
In diesem Artikel wird hauptsächlich die 4-Ebenen-Verknüpfung von Provinzen, Städten und Straßen vorgestellt (Nachahmung der 4-Ebenen-Verknüpfung von Taobao- und JD.com-Lieferadressen). Wer es braucht, kann sich darauf beziehen. Ich hoffe, es kann jedem helfen.
In diesem Artikel wird ein Beispiel dafür vorgestellt, wie vue mint-ui eine 4-Ebenen-Verknüpfung von Provinzen, Städten und Straßen realisiert (Nachahmung der 4-Ebenen-Verknüpfung von Taobao- und JD.com-Lieferadressen)
Erstens Laden Sie die vierstufigen Verknüpfungsdaten „Provinz, Stadt, Bezirk und Kreis“, Gemeinde“ herunter und führen Sie dann
die Komponente
import { Picker } from 'mint-ui'; //前提是npm install mint-ui -S
Vue.component(Picker.name, Picker);mit < ein 🎜>
<mt-picker :slots="addressSlots" class="picker" @change="onAddressChange" :visible-item-count="5" ></mt-picker >
<mt-picker :slots="streetSlots" ref="picker" class="picker" @change="onStreetChange" :visible-item-count="5" ></mt-picker >
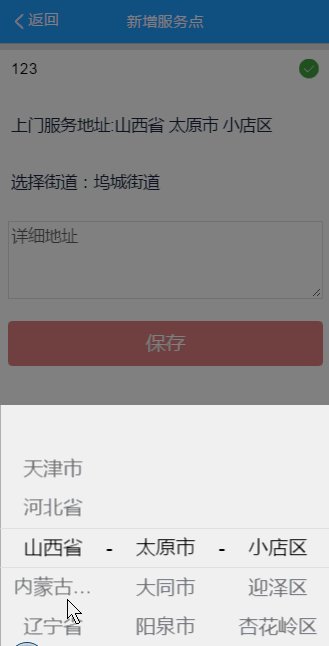
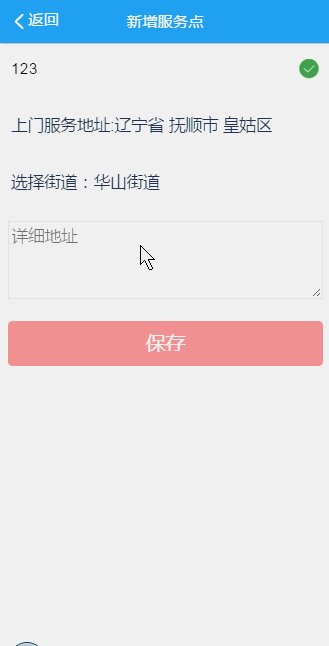
上门服务地址:{{ addressProvince }} {{ addressCity }}<script type="text/ecmascript-6" >
import s from '../../statics/mobile/json/address4.json'
export default {
name: 'address',
data () {
return {
companyName:'',
addressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(s),
className: 'slot1',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot4'
}, {
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
streetSlots: [
{
flex: 1,
values: [],
className: 'slot1',
textAlign: 'center'
}
],
addressProvince: '省',
addressCity: '市',
addressXian: '区',
addressStreet: '街道',
}
},
methods: {
onAddressChange(picker, values) {
let sheng = Object.keys(s);
let shi = Object.keys(s[values[0]]);
let index=shi.indexOf(values[1])
let xian = s[values[0]][shi[index]];
this.xianObj = xian;
picker.setSlotValues(1, shi);
this.addressProvince = values[0];
this.addressCity = values[1];
this.addressXian = values[2];
picker.setSlotValues(2, Object.keys(xian));
},
onStreetChange(picker, values){
this.addressStreet = values[0]
},
},
watch: {
'addressXian': {
handler(val, oval){
let street = this.xianObj[this.addressXian]
this.streetSlots[0].values = street
}
}
},
created(){
},
mounted(){
this.$nextTick(() => {
setTimeout(() => {//这个是一个初始化默认值的一个技巧
this.addressSlots[0].defaultIndex = 0;
}, 100);
});
}
}
</script >
Vierstufiges Verknüpfungsmenü für Städte, Provinzen, Gemeinden und Straßen
jquery und Ajax realisieren eine dreistufige Verknüpfung von Provinzen und Städten auf zwei Arten: Kapselung und Nicht-Kapselung
Jquery, Ajax und XML realisieren einen dreistufigen Verknüpfungsmenüeffekt
Das obige ist der detaillierte Inhalt vonVue Mint-UI Nachahmung Taobao Jingdong Lieferadresse vierstufige Verknüpfung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie kann man unterscheiden, ob sich zwei Adressen auf derselben Site befinden?
Wie kann man unterscheiden, ob sich zwei Adressen auf derselben Site befinden?
 ETH-Marktanalyse heute
ETH-Marktanalyse heute
 Was tun, wenn der Windows-Fotobetrachter nicht mehr über genügend Speicher verfügt?
Was tun, wenn der Windows-Fotobetrachter nicht mehr über genügend Speicher verfügt?
 Vergleichende Analyse von vscode und Visual Studio
Vergleichende Analyse von vscode und Visual Studio
 So entfernen Sie die Firefox-Sicherheitssperre
So entfernen Sie die Firefox-Sicherheitssperre
 Computersprachen
Computersprachen
 Der Index überschreitet die Array-Grenzen. Lösung
Der Index überschreitet die Array-Grenzen. Lösung
 Was sind die Webserver?
Was sind die Webserver?
 Tim Mobile online
Tim Mobile online




