
Dieser Artikel stellt hauptsächlich die relevanten Informationen zur Verwendung von JavaScript zur Implementierung einer kleinen Programm-99-Multiplikationstabelle vor. Freunde, die sich für JavaScript interessieren, können auf diesen Artikel verweisen
Nicht viel Unsinn Ich werde den Code direkt für alle veröffentlichen. Der spezifische Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>www.php.cn 99乘法表</title>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript">
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
document.write(i+'*'+j+'=');
document.write(i*j+' ');
}
document.write("<br/>");
}
</script>
</body>
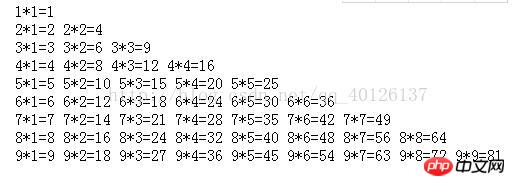
</html> Die Darstellung lautet wie folgt:

Zusammenfassung
Das Obige ist die 99-Multiplikationstabelle, die der Editor Ihnen mithilfe von JavaScript zur Implementierung eines kleinen Programms vorgestellt hat. Ich hoffe, dass es hilfreich ist an alle! !
Verwandte Empfehlungen:
Beispiel für die JavaScript-Implementierung der Fortschrittsbalkenfunktion Basierend auf dem Timer
Javascript ermittelt, ob der Benutzer die Seite bedient hat
Das obige ist der detaillierte Inhalt vonVerwenden von JavaScript zur Implementierung eines kleinen Programms mit 99 Multiplikationstabellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




