
In diesem Artikel wird hauptsächlich die detaillierte Erklärung des nativen Drag-and-Drop-Vorgangs von HTML5 vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Die Drag-and-Drop-Funktion von H5 wurde in einer aktuellen Projektentwicklung verwendet. Da das bestehende Projekt den VUE-Familien-Bucket verwendet, wird das vuedragable Plug-in verwendet, aber der gesamte Prozess ist ziemlich mühsam. Deshalb beschloss ich, zunächst die Prinzipien des H5-Drag-and-Drop zu studieren und sie dann auf das datengesteuerte Framework anzuwenden. Um Drag-and-Drop-Vorgänge in H5 zu implementieren, sind mindestens zwei Schritte erforderlich: 1) Setzen Sie das Drag-and-Drop-Attribut des Objektelements, das Sie per Drag-and-Drop verschieben möchten, auf true (img- und a-Elemente erlauben standardmäßig Drag-and-Drop). 2) Schreiben und Ziehen des relevanten Ereignisbehandlungscodes. Um das Testen zu vereinfachen, verwende ich zunächst die jQuery-Bibliothek, um die grundlegende Drag-and-Drop-Funktion abzuschließen.
1. Drag-Prozess
1.1 Drag-Ereignis
Beim Ziehen des ziehbaren Elements bei gedrückter Maustaste in der folgenden Reihenfolge ausgelöst werden:
Dragstart -> Drag -> Dragend
Dragstart: Wird ausgelöst, wenn die Maus gedrückt und mit dem Ziehen begonnen wird (einmal ausgelöst)
Ziehen: Wird ausgelöst, während die Maus gedrückt und gezogen wird (kontinuierlich ausgelöst)
dragend: Wird ausgelöst, nachdem die Maus losgelassen wird (unabhängig davon, ob Das Element wird auf einem gültigen Platzierungsziel oder einem ungültigen Platzierungsziel platziert.
1.2 Platzierungsereignis
Beim Ziehen eines ziehbaren Elements Container löst
Dragenter -> Dragover aus: Solange ein Element zum Drop-Ziel gezogen wird, wird das Dragenter-Ereignis ausgelöst. Auf Dragenter folgt das Dragover-Ereignis, und dieses Ereignis wird weiterhin ausgelöst, während sich das gezogene Element noch innerhalb des Bereichs des Ablageziels bewegt.
Dragleave: Wenn das Element aus dem Drop-Ziel gezogen wird, wird Dragleave ausgelöst: Es wird ausgelöst, wenn das gezogene Element auf dem Zielelement platziert wird 1.3 Vollständiger Ereignisablauf
Vom Beginn des Ziehens des Elements bis zum Platzieren des Elements im Zielbereich wird es in der folgenden Reihenfolge ausgelöst
2. Lösen Sie das Problem, dass Firefox das Ziehen nicht unterstützt
Wenn wir direkt hinzufügen Das Draggable-Attribut für ein Element in Chrome und Opera. Es ist möglich, direkt per Drag & Drop zu ziehen (es gibt keinen Freigabevorgang (z. B. wenn sich der Pfeil in ein +-Zeichen ändert)), aber in Firefox erfolgt keine ReaktionUm dieses Problem zu lösen, müssen Sie die Dragstart-Ereignisbehandlungsfunktion an das Drag-Element binden und die Funktion event.dataTransfer.setData in dieser Funktion aufrufen
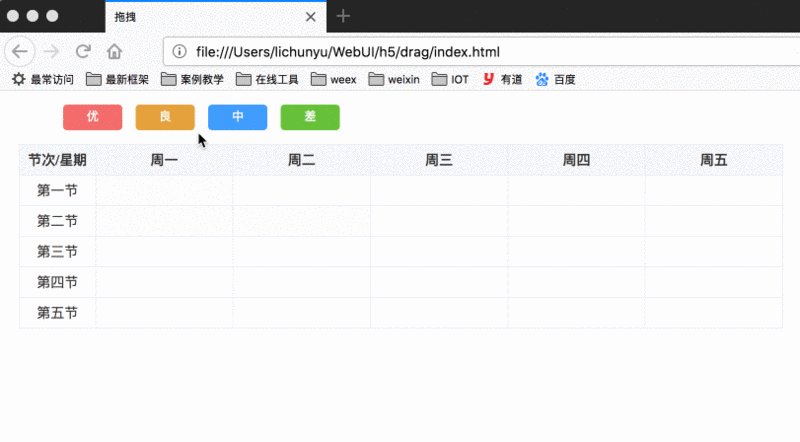
<ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
<script>
//没有任何JS代码
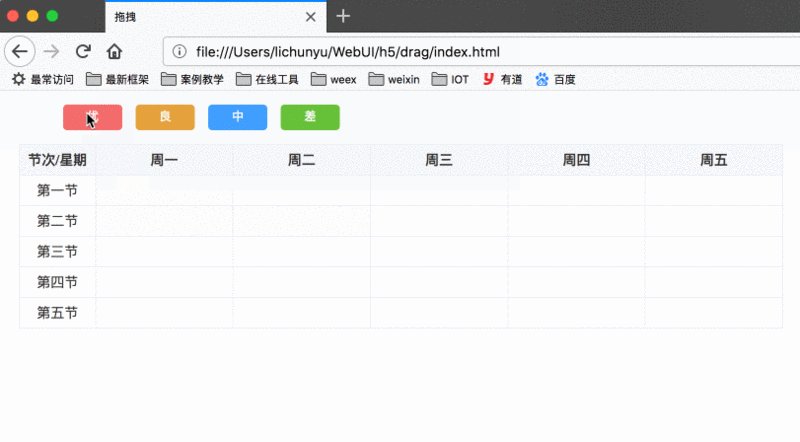
</script>3. Chrome lösen, Opera Das lösbare Logo wird beim Ziehen von Elementen in den Container nicht angezeigt.
<script>
<ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
$('.canDrog > li').bind('dragstart',function(event){
//firefox 必须访问用于拖拽通信的dataTransfer对象
event.dataTransfer.setData("Text",'1');
});
</script>Die Lösung besteht darin, das Dragover-Ereignis an den Container zu binden
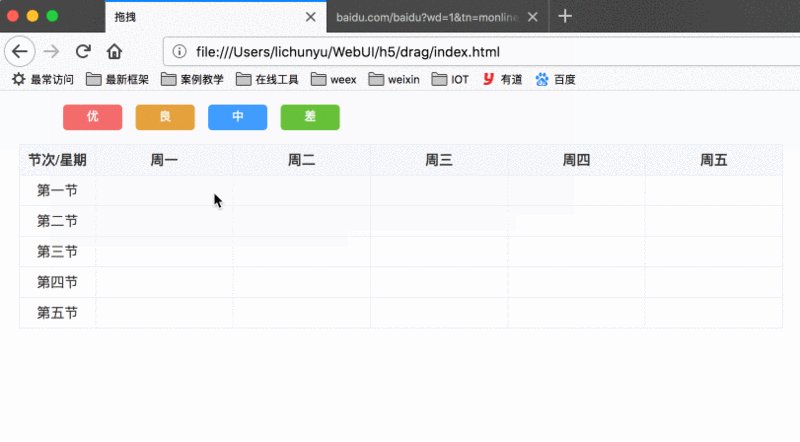
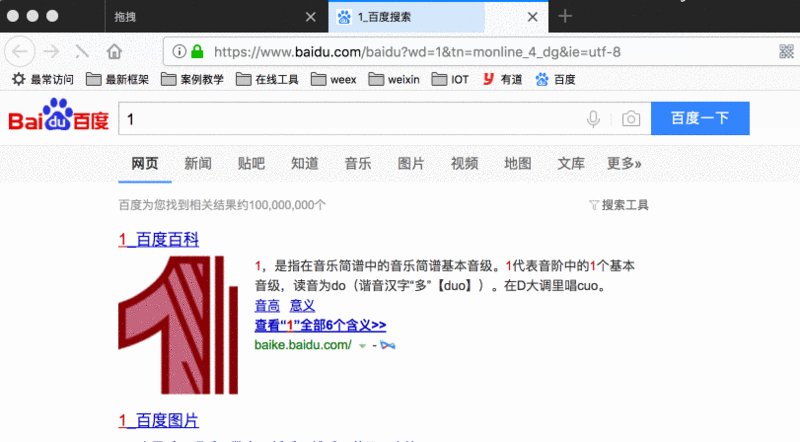
4. Lösen Sie das Problem, dass Firefox einen neuen Tab öffnet platziert
Wenn Sie das gezogene Element bei Verwendung von Firefox loslassen, öffnet der Standardbrowser wie folgt einen neuen Tab
<ul class="canDrog">
<li draggable="true" id="1">优</li>
<li draggable="true" id="2">良</li>
<li draggable="true" id="3">中</li>
<li draggable="true" id="4">差</li>
</ul>
<table class="dataTbl">
<thead>
<tr>
<th style="width: 10%">节次/星期</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</tr>
</thead>
<tbody>
<tr>
<td>第一节</td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
<td draggable="true" ></td>
</tr>
<!--此处省略-->
</tbody>
</table>
<script>
$('.canDrog > li').bind('dragstart',function(event){
//firefox 必须访问用于拖拽通信的dataTransfer对象
event.dataTransfer.setData("Text",'1');
});
//google chrome,opera需要添加
$(".dataTbl").bind("dragover",'td',function(e){
e.originalEvent.preventDefault();
})
</script>Dies liegt daran, dass After Mit der Drop-Callback-Funktion führt der Browser das Standardverhalten aus. Die übliche Lösung besteht darin, Code hinzuzufügen, um die Ausführung des Standardereignisses zu verhindern und ein Sprudeln im Drop-Hook des Drag-Containers zu verhindern.

<script>
//将元素释放到当前元素中
$('.dataTbl').bind('drop','td',function(event){
console.log('+++drop');
event.preventDefault();
event.stopPropagation();
});
</script>
Quellcode: https://. github .com/pluslicy/dragDann lernen Sie die vuedraggable Plug-in-Bibliothek kennen und wenden sie im Vue-Framework an
Verwandte Empfehlungen: 
Bootstrap Modal Beispiel für eine Drag-and-Drop-Methode hinzufügen
Einfache Drag-and-Drop-Warenkorbfunktion implementiert von JS
Das obige ist der detaillierte Inhalt vonBeispielerklärung für einen nativen HTML5-Drag-and-Drop-Vorgang. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Was tun, wenn das Login-Token ungültig ist?
Was tun, wenn das Login-Token ungültig ist?
 Flex-Tutorial
Flex-Tutorial
 Detaillierte Erklärung des Linux-Befehls dd
Detaillierte Erklärung des Linux-Befehls dd
 So verwenden Sie den Quellcode einer PHP-Webseite
So verwenden Sie den Quellcode einer PHP-Webseite




