
In diesem Artikel wird hauptsächlich die Methode von JavaScript zum Öffnen eines neuen Fensters und zum Schließen des Fensters durch Klicken auf eine beliebige Stelle auf der Webseite vorgestellt. Dabei geht es um die relevanten Bedienfunktionen und Verwendungsfähigkeiten des JavaScript-Fensters Wenn Sie sich für JavaScript interessieren, können Sie darauf verweisen.
Das Beispiel in diesem Artikel beschreibt, wie Sie mit JavaScript ein neues Fenster öffnen und ein Fenster schließen, indem Sie auf eine beliebige Stelle auf der Webseite klicken. Geben Sie es zu Referenzzwecken an alle weiter. Die Einzelheiten lauten wie folgt:
Auf einigen unregelmäßigen Websites, insbesondere auf Download-Sites voller Werbung, oft vor dem Download-Link, auf den Sie klicken, unabhängig davon, wo Sie auf der Webseite klicken Neue Fenster werden geöffnet.
Ein solcher Effekt lässt sich leicht mit JavaScript erzielen, außerdem kann man gezielt auf das p in einem bestimmten Bereich klicken, um das Ereignis des Öffnens eines neuen Fensters auszulösen.
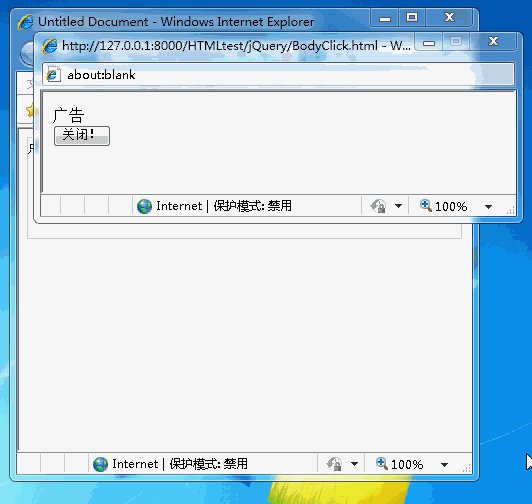
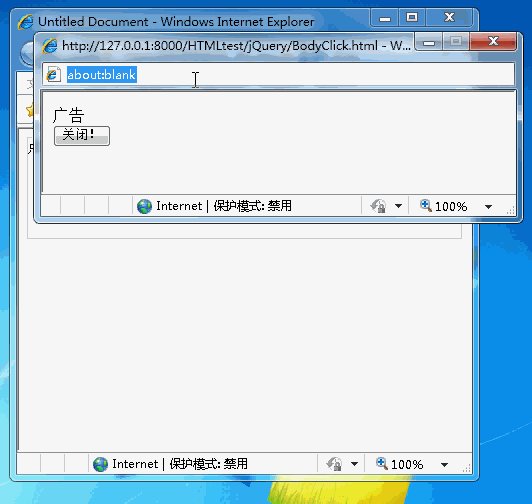
Zum Beispiel der folgende Effekt:

Geben Sie auf der Originalwebseite ein p an, egal, ob der Benutzer auf einen beliebigen Bereich davon klickt p, ein neues Fenster wird geöffnet und das Klicken auf eine andere Stelle wird nicht geöffnet.
Die Adressleiste im neuen Fenster kann nicht bearbeitet und in der Größe nicht geändert werden. Zum Schließen des Fensters steht die Schaltfläche „Schließen“ zur Verfügung.
Das HTML-Layout der Originalwebseite lautet wie folgt:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
</head>
<body>
<p class="testClass" style="height:100px;border:1px solid #cccccc">点击此任意一处打开广告</p>
</body>
</html>Es gibt nichts zu sagen, nur ein p mit der Klasse testClass.
Der Schlüssel ist das folgende Skript.
<script type="text/javascript">
document.onclick = function(e){//设置整个网页的单击事件
e = e || window.event;//为了兼容这样写。
var target = e.target || e.srcElement;//用来点击的对象。为了兼容这样写。
if (target.className == "testClass"){//如果点击的对象,class为testClass,那么打开新窗口。
var OpenWindow=window.open("","newwindow","height=100","width=400","top=100","left=0","toolbar=false","menubar=false","scrollbars=false","resizable=false","location=false","status=false");
//在新窗口中写入如下的HTML代码。
OpenWindow.document.write("广告<br/>");
//在Javascript中,利用window.close()可以关闭当前窗口,但不能关闭当前标签页,不过由于这个窗口是我们自己新生成的,因此对于所有浏览器有效
OpenWindow.document.write("<button onclick='javascript:window.close()'>关闭!</button>");
}
}
</script>Wie Sie dem obigen Skript entnehmen können, window.open() ist dieser Methodenparameter sehr lang.
Darunter:
Wenn der erste Parameter leer ist, bedeutet dies, dass der Link des neuen Fensters keine vorhandene Webseite ist. Der Inhalt des neuen Fensters wird durch die folgenden beiden generiert Zeilen Javascript. Wenn der Inhalt des neuen Fensters eine vorhandene Webseite sein soll, geben Sie die entsprechende URL ein. Die Parameter nach
haben folgende Bedeutung, sind jedoch nur für IE gültig.
newwindow: Der Name des Popup-Fensters (nicht der Dateiname), optional, kann durch ein leeres '' ersetzt werden.
height=100: Neue Fensterhöhe.
width=400: Neue Fensterbreite.
top=0: Der Pixelwert des neuen Fensters über dem aktuellen Fenster.
left=0: Der Pixelwert des Fensters von der linken Seite des aktuellen Fensters.
toolbar=false: Gibt an, ob die Symbolleiste, die Menüleiste und die Bildlaufleisten die Menüleiste und die Bildlaufleiste anzeigen sollen.
resizable=false: Ob das Ändern der Fenstergröße zugelassen werden soll
location=false: Ob die neue Fensteradressleiste aktiviert werden soll
status=false : Ob die Statusleiste angezeigt werden soll.
Verwandte Empfehlungen:
Javascript entspricht dem in js annotierten regulären Ausdruckscode
Detaillierte Erläuterung von Beispielen für JavaScript-Fassadenmuster
Das obige ist der detaillierte Inhalt vonJavaScript erkennt, wie ein neues Fenster geöffnet und geschlossen wird, indem auf eine beliebige Stelle auf der Webseite geklickt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




