Ausführliche Erklärung zur Verwendung des VUE2.X-Filters
In diesem Artikel wird hauptsächlich die detaillierte Verwendung von VUE2 vorgestellt. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Es gibt mehrere Möglichkeiten, VUE2 zu verwenden.
Zuerst erstellen wir einen js-Ordner im Assets-Ordner, erstellen common.js und schreiben dann den Filter in diese Datei. Natürlich können Sie es auch in einer einzelnen Komponente schreiben, worauf später noch eingegangen wird.
/**
* 将tab类型转换成汉字
* @param {String} tab 待转换前的tab值
* @return {String} 转换后的tab中文
*/
export function change (tab) {
switch (tab) {
case 'share':
return '分享'
case 'ask':
return '问答'
case 'job':
return '招牌'
case 'good':
return '精华'
}
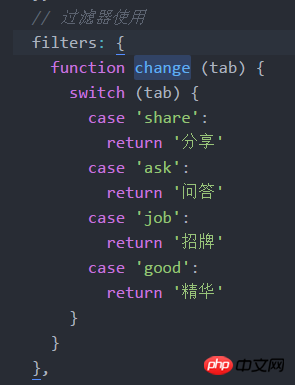
}Das Obige ist der Filter in der Datei common.js. Die Datei lautet wie folgt:

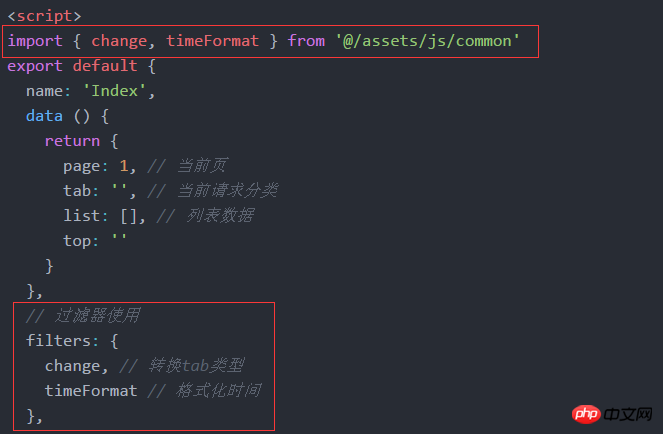
Führen Sie Filter in der Vue-Datei ein und verwenden Sie sie:

Die oben genannten Filter sind sehr Wichtig: Wenn nicht, funktioniert der Filter nicht.
Das Letzte ist die Verwendung in p. Ganz einfach. Wie folgt:

Die obige Änderung ist der Filter. item.tab übergibt den Tabulatorwert zur automatischen Konvertierung an den Änderungsfilter. Sie können weitere Filter oder andere Methoden in common.js schreiben. Die Verwendungsmethoden sind die gleichen.
Sie können den Filter auch direkt in die Vue-Datei schreiben. Schreiben Sie es einfach in Filter:

Verwandte Empfehlungen:
Detaillierte Beispiele für die grundlegende Verwendung von Filtern in jQuery
JQuery, Selektor-/Filter-/Leistungsoptimierung
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Verwendung des VUE2.X-Filters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So verwenden Sie Magnetlinks
Feb 18, 2024 am 10:02 AM
So verwenden Sie Magnetlinks
Feb 18, 2024 am 10:02 AM
Magnet-Link ist eine Link-Methode zum Herunterladen von Ressourcen, die bequemer und effizienter ist als herkömmliche Download-Methoden. Mit Magnet-Links können Sie Ressourcen im Peer-to-Peer-Verfahren herunterladen, ohne auf einen Zwischenserver angewiesen zu sein. In diesem Artikel erfahren Sie, wie Sie Magnetlinks verwenden und worauf Sie achten sollten. 1. Was ist ein Magnet-Link? Ein Magnet-Link ist eine Download-Methode, die auf dem P2P-Protokoll (Peer-to-Peer) basiert. Über Magnet-Links können Benutzer eine direkte Verbindung zum Herausgeber der Ressource herstellen, um die gemeinsame Nutzung und das Herunterladen von Ressourcen abzuschließen. Im Vergleich zu herkömmlichen Download-Methoden magnetisch
 So verwenden Sie MDF- und MDS-Dateien
Feb 19, 2024 pm 05:36 PM
So verwenden Sie MDF- und MDS-Dateien
Feb 19, 2024 pm 05:36 PM
Verwendung von MDF- und MDS-Dateien Dank der kontinuierlichen Weiterentwicklung der Computertechnologie können wir Daten auf vielfältige Weise speichern und teilen. Im Bereich digitaler Medien stoßen wir häufig auf spezielle Dateiformate. In diesem Artikel besprechen wir ein gängiges Dateiformat – MDF- und MDS-Dateien – und stellen deren Verwendung vor. Zuerst müssen wir die Bedeutung von MDF-Dateien und MDS-Dateien verstehen. mdf ist die Erweiterung der CD/DVD-Imagedatei und die mds-Datei ist die Metadatendatei der mdf-Datei.
 Mar 18, 2024 pm 02:58 PM
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ist ein kleines HDD-Benchmark-Tool für Festplatten, das schnell sequentielle und zufällige Lese-/Schreibgeschwindigkeiten misst. Lassen Sie sich als Nächstes vom Redakteur CrystalDiskMark und die Verwendung von CrystalDiskMark vorstellen ). Zufällige I/O-Leistung. Es ist eine kostenlose Windows-Anwendung und bietet eine benutzerfreundliche Oberfläche und verschiedene Testmodi zur Bewertung verschiedener Aspekte der Festplattenleistung. Sie wird häufig in Hardware-Reviews verwendet
 Mar 18, 2024 am 10:58 AM
Mar 18, 2024 am 10:58 AM
foobar2000 ist eine Software, die Ihnen jederzeit Musik aller Art mit verlustfreier Klangqualität bietet Spielen Sie das erweiterte Audio auf dem Computer ab, um ein bequemeres und effizienteres Musikwiedergabeerlebnis zu ermöglichen. Das Interface-Design ist einfach, klar und benutzerfreundlich. Es nimmt einen minimalistischen Designstil an, ohne übermäßige Dekoration Es unterstützt außerdem eine Vielzahl von Skins und Themes, personalisiert Einstellungen nach Ihren eigenen Vorlieben und erstellt einen exklusiven Musikplayer, der die Wiedergabe mehrerer Audioformate unterstützt. Außerdem unterstützt es die Audio-Gain-Funktion zum Anpassen der Lautstärke Passen Sie die Lautstärke entsprechend Ihrem Hörzustand an, um Hörschäden durch zu hohe Lautstärke zu vermeiden. Als nächstes lass mich dir helfen
 So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox ist eine von chinesischen Internetnutzern weit verbreitete E-Mail-Adresse und hat mit seinen stabilen und effizienten Diensten schon immer das Vertrauen der Benutzer gewonnen. NetEase Mailbox Master ist eine E-Mail-Software, die speziell für Mobiltelefonbenutzer entwickelt wurde. Sie vereinfacht das Senden und Empfangen von E-Mails erheblich und macht unsere E-Mail-Verarbeitung komfortabler. Wie Sie NetEase Mailbox Master verwenden und welche spezifischen Funktionen es bietet, wird Ihnen der Herausgeber dieser Website im Folgenden ausführlich vorstellen und hofft, Ihnen weiterzuhelfen! Zunächst können Sie die NetEase Mailbox Master-App im Mobile App Store suchen und herunterladen. Suchen Sie im App Store oder im Baidu Mobile Assistant nach „NetEase Mailbox Master“ und befolgen Sie dann die Anweisungen zur Installation. Nachdem der Download und die Installation abgeschlossen sind, öffnen wir das NetEase-E-Mail-Konto und melden uns an. Die Anmeldeschnittstelle ist wie unten dargestellt
 So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
Cloud-Speicher sind heutzutage aus unserem täglichen Leben und Arbeiten nicht mehr wegzudenken. Als einer der führenden Cloud-Speicherdienste in China hat Baidu Netdisk mit seinen leistungsstarken Speicherfunktionen, der effizienten Übertragungsgeschwindigkeit und dem komfortablen Bedienerlebnis die Gunst einer großen Anzahl von Benutzern gewonnen. Und egal, ob Sie wichtige Dateien sichern, Informationen teilen, Videos online ansehen oder Musik hören möchten, Baidu Cloud Disk kann Ihre Anforderungen erfüllen. Viele Benutzer verstehen jedoch möglicherweise nicht die spezifische Verwendung der Baidu Netdisk-App. Dieses Tutorial führt Sie daher im Detail in die Verwendung der Baidu Netdisk-App ein. Wenn Sie immer noch verwirrt sind, folgen Sie bitte diesem Artikel, um mehr im Detail zu erfahren. So verwenden Sie Baidu Cloud Network Disk: 1. Installation Wählen Sie beim Herunterladen und Installieren der Baidu Cloud-Software zunächst die benutzerdefinierte Installationsoption aus.
 BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
MetaMask (auf Chinesisch auch Little Fox Wallet genannt) ist eine kostenlose und beliebte Verschlüsselungs-Wallet-Software. Derzeit unterstützt BTCC die Bindung an die MetaMask-Wallet. Nach der Bindung können Sie sich mit der MetaMask-Wallet schnell anmelden, Werte speichern, Münzen kaufen usw. und bei der erstmaligen Bindung einen Testbonus von 20 USDT erhalten. Im BTCCMetaMask-Wallet-Tutorial stellen wir detailliert vor, wie man MetaMask registriert und verwendet und wie man das Little Fox-Wallet in BTCC bindet und verwendet. Was ist die MetaMask-Wallet? Mit über 30 Millionen Nutzern ist MetaMask Little Fox Wallet heute eines der beliebtesten Kryptowährungs-Wallets. Die Nutzung ist kostenlos und kann als Erweiterung im Netzwerk installiert werden
 So verwenden Sie den Xiaoai-Lautsprecher. So verbinden Sie den Xiaoai-Lautsprecher mit dem Mobiltelefon
Feb 22, 2024 pm 05:19 PM
So verwenden Sie den Xiaoai-Lautsprecher. So verbinden Sie den Xiaoai-Lautsprecher mit dem Mobiltelefon
Feb 22, 2024 pm 05:19 PM
Nachdem Sie lange auf die Wiedergabetaste des Lautsprechers gedrückt haben, stellen Sie in der Software eine WLAN-Verbindung her und schon können Sie ihn verwenden. Tutorial Anwendbares Modell: Xiaomi 12 System: EMUI11.0 Version: Xiaoai Classmate 2.4.21 Analyse 1 Suchen Sie zunächst die Wiedergabetaste des Lautsprechers und halten Sie sie gedrückt, um in den Netzwerkverteilungsmodus zu gelangen. 2 Melden Sie sich in der Xiaoai Speaker-Software auf Ihrem Telefon bei Ihrem Xiaomi-Konto an und klicken Sie, um einen neuen Xiaoai Speaker hinzuzufügen. 3. Nachdem Sie den Namen und das Passwort des WLAN eingegeben haben, können Sie Xiao Ai anrufen, um es zu verwenden. Ergänzung: Welche Funktionen hat Xiaoai Speaker? 1 Xiaoai Speaker verfügt über Systemfunktionen, soziale Funktionen, Unterhaltungsfunktionen, Wissensfunktionen, Smart Home und Trainingspläne. Zusammenfassung/Hinweise: Für eine einfache Verbindung und Nutzung muss die Xiao Ai App vorab auf Ihrem Mobiltelefon installiert werden.




