 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Nodejs kombiniert Socket.IO, um die Instant-Messaging-Funktion zu realisieren
Nodejs kombiniert Socket.IO, um die Instant-Messaging-Funktion zu realisieren
Nodejs kombiniert Socket.IO, um die Instant-Messaging-Funktion zu realisieren
In diesem Artikel wird hauptsächlich die von nodejs in Kombination mit Socket.IO implementierte Instant Messaging-Funktion vorgestellt. Er analysiert detailliert die zugehörigen Betriebsfähigkeiten und Vorsichtsmaßnahmen von nodejs in Kombination mit Socket.IO, um Instant Messaging in Form von Beispielen zu implementieren Es kann sich darauf beziehen. Ich hoffe, es kann jedem helfen.
Dynamisches Web
Vor HTML5 wurde die Dynamik immer nicht berücksichtigt Die älteren Websites wurden in der Vergangenheit im Wesentlichen dazu verwendet, ein einzelnes Dokument zu einem bestimmten Zeitpunkt anzuzeigen. Der Benutzer hat jedoch einmal eine Webseite angefordert und eine Seite erhalten. Mit der Zeit möchten die Leute jedoch mehr Dinge tun Anstatt nur Dokumente anzuzeigen, stand JavaScript im Mittelpunkt der Art und Weise, wie Entwickler die Funktionalität von Webseiten vorangetrieben haben.
Ajax ist zweifellos eine wichtige Entwicklung bei dynamischen Webseiten. Es erfordert nicht mehr, dass wir die gesamte Seite aktualisieren, selbst wenn wir einen kleinen Inhalt aktualisieren, aber in einigen Aspekten spiegelt es seine Mängel wider. Wenn die Daten vom Server angefordert werden, funktioniert es, aber was ist, wenn der Server die Daten an den Browser übertragen möchte? Die Ajax-Technologie kann die Übermittlung von Daten an Kunden zwar nicht einfach unterstützen, erfordert jedoch viele grenzüberschreitende Hindernisse, und IE und FireBox verfügen beispielsweise über unterschiedliche Kernel, sodass auch die Arbeitsmethoden unterschiedlich sind Dasselbe.
WebSocket ist eine Antwort auf das Problem der bidirektionalen Kommunikation zwischen dem Server und dem Client. Die Idee bestand darin, von Grund auf einen Standard zu entwerfen, mit dem Entwickler Anwendungen auf konsistente Weise erstellen können, anstatt komplizierte Einstellungen vorzunehmen, die nicht immer in allen Browsern funktionieren. Die Idee besteht darin, eine dauerhaft offene Verbindung zwischen dem Webserver und dem Browser aufrechtzuerhalten, sodass sowohl der Server als auch der Browser Daten übertragen können, wann immer sie möchten. Da die Verbindung dauerhaft ist, erfolgt der Datenaustausch sehr schnell und erfolgt in Echtzeit.
Socket.IO
Nachdem wir so viel gesagt haben, stellen wir Ihnen den Autor vor, der Socket.IO bereitstellt Eine einfache Möglichkeit, über WebSocket zu kommunizieren. Das WebSocket-Protokoll ist komplex, aber Socket.IO stellt Komponenten sowohl für den Server als auch für den Client bereit, sodass nur ein Modul erforderlich ist, um der Anwendung Unterstützung für WebSocket hinzuzufügen. Es unterstützt auch verschiedene Browser.
Basic Socket.IO
Socket.IO kann sowohl auf dem Server als auch auf dem Client funktionieren. Um es zu verwenden, müssen Sie es dem serverseitigen JavaScript hinzufügen (. Dies liegt daran, dass die interne Kommunikation normalerweise bidirektional ist, sodass Sokcet.IO auf beiden Seiten arbeiten können muss.
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');Und die Socket.IO-Bibliothek muss enthalten sein, um Socket.IO-Funktionalität hinzuzufügen.
var io = require('socket.io').listen(server);
Fügen Sie dann ein Ereignis hinzu, um darauf zu reagieren, ob der Client verbunden oder getrennt ist. Die Veranstaltung ist wie folgt:
io.sockets.on('connection',function(socket){
console.log('User connected');
socket.on('disconnect',function(){
console.log('User disconnected');
});
});Glauben Sie, dass es sehr einfach ist? Schauen wir uns an, wie die vollständige Code-Implementierung implementiert wird:
Einfache Socket.IO-Anwendung
Neue app.js
Erstellen Sie einen neuen Ordner socket.io und erstellen Sie ihn Erstellen Sie einen neuen Ordner unter diesem Ordner app.js und schreiben Sie den folgenden Code:
var http = require('http');
var fs = require('fs');
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
console.log('User connected');
socket.on('disconnect',function(){
console.log('User disconnected');
});
});Neuer index.html
Neu index.html-Datei, der Code lautet wie folgt:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Socket.IO Example</title> </head> <body> <h1>Socket.IO Example</h1> <script src="/socket.io/socket.io.js"></script> <script> var socket = io.connect('http://127.0.0.1:3000'); </script> </body> </html>
Erstellen Sie ein neues package.json
Erstellen Sie ein neues package.json, um das Modul vorzustellen.
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}Als Versionsnummer können Sie „nodejs -V“ oder „socket.io -v“ eingeben, um Ihre Versionsnummer zu überprüfen.
Ausführen
Wenn Sie Socket.IO nicht installiert haben, können Sie den folgenden Code ausführen. Wenn Sie ihn installiert haben, wird dieser Schritt automatisch übersprungen.
npm install socket.io
Führen Sie den folgenden Befehl vom Terminal aus, um das Modul zu installieren
npm install
Führen Sie Folgendes aus Befehl zum Starten des Servers
node app.js
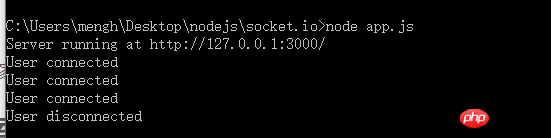
Öffnen Sie den Browser, geben Sie http://127.0.0.1:3000/ ein, öffnen Sie ein paar weitere Registerkarten und geben Sie jeweils die URL ein , und schließen Sie dann eine beliebige Registerkarte und prüfen Sie dann, ob unser cmd-Befehlsfenster wie folgt aussieht:

Hier wird detailliert aufgezeichnet, wie viele Benutzer für die Verbindung verwendet werden und wie viele Benutzer werden getrennt. Dadurch können wir die Anzahl der Besuche auf unseren Webseiten zählen.
Daten vom Server an den Client senden
Im obigen Beispiel haben wir den Server bereits für die Aufzeichnung verbunden oder getrennt, aber was Wenn wir beispielsweise eine Nachricht senden möchten, hustet Tencent, um uns daran zu erinnern, dass der QQ unseres Freundes online ist. Werfen wir einen Blick auf diese Funktion.
An einen einzelnen Benutzer senden
io.sockets.on('connection',function(socket){
socket.emit('message',{text:'你上线了'});
});An alle Benutzer senden
io.sockets.on('connection',function(socket){
socket.broadcast.emit('message',{'你的好某XXX上线了'});
});Unabhängig davon, ob sie an einen einzelnen Benutzer oder an alle Benutzer gesendet wird, wird diese Nachricht von Ihnen selbst geschrieben, muss jedoch auf dem Client verwendet werden. Achten Sie daher auf die Benennung.
Kunde
在客户端我们可以添加侦听事件来接收数据。
var socket = io.connect('http://127.0.0.1:3000');
socket.on('message',function(data){
alert(data.text);
})通过这些功能,我们就在第一个例子的基础上,实现用户数量的统计。这里只需要在服务端设置一个变量,count,如果有一个上线,那么就数量+1,并通知所有用户,最新的在线人数。
新建app.js
var http = require('http');
var fs = require('fs');
var count = 0;
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
count++;
console.log('User connected' + count + 'user(s) present');
socket.emit('users',{number:count});
socket.broadcast.emit('users',{number:count});
socket.on('disconnect',function(){
count--;
console.log('User disconnected');
socket.broadcast.emit('users',{number:count});
});
});创建index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Socket.IO Example</title>
</head>
<body>
<h1>Socket.IO Example</h1>
<h2>How many users are here?</h2>
<p id="count"></p>
<script src="http://***.***.**.***:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var count = document.getElementById('count');
socket.on('users',function(data){
console.log('Got update from the server');
console.log('There are ' + data.number + 'users');
count.innerHTML = data.number
});
</script>
</body>
</html>创建package.json文件
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}安装模块npm install
启动服务器node app.js
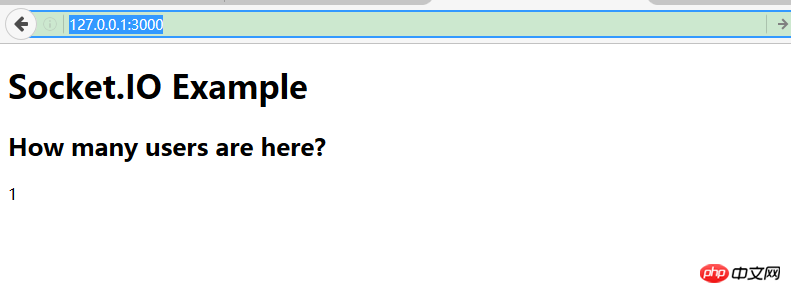
打开浏览器,输入http://127.0.0.1:3000,可以看到如下图片:

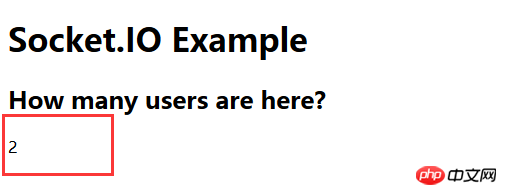
再打开一个连接http://127.0.0.1:3000,可以看到如下结果:

可以看到如果我们打开两个连接,那么两个页签都会显示当前又两个用户在线,如果关闭其中一个,我们可以看到又显示只有一个用户在线。
将数据广播给客户端
接下来我们来看看Socket.IO是如何实现客户端与客户端的通信呢。
要想实现该功能,首先需要客户端将消息发送到服务端,·然后服务端发送给除自己之外的其他客户。服务器将消息发送给客户端的方法在上一个例子中我们已经实现了,那么我们需要的是客户端把接收到的消息发送给服务器。
下边的代码思想是利用表单来实现的。
<form id="message-form" action="#">
<textarea id="message" rows="4" cols="30"></textarea>
<input type="submit" value="Send message" />
</form>
<script src="http://***.***.***.**:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
$(message.form).submit(function() {
socket.emit('message', { text: message.value });
return false;
});
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
});
</script>实现的思想是,将JQuery和SocketIO库包含进来,只是浏览器拦截127.0.0.1:3000的服务,使用Jquery的submit方法加入侦听期,等候用户提交表单。
发送消息给Socket>IO服务器,文本区域的内容位消息发送。
添加return false ,防止表单在浏览器窗口提交。
在上边已经说过服务器如何广播消息,下边我们说一下客户端如何显示客户端发送的消息。
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
})实例实现
创建messaging的新文件夹
在文件夹下创建package.json文件,代码如下:
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}创建app.js文件,代码如下:
var http = require('http');
var fs = require('fs');
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
socket.on('message',function(data){
socket.broadcast.emit('push message',data);
});
});创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Socket.IO Example</title>
</head>
<body>
<h1>Socket.IO Example</h1>
<form id="message-form" action="#">
<textarea id="message" rows="4" cols="30"></textarea>
<input type="submit" value="Send message" />
</form>
<script src="http://222.222.124.77:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
$(message.form).submit(function() {
socket.emit('message', { text: message.value });
return false;
});
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
});
</script>
</body>
</html>加载模块npm install
启动服务器node app.js
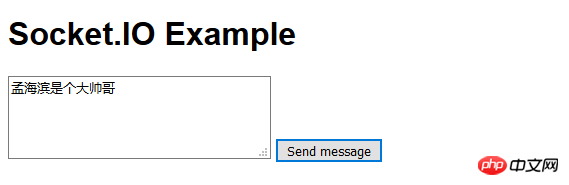
然后打开浏览器的多个页签,都输入http://127.0.0.1:3000
可以看到我们再任何一个窗口输入内容,都会在其他的页面显示我们输入的内容,效果如下:


小结
这篇博客好长,其实说了这么多,还是有很多的东西没有说,但是我们还是讨论了Socket.IO如何实现动态的,通过服务端能显示用户的连接,和统计链接次数统计,到最后的消息的通知和聊天功能的实现。在我们的生活中这种例子比比解释,例如QQ,例如淘宝的抢购,都是可以通过这种方式实现的,这样我们就能实时的实现动态的功能了。
相关推荐:
HTML5+NodeJs实现WebSocket即时通讯的示例代码分享
Workerman+layerIM+ThinkPHP5的webIM,即时通讯系统
Das obige ist der detaillierte Inhalt vonNodejs kombiniert Socket.IO, um die Instant-Messaging-Funktion zu realisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Der Unterschied zwischen NodeJS und Tomcat
Apr 21, 2024 am 04:16 AM
Der Unterschied zwischen NodeJS und Tomcat
Apr 21, 2024 am 04:16 AM
Die Hauptunterschiede zwischen Node.js und Tomcat sind: Laufzeit: Node.js basiert auf der JavaScript-Laufzeit, während Tomcat ein Java-Servlet-Container ist. E/A-Modell: Node.js verwendet ein asynchrones, nicht blockierendes Modell, während Tomcat synchrones Blockieren verwendet. Parallelitätsbehandlung: Node.js verarbeitet die Parallelität über eine Ereignisschleife, während Tomcat einen Thread-Pool verwendet. Anwendungsszenarien: Node.js eignet sich für Echtzeit-, datenintensive und Anwendungen mit hoher Parallelität, und Tomcat eignet sich für herkömmliche Java-Webanwendungen.
 Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Node.js ist eine serverseitige JavaScript-Laufzeitumgebung, während Vue.js ein clientseitiges JavaScript-Framework zum Erstellen interaktiver Benutzeroberflächen ist. Node.js wird für die serverseitige Entwicklung verwendet, beispielsweise für die Entwicklung von Back-End-Service-APIs und die Datenverarbeitung, während Vue.js für die clientseitige Entwicklung verwendet wird, beispielsweise für Single-Page-Anwendungen und reaktionsfähige Benutzeroberflächen.
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.



