netzwerk. Protokollentwickler setzen sich nun mit der Frage auseinander, wie sie in dieser aufstrebenden Multi-Chain agieren sollen
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Analyse der Bedeutung und Verwendung von Midpoint in PHP
Mar 27, 2024 pm 08:57 PM
Analyse der Bedeutung und Verwendung von Midpoint in PHP
Mar 27, 2024 pm 08:57 PM
[Analyse der Bedeutung und Verwendung von Mittelpunkt in PHP] In PHP ist Mittelpunkt (.) ein häufig verwendeter Operator, der zum Verbinden zweier Zeichenfolgen oder Eigenschaften oder Methoden von Objekten verwendet wird. In diesem Artikel befassen wir uns eingehend mit der Bedeutung und Verwendung von Mittelpunkten in PHP und veranschaulichen sie anhand konkreter Codebeispiele. 1. String-Mittelpunkt-Operator verbinden Die häufigste Verwendung in PHP ist das Verbinden zweier Strings. Indem Sie . zwischen zwei Saiten platzieren, können Sie diese zu einer neuen Saite zusammenfügen. $string1=&qu
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Analyse der neuen Funktionen von Win11: So überspringen Sie die Anmeldung bei einem Microsoft-Konto
Mar 27, 2024 pm 05:24 PM
Analyse der neuen Funktionen von Win11: So überspringen Sie die Anmeldung bei einem Microsoft-Konto
Mar 27, 2024 pm 05:24 PM
Analyse der neuen Funktionen von Win11: So überspringen Sie die Anmeldung bei einem Microsoft-Konto. Mit der Veröffentlichung von Windows 11 haben viele Benutzer festgestellt, dass es mehr Komfort und neue Funktionen bietet. Einige Benutzer möchten jedoch möglicherweise nicht, dass ihr System an ein Microsoft-Konto gebunden ist, und möchten diesen Schritt überspringen. In diesem Artikel werden einige Methoden vorgestellt, mit denen Benutzer die Anmeldung bei einem Microsoft-Konto in Windows 11 überspringen können, um ein privateres und autonomeres Erlebnis zu erreichen. Lassen Sie uns zunächst verstehen, warum einige Benutzer zögern, sich bei ihrem Microsoft-Konto anzumelden. Einerseits befürchten einige Benutzer, dass sie
 Apache2 kann PHP-Dateien nicht korrekt analysieren
Mar 08, 2024 am 11:09 AM
Apache2 kann PHP-Dateien nicht korrekt analysieren
Mar 08, 2024 am 11:09 AM
Aus Platzgründen folgt hier ein kurzer Artikel: Apache2 ist eine häufig verwendete Webserver-Software und PHP ist eine weit verbreitete serverseitige Skriptsprache. Beim Erstellen einer Website stößt man manchmal auf das Problem, dass Apache2 die PHP-Datei nicht korrekt analysieren kann, was dazu führt, dass der PHP-Code nicht ausgeführt werden kann. Dieses Problem wird normalerweise dadurch verursacht, dass Apache2 das PHP-Modul nicht richtig konfiguriert oder das PHP-Modul nicht mit der Version von Apache2 kompatibel ist. Im Allgemeinen gibt es zwei Möglichkeiten, dieses Problem zu lösen: Die eine ist
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.






