Detaillierte Erläuterung der abstrakten öffentlichen Vue-Komponenten
In diesem Artikel wird hauptsächlich das Abstrahieren einer öffentlichen Vue-Komponente als Beispiel vorgestellt. Interessierte Freunde können darauf verweisen.
Ich wollte schon immer einen Aufsatz über abstrakte Vue-Komponenten schreiben, aber mir ist nie ein gutes Beispiel eingefallen. Zufälligerweise habe ich kürzlich eine numerische Tastaturkomponente für ein Firmenprojekt erstellt, also habe ich dies als Beispiel verwendet, um darüber zu sprechen, wie man Vue-Komponenten abstrahiert.
Gehen Sie zunächst zur Demo und zum Quellcode. (Die Demo lässt sich am besten im mobilen Browsermodus ansehen)
Bevor ich über die konkrete Implementierung spreche, möchte ich mitteilen, wie meiner Meinung nach die ideale öffentliche Komponente aussieht:
1. Das heißt, andere Entwickler außer Ihnen können sofort loslegen, nachdem Sie die Nutzungsdokumentation schnell gelesen haben, ohne sich um Ihre interne Implementierung kümmern zu müssen
2. Unabhängigkeit, das heißt Entkopplung und nicht Es gibt zu viele Verbindungen mit dem übergeordnete Komponente;
3 Anpassung, stellen Sie einige Eingabeschnittstellen oder -methoden zur Anpassung entsprechend zur Verfügung und legen Sie auch die Standardwerte dieser Eigenschaften fest, wenn sie nicht extern eingegeben werden.
Verwenden wir zunächst eine Blackbox, um zu sehen, wie die numerische Tastaturkomponente in der Demo aufgerufen wird (unkritische Teile des Codes wurden weggelassen).
App.vue
<template>
......
<keyboard @submit-event='handleSubmit' @change-event='handleChange'></keyboard>
</template>
<script>
import keyboard from 'Keyboard.vue';
export default {
data() {
return {
value: ''
};
},
methods: {
handleChange(value, currentValue) {
console.log(value, currentValue);
this.value = value;
},
handleSubmit() {
console.log('submit: ' + this.value);
}
}
}
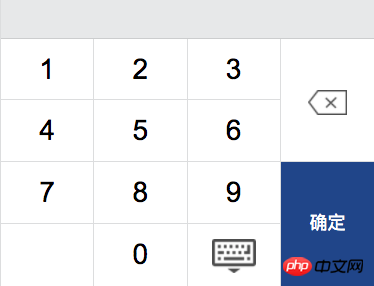
</script>Wie oben ist der einfachste Aufruf abgeschlossen. Der Effekt ist wie folgt:

Klicken Sie als Nächstes auf 1-6 und „OK“. Wenn es wie folgt aussieht:

Sie können sehen, dass die numerische Tastatur wie erwartet funktioniert. Analysieren Sie als Nächstes alle Eingabeelemente der numerischen Tastaturkomponente.
@change-event: Dieses Ereignis ist ein benutzerdefiniertes Ereignis. Die übergeordnete Komponente wird über v-on für die Überwachung registriert und die untergeordnete Komponente wird intern über $emit ausgelöst (weitere Informationen zu benutzerdefinierten Ereignissen finden Sie unter : Offizielles Vue-Tutorial).
Dieses Ereignis wird jedes Mal ausgelöst, wenn Sie auf die Zifferntaste und die Rücktaste klicken, die zwei Parameter übergibt: value, die akkumulierte angeklickte Zeichenkombination, currentValue, das aktuell angeklickte Zeichen. Die übergeordnete Komponente empfängt den Rückrufinhalt dieses Ereignisses über die handleChange-Methode.
@submit-event: Dieses Ereignis wird ausgelöst, wenn auf die Schaltfläche „OK“ geklickt wird. Es übergibt keine Parameter, sondern teilt der übergeordneten Komponente lediglich mit: „Meine Schaltfläche „OK“ wurde angeklickt. Es liegt an Ihnen, was „Nun, die zuvor angeklickte Nummer wurde Ihnen durch Change-Event übergeben.“ Die übergeordnete Komponente empfängt den Rückruf über die Methode handleSubmit.
Es wäre zu unaufrichtig, nur diese beiden Methoden zu schreiben. Ich habe auch die folgenden benutzerdefinierten Attribute basierend auf einigen Szenarien geschrieben.
max: Die maximale Eingabelänge löst kein Änderungsereignis aus. Standardmäßig gibt es keine Begrenzung.
<keyboard max='6'></keyboard>
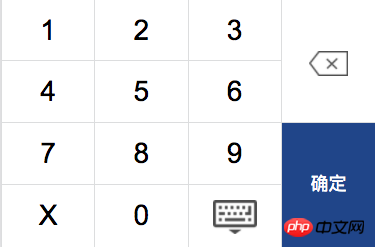
sp-key: Benutzerdefinierte Sonderzeichen, wie z. B. „X“ bei der Eingabe des Personalausweises, werden in die Leerstelle in der unteren linken Ecke eingefügt, Standard ist keine.
<keyboard sp-key='X'></keyboard>

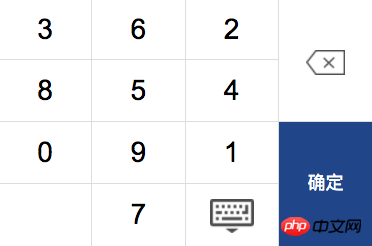
zufällig: Ob die Reihenfolge der Zahlen gestört werden soll. Dies wird häufig bei der Eingabe von Bankkonten oder Passwörtern angezeigt.
<keyboard random='true'></keyboard>

Aus den oben genannten benutzerdefinierten Eigenschaften und Ereignissen wissen wir ungefähr, wie die übergeordnete Komponente Werte an die untergeordneten Komponenten übergibt und Änderungen in den untergeordneten Komponenten überwacht, aber Wie kann die übergeordnete Komponente die Funktionen innerhalb der untergeordneten Komponente direkt aufrufen? Schauen wir uns die folgende Szene an.
Das Tastatursymbol auf der numerischen Tastatur wird ausgeblendet. Es gibt eine Methode „keyboardToggle(true|false)“ innerhalb der Komponente, um das Ein- und Ausklappen der Tastatur zu steuern. Was ist also, wenn Sie diese Methode auch außerhalb der Komponente aufrufen möchten? Zum Beispiel, wenn die Eingabe in der übergeordneten Komponente den Fokus erhält.
Sie können die Komponentenreferenz der Tastatur über das ref-Attribut in Vue abrufen, um ihre internen Methoden wie folgt aufzurufen:
$refs.[refName].keyboardToggle(true|false)
<template>
<input type='text' @focus='handleShowKeyboard($event)' />
<keyboard ref='kbref'></keyboard>
</template>
<script>
import keyboard from 'Keyboard';
export default {
//...
methods: {
handleShowKeyboard(e) {
e && e.preventDefault();
this.$refs.kbref.keyboardToggle(true);
}
}
}
</script>Im obigen Formular können Sie Methoden in der untergeordneten Komponente im Kontext der übergeordneten Komponente aufrufen.
$refs.[refName].handleInit()
Initialisierungsmethode innerhalb der numerischen Tastaturkomponente, die zum erneuten Rendern der Komponente verwendet wird. Wenn die Zufallseigenschaft wahr ist, aktualisieren die Zifferntasten die Zufallsanordnung.
$refs.[refName].handleClear()
Löschen Sie die zuvor eingegebene Zeichenkombination, lösen Sie ein Änderungsereignis aus und geben Sie eine leere Zeichenfolge zurück.
Alle externen Eigenschaften und Ereignisse dieser Komponente werden oben geteilt. Es ist ersichtlich, dass wir keine Codezeile innerhalb der Komponente gesehen haben, aber wir können sie bereits vollständig verwenden .
Werfen wir zunächst einen Blick auf das Layout. Ich habe die Tastatur in einen linken und einen rechten Teil unterteilt. Selbstverständlich ist der rechte Teil ein Schlüsselbit-Array, das durch eine V-for-Schleife generiert wird.

Wie kann man also ein Leerzeichen zwischen 0 und 9 leer machen? Schauen wir uns an, wie man die Tastaturkomponente initialisiert.
keyboard.vue
handleInit()
<template>
<p>
<p class='kb-left'>
<p class='kb-item' v-for='item in keyArr'>{{item}}</p>
<p class='kb-item kb-toggle'></p> //键盘图标
</p>
<p class='kb-right'>
//...
</p>
</p>
</template>
<script>
export default {
data() {
return {
baseArr: []
}
},
computed: {
keyArr() {
this.handleInit();
return this.baseArr;
}
},
methods: {
handleInit() {
this.baseArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'];
this.baseArr.splice(this.baseArr.length - 1, 0, '');
}
}
}
</script>Das heißt, fügen Sie ein Nullzeichen an der vorletzten Position des Schlüsselarrays ein und generieren Sie dann Schlüssel in eine Schleife. Werfen wir einen Blick darauf, wie benutzerdefinierte Parameter wirksam werden.
SP-Taste
<script>
export default {
props: ['spKey'],
data() {
return {
baseArr: []
}
},
//....
methods: {
handleInit() {
let spKey = this.spKey;
this.baseArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'];
this.baseArr.splice(this.baseArr.length - 1, 0, spKey);
}
}
}
</script>在组件内部通过 props 属性接收父组件传递的 spKey,之后就可在组件内的属性和方法中通过 this.spKey 进行访问。首先判断 spKey 值是否有效,并代替空字符插入键位数组倒数第二项。
random
<script>
export default {
props: ['spKey', 'random'],
data() {
return {
baseArr: []
}
},
//....
methods: {
handleInit() {
let spKey = this.spKey;
this.baseArr = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'];
if (this.random && this.random != 'false') {
this.baseArr.sort(function() {
return Math.random() - Math.random();
});
}
this.baseArr.splice(this.baseArr.length - 1, 0, spKey);
}
}
}
</script>将键位打乱顺序其实也很简单,只要通过数组的 sort 方法。sort 方法可以接收一个函数作为参数,若函数返回正数则交换前后两项的位置,若函数返回负数则不作交换。所以将两个随机数相减的结果返回,即可将键位数组随机排序。
下面看看在组件内部是如何触发 change-event 的。
handleInput()
<template>
<p>
<p class='kb-left'>
<p @click='handleInput(item)' class='kb-item' v-for='item in keyArr'>{{item}}</p>
<p class='kb-item kb-toggle'></p> //键盘图标
</p>
//...
</p>
</template>
<script>
export default {
data() {
return {
inputStr: ''
}
},
//...
methods: {
handleInput(value) {
this.inputStr += value;
this.$emit('change-event', this.inputStr, value);
}
}
}
</script>增加了 max 属性后修改方法如下:
handleInput(value) {
let max = Number(this.max);
if (!isNaN(max) && this.inputStr.length+1 > max) {
return;
}
this.inputStr += value;
this.$emit('change-event', this.inputStr, value);
}最后看看退格删除是如何实现的。
handleDelete()
handleDelete() {
let str = this.inputStr;
if (!str.length) return;
this.inputStr = str.substring(0, str.length - 1);
this.$emit('change-event', this.inputStr);
}上面的例子都是些核心代码的片段,并且其他辅助函数并未列出,想查看完整的代码请看源码。
相关推荐:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der abstrakten öffentlichen Vue-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
Viele Benutzer stoßen beim Spielen einiger Spiele unter Win10 immer auf Probleme, wie z. B. ein Einfrieren des Bildschirms und unscharfe Bildschirme. Zu diesem Zeitpunkt können wir das Problem lösen, indem wir die Directplay-Funktion aktivieren, und die Bedienungsmethode der Funktion ist ebenfalls sehr einfach. So installieren Sie DirectPlay, die alte Komponente von Win10 1. Geben Sie „Systemsteuerung“ in das Suchfeld ein und öffnen Sie es. 2. Wählen Sie große Symbole als Anzeigemethode. 3. Suchen Sie nach „Programme und Funktionen“. 4. Klicken Sie links, um oder zu aktivieren Win-Funktionen ausschalten 5. Wählen Sie hier die alte Version aus. Aktivieren Sie einfach das Kontrollkästchen
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen
 So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
Die alten Win10-Komponenten müssen vom Benutzer selbst aktiviert werden, da viele Komponenten standardmäßig geschlossen sind. Der Vorgang ist sehr einfach Versionskomponenten? Öffnen 1. Klicken Sie auf Start und dann auf „Win-System“. 2. Klicken Sie, um die Systemsteuerung aufzurufen. 3. Klicken Sie dann auf das Programm unten. 4. Klicken Sie auf „Win-Funktionen aktivieren oder deaktivieren“. 5. Hier können Sie auswählen, was Sie möchten öffnen
 Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systems Der Systemaufruf ist ein sehr wichtiger Teil des Linux-Betriebssystems. Er bietet eine Möglichkeit, mit dem Systemkernel zu interagieren. Unter diesen ist die Funktion system() eine der am häufigsten verwendeten Systemaufruffunktionen. In diesem Artikel wird die Verwendung der Funktion system() ausführlich vorgestellt und entsprechende Codebeispiele bereitgestellt. Grundlegende Konzepte von Systemaufrufen Systemaufrufe sind eine Möglichkeit für Benutzerprogramme, mit dem Betriebssystemkernel zu interagieren. Benutzerprogramme fordern das Betriebssystem an, indem sie Systemaufruffunktionen aufrufen
 Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl“ Zusammenfassung: Curl ist ein leistungsstarkes Befehlszeilentool für die Datenkommunikation mit dem Server. In diesem Artikel wird die grundlegende Verwendung des Curl-Befehls vorgestellt und tatsächliche Codebeispiele bereitgestellt, um den Lesern zu helfen, den Befehl besser zu verstehen und anzuwenden. 1. Was ist Locken? Curl ist ein Befehlszeilentool zum Senden und Empfangen verschiedener Netzwerkanfragen. Es unterstützt mehrere Protokolle wie HTTP, FTP, TELNET usw. und bietet umfangreiche Funktionen wie Datei-Upload, Datei-Download, Datenübertragung und Proxy






