 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Reiner JS-Code zur Implementierung der durchsuchbaren Auswahl-Dropdown-Listenmethode
Reiner JS-Code zur Implementierung der durchsuchbaren Auswahl-Dropdown-Listenmethode
Reiner JS-Code zur Implementierung der durchsuchbaren Auswahl-Dropdown-Listenmethode
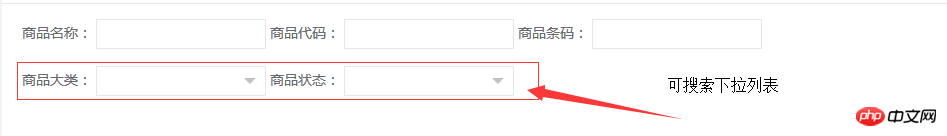
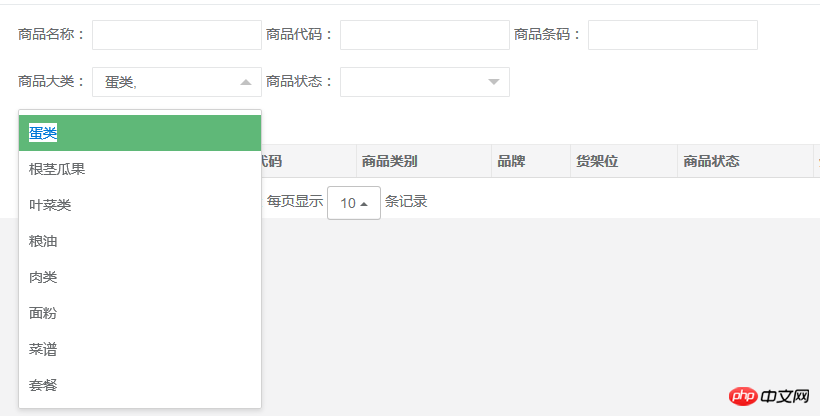
Dieser Artikel enthält hauptsächlich ein Beispiel für die Erstellung einer durchsuchbaren und auswählbaren Dropdown-Liste mit reinem JS-Code. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
1. Da das Poster kein dynamisches CSS schreiben kann, muss der CSS-Stil in Laui eingeführt werden:
<link rel="stylesheet" href="${ctxStatic}/layui/css/layui.css" rel="external nofollow" rel="external nofollow" >;2. Die jquery-1.8.3.js-Version muss eingeführt werden jquery
Es gibt nicht viel zu sagen, der Code wird wie folgt implementiert:
var selectData={};//下拉列表总数据
/**
* 下拉搜索,多选择等
*/
$.fn.selectDataFun=function (json) {
selectData[$(this).attr("id")]={thisDom:null,initData:null,jsonData:null,htmlText:null,
isShow:true,selectElements:true,overStat:true,checkedElementIds:''};
thisSelectFun($(this)).thisDom=$(this);//设置索引为id,值为本身对象
thisSelectFun($(this)).initData=json;//初始数据为json
/* var isShow=true;//是否显示
var selectElements;//选择的选项
var overStat=true;//鼠标经过的状态
var checkedElementIds='';//选中项的id*/
//根据字段生成html代码
setFieldTypeFun($(this));
//请求后台数据
getSelectDataFun($(this));
//生成下拉列表
thisSelectFun($(this)).htmlText = createSelectFun($(this));//htmlText为缓存的html代码
//调用总方法
callMethodFun($(this));
}
//根据对象id值获取对象数据
function thisSelectFun(thisD) {
if(thisD.attr("id")==''){
alert("id值为空");
return null;
}
return selectData[thisD.attr("id")]
}
//根据对象字段生成html代码
function setFieldTypeFun(thisD){
var thisId=thisD.attr("id");
var fields = selectData[thisId].initData;//以id获取该对象的所有数据
//生成html代码
var title=fields.title;
var inputId=fields.inputId;
var selectHtml='<p class="layui-form-select">'+'<p class="layui-select-title">'+
'<input type="hidden" id="'+inputId+'" name="'+inputId+'" />'+
'<span>'+title+':</span>'+' '+'<input id="'+thisD.attr("id")+'Search" value="" hiddenValue="" class="form-control input-sm" type="text">'+
'<i class="layui-edge"></i>'+'</p>'+'<dl class="layui-anim layui-anim-upbit" id="'+thisD.attr("id")+'dl" style=""></dl>'+
'</p>';
thisD.append(selectHtml);
}
//请求后台数据
function getSelectDataFun(thisD) {
var fields = selectData[thisD.attr("id")].initData;//以id获取该对象的所有数据
//判断数据ajaxUrl中是否含有url字段
if(fields.ajaxUrl.hasOwnProperty('url')){
//以请求路径为url请求后台数据,并赋值给jsonData
thisSelectFun(thisD).jsonData=ajaxFunss(fields.ajaxUrl);
}else {
if($.isEmptyObject(thisSelectFun(thisD).jsonData)){
thisSelectFun(thisD).jsonData={ code: 0, msg: "获取成功", count: 0,data:new Array()};
}
}
}
//请求后台数据
function ajaxFunss(json) {
json['async']=false;
json['dataType']='json';
json['type']='post';
var layerLoadIndex = layer.load(1); //换了种风格
var resultData=$.ajax(json);//发送请求
layer.close(layerLoadIndex);
if(resultData.status==200){//请求后台数据成功
return resultData.responseJSON;
}else {
return null;
}
}
//生成下拉列表
function createSelectFun(thisD) {
var json=thisSelectFun(thisD).jsonData;
var html='';
for(var n in json){
html+='<dd lay-value="'+json[n].id+'" class="">'+json[n].name+'</dd>';
}
var id=thisD.attr("id")+'dl';
$("#"+id).append(html);
return html;
}
//调用总方法
function callMethodFun(thisD) {
var iDom=thisD.find(".layui-edge").eq(0);//i元素,eq为等于的意思
var pDom = thisD.find(".layui-form-select").eq(0);//下拉列表所在的p
/* var isShow = thisSelectFun(thisD).isShow;//是否显示
var selectElement = thisSelectFun(thisD).selectElements;//选中的选项
var overStat = thisSelectFun(thisD).overStat;//鼠标经过和离开状态
var checkedElementIds = thisSelectFun(thisD).checkedElementIds;//隐藏输入框的value值*/
//小三角符号绑定点击方法
iDom.click(function () {
if(thisSelectFun(thisD).isShow){
thisSelectFun(thisD).isShow=false;
pDom.addClass("layui-form-selected");//显示下拉列表
}else {
thisSelectFun(thisD).isShow=true;
pDom.attr("class","layui-form-select");//隐藏下拉列表
}
});
//dl元素绑定点击方法
var dlDom=thisD.find("dl").eq(0);
var searchId = thisD.attr("id")+'Search';//搜索框id
dlDom.on("click",'dd',function () {
if(thisSelectFun(thisD).initData.selectType) {
//多选
if (thisSelectFun(thisD).selectElements) {
thisSelectFun(thisD).selectElements = false;
$(this).addClass("layui-this");//设置勾选状态
var text = $("#" + searchId).val();//输入框的内容
var selectText = $(this).text() + ",";//选择的选项
var checkedId = $(this).attr("lay-value") + ",";//获取选项的id
if (text.indexOf(selectText) != -1) {//判断输入框中的内容是否包含有所选的选项
return;
}
thisSelectFun(thisD).checkedElementIds += checkedId;
$("#" + searchId).val(text + selectText);
} else {
thisSelectFun(thisD).selectElements = true;
$(this).attr("class", "");//清空勾选状态
var val = $(this).text() + ",";//勾选的选项
var checkedId = $(this).attr("lay-value") + ',';//获取选项的id
var text = $("#" + searchId).val().replace(val, "");//清除勾选的选项
$("#" + searchId).val(text);//设置
thisSelectFun(thisD).checkedElementIds = thisSelectFun(thisD).checkedElementIds.replace(checkedId, "");//清除勾选的选项
}
}else {
//单选
//获取已经选中的选项,并清除
var ddDom=thisD.find(".layui-this").eq(0);
ddDom.attr("class","");//清除
$(this).addClass("layui-this");//设置勾选状态
var selectText = $(this).text();//选择的选项
var checkedId = $(this).attr("lay-value");//获取选项的id
thisSelectFun(thisD).checkedElementIds = checkedId;
$("#" + searchId).val(selectText);
pDom.attr("class","layui-form-select");//隐藏下拉列表
}
var hiddenId=selectData[thisD.attr("id")].initData.inputId;//隐藏输入框id
$("#"+hiddenId).val(thisSelectFun(thisD).checkedElementIds.substring(0,thisSelectFun(thisD).checkedElementIds.length-1));
})
//鼠标经过时
dlDom.mouseover(function () {
thisSelectFun(thisD).overStat=false;
});
//鼠标离开时
dlDom.mouseout(function () {
thisSelectFun(thisD).overStat=true;
});
//鼠标松开时
$("body").mouseup(function () {
if(thisSelectFun(thisD).overStat==true){//并且overStat为true
pDom.attr("class","layui-form-select");//隐藏下拉列表
}
});
//搜索框键盘松开事件
var searchDom = thisD.find("#"+searchId).eq(0);//搜索框对象
searchDom.keyup(function () {
searchFunssss(thisD,searchId,pDom,dlDom);
});
}
//根据输入内容搜索出匹配的选项
function searchFunssss(thisD,searchId,pDom,dlDom) {
var val=$("#"+searchId).val();//搜索框id
if(val.length>0){
var conText='';//符合条件的选项
var searchStats=false;//是否搜索到
var htmlText=thisSelectFun(thisD).htmlText;//缓存的html代码
dlDom.children().each(function () {
var thisText=$(this).text();
var thisDom='<dd lay-value="'+$(this).attr("lay-value")+'" class="">'+thisText+'</dd>';
if(val==thisText){
conText+=thisDom;
htmlText=htmlText.replace(thisDom,"");
searchStats=true;
var searchId = thisD.attr("id")+'Search';//搜索框id
$("#"+searchId).val("");//清空搜索框
}
});
htmlText=conText+htmlText;
dlDom.children().remove();//删除其子节点
dlDom.append(htmlText);
if(searchStats){
pDom.addClass("layui-form-selected");//显示下拉列表
}
}
}
Der obige js-Code wird in der js-Datei mit dem Namen selectFun.js abgelegt
Aufruf wie folgt:
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/webpage/include/taglib.jsp"%>
<html>
<head>
<title>test</title>
<meta name="decorator" content="default"/>
<link rel="stylesheet" href="${ctxStatic}/layui/css/layui.css" rel="external nofollow" rel="external nofollow" >
<script src="${ctxStatic}/selectFun.js" charset="utf-8"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#busgatep").selectDataFun({
ajaxUrl:{url:'${ctx}/goods/goods/getStat',where:{}},//请求后台数据的路径
selectType:true,//true多选,false单选
title:'商品状态',//字段中文名称
inputId:'busgate'//实体类字段
});
$("#sortp").selectDataFun({
ajaxUrl:{url:'${ctx}/goods/goods/getSortname',where:{}},
selectType:true,
title:'商品大类',
inputId:'sort'
});
});
</script>
</head>
<body class="gray-bg">
<p class="row">
<p class="col-sm-12">
<form:form id="searchForm" modelAttribute="goods" action="${ctx}/goods/goods/dataListFun" method="post" class="form-inline">
<p class="form-group">
<span>商品名称:</span>
<form:input path="name" htmlEscape="false" maxlength="80" class=" form-control input-sm"/>
<span>商品代码:</span>
<form:input path="code" htmlEscape="false" maxlength="80" class=" form-control input-sm"/>
<span>商品条码:</span>
<form:input path="code2" htmlEscape="false" maxlength="30" class=" form-control input-sm"/>
</p>
<br/><br/>
<p class="form-group">
<p class="layui-inline" id="sortp">
</p>
<p class="layui-inline" id="busgatep">
</p
</p>
</form:form>
<br/>
</p>
</p>
</body>
</html>

Verwandte Empfehlungen:
easyUI drop -Down-Listen-Klickereignis-Nutzungsbeispiel zum Teilen
JQuery- und CSS-Implementierung des Dropdown-Listenfunktions-Tutorials
Javascript-Betrieb des HTML-Dropdowns Listen-Tag
Das obige ist der detaillierte Inhalt vonReiner JS-Code zur Implementierung der durchsuchbaren Auswahl-Dropdown-Listenmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Kann die Wallpaper-Engine von Familien gemeinsam genutzt werden?
Mar 18, 2024 pm 07:28 PM
Kann die Wallpaper-Engine von Familien gemeinsam genutzt werden?
Mar 18, 2024 pm 07:28 PM
Unterstützt Wallpaper die Familienfreigabe? Leider kann dies nicht unterstützt werden. Dennoch haben wir Lösungen. Sie können beispielsweise mit einem kleinen Konto einkaufen oder die Software und Hintergrundbilder zunächst von einem großen Konto herunterladen und dann zum kleinen Konto wechseln. Das einfache Starten der Software ist vollkommen in Ordnung. Kann Wallpaperengine mit der Familie geteilt werden? Antwort: Wallpaper unterstützt derzeit nicht die Familienfreigabefunktion. 1. Es versteht sich, dass WallpaperEngine nicht für Familienfreigabeumgebungen geeignet zu sein scheint. 2. Um dieses Problem zu lösen, wird empfohlen, den Kauf eines neuen Kontos in Betracht zu ziehen. 3. Oder laden Sie zuerst die erforderliche Software und Hintergrundbilder im Hauptkonto herunter und wechseln Sie dann zu anderen Konten. 4. Öffnen Sie einfach die Software mit einem leichten Klick und alles ist in Ordnung. 5. Sie können die Eigenschaften auf der oben genannten Webseite einsehen.
 iBatis vs. MyBatis: Welches ist besser für Sie?
Feb 19, 2024 pm 04:38 PM
iBatis vs. MyBatis: Welches ist besser für Sie?
Feb 19, 2024 pm 04:38 PM
iBatis vs. MyBatis: Wofür sollten Sie sich entscheiden? Einführung: Mit der rasanten Entwicklung der Java-Sprache sind viele Persistenz-Frameworks entstanden. iBatis und MyBatis sind zwei beliebte Persistenz-Frameworks, die beide eine einfache und effiziente Lösung für den Datenzugriff bieten. In diesem Artikel werden die Funktionen und Vorteile von iBatis und MyBatis vorgestellt und einige spezifische Codebeispiele gegeben, die Ihnen bei der Auswahl des geeigneten Frameworks helfen. Einführung in iBatis: iBatis ist ein Open-Source-Persistenz-Framework
 Wie stelle ich das Hintergrundbild für den Sperrbildschirm in der Wallpaper-Engine ein? So verwenden Sie die Wallpaper-Engine
Mar 13, 2024 pm 08:07 PM
Wie stelle ich das Hintergrundbild für den Sperrbildschirm in der Wallpaper-Engine ein? So verwenden Sie die Wallpaper-Engine
Mar 13, 2024 pm 08:07 PM
WallpaperEngine ist eine Software, die häufig zum Festlegen von Desktop-Hintergrundbildern verwendet wird. Benutzer können in WallpaperEngine nach ihren Lieblingsbildern suchen, um Desktop-Hintergrundbilder zu erstellen. Sie unterstützt auch das Hinzufügen von Bildern vom Computer zu WallpaperEngine, um sie als Computer-Hintergrundbilder festzulegen. Werfen wir einen Blick darauf, wie WallpaperEngine das Hintergrundbild für den Sperrbildschirm festlegt. Tutorial zum Einstellen des Hintergrundbilds für den Sperrbildschirm von WallpaperEngine 1. Rufen Sie zuerst die Software auf, wählen Sie dann „Installiert“ aus und klicken Sie auf „Hintergrundoptionen konfigurieren“. 2. Nachdem Sie das Hintergrundbild in separaten Einstellungen ausgewählt haben, müssen Sie unten rechts auf OK klicken. 3. Klicken Sie dann oben auf die Einstellungen und Vorschau. 4. Weiter
 Gibt es beim Ansehen von Wallpaper Engine-Filmen einen Virus?
Mar 18, 2024 pm 07:28 PM
Gibt es beim Ansehen von Wallpaper Engine-Filmen einen Virus?
Mar 18, 2024 pm 07:28 PM
Benutzer können bei Verwendung von WallpaperEngine verschiedene Hintergrundbilder herunterladen und auch dynamische Hintergrundbilder verwenden. Viele Benutzer wissen nicht, ob beim Ansehen von Videos auf WallpaperEngine Viren vorhanden sind, Videodateien können jedoch nicht als Viren verwendet werden. Gibt es Viren beim Ansehen von Filmen auf WallpaperEngine? Antwort: Nein. 1. Nur Videodateien können nicht als Viren verwendet werden. 2. Stellen Sie einfach sicher, dass Sie Videos von vertrauenswürdigen Quellen herunterladen und Computersicherheitsmaßnahmen ergreifen, um das Risiko einer Virusinfektion zu vermeiden. 3. Anwendungshintergründe liegen im APK-Format vor und APK kann Trojaner enthalten. 4. WallpaperEngine selbst enthält keine Viren, aber einige Anwendungshintergründe in der Kreativwerkstatt können Viren enthalten.
 Die erste Wahl für CS-Spieler: empfohlene Computerkonfiguration
Jan 02, 2024 pm 04:26 PM
Die erste Wahl für CS-Spieler: empfohlene Computerkonfiguration
Jan 02, 2024 pm 04:26 PM
1. Prozessor Bei der Auswahl einer Computerkonfiguration ist der Prozessor eine der wichtigsten Komponenten. Bei Spielen wie CS wirkt sich die Leistung des Prozessors direkt auf die Laufruhe und Reaktionsgeschwindigkeit des Spiels aus. Es wird empfohlen, Prozessoren der Intel Core i5- oder i7-Serie zu wählen, da diese über leistungsstarke Multi-Core-Verarbeitungsfunktionen und hohe Frequenzen verfügen und den hohen Anforderungen von CS problemlos gerecht werden. 2. Grafikkarte Die Grafikkarte ist einer der wichtigen Faktoren für die Spieleleistung. Bei Schießspielen wie CS wirkt sich die Leistung der Grafikkarte direkt auf die Klarheit und Glätte des Spielbildschirms aus. Es wird empfohlen, Grafikkarten der NVIDIA GeForce GTX-Serie oder der AMD Radeon RX-Serie zu wählen. Sie verfügen über hervorragende Grafikverarbeitungsfunktionen und eine hohe Bildratenausgabe und können ein besseres Spielerlebnis bieten
 In welchem Ordner befinden sich die Hintergrundbilder der Wallpaper Engine?
Mar 19, 2024 am 08:16 AM
In welchem Ordner befinden sich die Hintergrundbilder der Wallpaper Engine?
Mar 19, 2024 am 08:16 AM
Bei der Verwendung von Hintergrundbildern können Benutzer verschiedene Hintergrundbilder herunterladen, die ihnen gefallen. Viele Benutzer wissen nicht, in welchem Ordner sich die Hintergrundbilder befinden. Die von Benutzern heruntergeladenen Hintergrundbilder werden im Inhaltsordner gespeichert. In welchem Ordner befindet sich das Hintergrundbild? Antwort: Inhaltsordner. 1. Öffnen Sie den Datei-Explorer. 2. Klicken Sie links auf „Dieser PC“. 3. Suchen Sie den Ordner „STEAM“. 4. Wählen Sie „Steamapps“. 5. Klicken Sie auf „Werkstatt“. 6. Suchen Sie den Ordner „content“.
 Verbraucht die Wallpaper-Engine viel Strom?
Mar 18, 2024 pm 08:30 PM
Verbraucht die Wallpaper-Engine viel Strom?
Mar 18, 2024 pm 08:30 PM
Benutzer können ihre Computerhintergründe ändern, wenn sie WallpaperEngine verwenden. Viele Benutzer wissen nicht, dass WallpaperEngine viel Strom verbraucht als statische Hintergrundbilder. Verbraucht Wallpaperengine viel Strom? Antwort: Nicht viel. 1. Dynamische Hintergrundbilder verbrauchen etwas mehr Strom als statische Hintergrundbilder, aber nicht viel. 2. Durch die Aktivierung des dynamischen Hintergrundbilds erhöht sich der Stromverbrauch des Computers und es verringert sich die Speichernutzung geringfügig. 3. Benutzer müssen sich keine Sorgen über den hohen Stromverbrauch dynamischer Hintergrundbilder machen.
 So ändern Sie die Schriftgröße im Microsoft Edge-Browser - So ändern Sie die Schriftgröße im Microsoft Edge-Browser
Mar 04, 2024 pm 05:58 PM
So ändern Sie die Schriftgröße im Microsoft Edge-Browser - So ändern Sie die Schriftgröße im Microsoft Edge-Browser
Mar 04, 2024 pm 05:58 PM
Ich schätze, Sie sind mit dem Microsoft Edge-Browser nicht vertraut, aber wissen Sie, wie man die Schriftgröße im Microsoft Edge-Browser ändert? Der folgende Artikel beschreibt, wie man die Schriftgröße im Microsoft Edge-Browser ändert. Suchen Sie zunächst den Microsoft Edge-Browser und doppelklicken Sie darauf, um ihn zu öffnen. Sie finden den Microsoft Edge-Browser in der Desktop-Verknüpfung, im Startmenü oder in der Taskleiste und können ihn per Doppelklick öffnen. Zweitens öffnen Sie die Benutzeroberfläche [Einstellungen], um diese Browseroberfläche aufzurufen, klicken Sie auf das [...]-Logo in der oberen linken Ecke und doppelklicken Sie auf [Einstellungen], um die Einstellungsoberfläche zu öffnen. Suchen und öffnen Sie erneut die Benutzeroberfläche [Darstellung] und scrollen Sie mit der Maus nach unten



