
Wir müssen in unseren Projekten oft einige Liniendiagramme, Balkendiagramme, Kreisdiagramme usw. verwenden. Ich habe heightCharts zuvor verwendet, aber später hatte ich das Gefühl, dass es nicht Open Source war und nur zur Anzeige Zeitverschwendung wäre , also habe ich mir eCharts angeschaut, das von vue-cli erstellt wurde. Nachfolgend sind die spezifischen Schritte und einige meiner eigenen Studiennotizen aufgeführt.
Das aktuelle Frontend muss im Allgemeinen die Visualisierung einer großen Datenmenge abschließen. Jetzt ist die Ära von Big Data und Cloud Computing, daher ist die Datenvisualisierung allmählich zu einem Trend geworden. ECharts und d3.js sind ausgereifte Frameworks für die Visualisierung. Man kann sagen, dass die von Ihnen erstellten Diagramme Ihrer Kreativität freien Lauf lassen.
Im Vergleich zu den beiden wird D3 von vielen anderen Tabellen-Plug-Ins verwendet. Es ermöglicht die Bindung beliebiger Daten an das DOM und die anschließende Anwendung datengesteuerter Transformationen auf das Dokument. Sie können damit einfache HTML-Tabellen mit einem Array erstellen oder die fließenden Übergänge und Interaktionen nutzen, um beeindruckende SVG-Balkendiagramme mit ähnlichen Daten zu erstellen.
Das ECharts-Diagramm eignet sich besser für die Anwendung, sieht wunderschön aus, ist aber sehr praktisch.

Die Grundvorlage von ECharts ist sehr einfach und der Einstieg ist einfacher als bei d3.
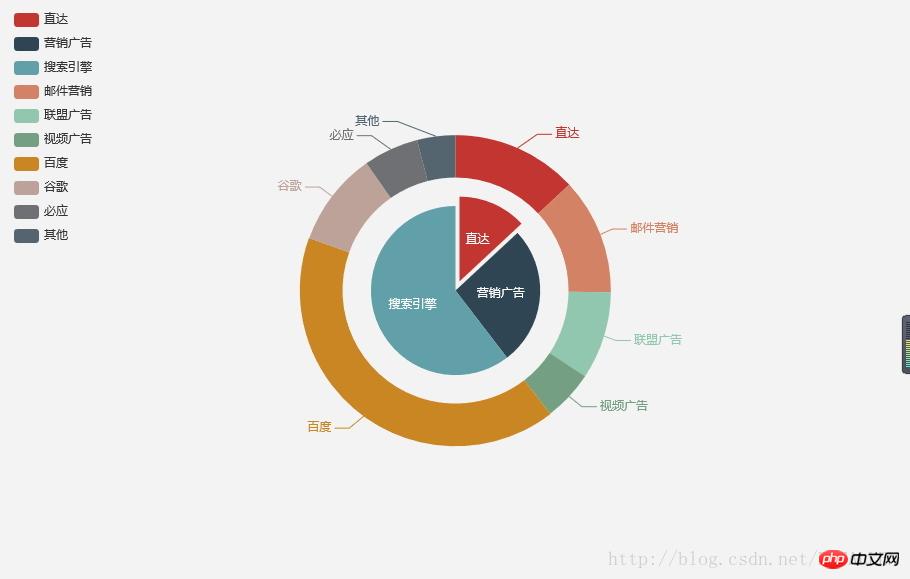
Grundlegende Verwendung von Echarts-Diagrammen
1. Fügen Sie die Webpack-Konfiguration zum vue-cli-Projekt hinzu, der neuesten Version, die in diesem Artikel vorgestellt wird. Vor Version 3.1.1 wurde das Paket von ECharts auf npm inoffiziell gepflegt. Ab 3.1.1 wurden die Pakete von ECharts und zrender auf npm von der offiziellen EFE gepflegt.
Verwenden Sie npm, um die Konfiguration in der Datei package.json hinzuzufügen und die relevanten npm-Paketabhängigkeiten herunterzuladen
npm install echarts --save
Fügen Sie dann
zur Eintrags-JS-Datei main.js hinzu der Projektdateiimport echarts from "echarts"
Erstellen Sie eine abhängige Instanz in der Komponente, in der das Symbol hinzugefügt werden muss
var echarts = require('echarts');Mit dieser Methode erhalten Sie ein ECharts-Paket, das alle Diagramme und Komponenten geladen hat , daher wird das Volumen relativ groß sein. Sie können bei Bedarf auch nur die erforderlichen Module importieren. Zum Beispiel
// 引入 ECharts 主模块
var echarts = require('echarts/lib/echarts');
// 引入柱状图
require('echarts/lib/chart/bar');
// 引入提示框和标题组件
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');Eine Liste verschiedener Ressourcen finden Sie im Github-Repository auf der offiziellen Website https://github.com/ecomfe/echarts/blob/master/index.js
in der Vorlage den erforderlichen Dom erstellen
<!-- ECharts图表测试 -->
<p id="charts" style="width:'100%',height:'3.54rem'">
<p id="main" :style="{width:'100%',height:'3.54rem'}"></p>
</p>js schreiben:
export default {
name: 'Bank',
data () {
return {
}
},
components: {
},
computed: {
},
methods: {
},
mounted() {
/*ECharts图表*/
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
itemStyle: {
normal: {
// 阴影的大小
shadowBlur: 200,
// 阴影水平方向上的偏移
shadowOffsetX: 0,
// 阴影垂直方向上的偏移
shadowOffsetY: 0,
// 阴影颜色
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
data:[
{value:400, name:'搜索引擎'},
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:274, name:'联盟广告'},
{value:235, name:'视频广告'}
]
}
]
})
}
}Ereignisse in eCharts:
ECharts unterstützt reguläre Mausereignistypen , einschließlich der Ereignisse „click“, „dblclick“, „mousedown“, „mousemove“, „mouseup“, „mouseover“, „mouseout“.
// 基于准备好的dom,初始化ECharts实例
var myChart = echarts.init(document.getElementById('main'));// Geben Sie die Konfigurationselemente und Daten des Diagramms an.
var option = {
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};// Zeigen Sie das Diagramm mit den gerade angegebenen Konfigurationselementen und Daten an.
myChart.setOption(option);
// 处理点击事件并且跳转到相应的百度搜索页面
myChart.on('click', function (params) {
window.open('https://www.baidu.com/s?wd=' + encodeURIComponent(params.name));
});Alle Mausereignisse enthalten Parameter params, ein Objekt, das Dateninformationen über die angeklickte Grafik enthält, im folgenden Format:
{
// 当前点击的图形元素所属的组件名称,
// 其值如 'series'、'markLine'、'markPoint'、'timeLine' 等。
componentType: string,
// 系列类型。值可能为:'line'、'bar'、'pie' 等。当 componentType 为 'series' 时有意义。
seriesType: string,
// 系列在传入的 option.series 中的 index。当 componentType 为 'series' 时有意义。
seriesIndex: number,
// 系列名称。当 componentType 为 'series' 时有意义。
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// sankey、graph 等图表同时含有 nodeData 和 edgeData 两种 data,
// dataType 的值会是 'node' 或者 'edge',表示当前点击在 node 还是 edge 上。
// 其他大部分图表中只有一种 data,dataType 无意义。
dataType: string,
// 传入的数据值
value: number|Array
// 数据图形的颜色。当 componentType 为 'series' 时有意义。
color: string
}Wie man unterscheidet, wo die Mausklick:
myChart.on('click', function (params) {
if (params.componentType === 'markPoint') {
// 点击到了 markPoint 上
if (params.seriesIndex === 5) {
// 点击到了 index 为 5 的 series 的 markPoint 上。
}
}
else if (params.componentType === 'series') {
if (params.seriesType === 'graph') {
if (params.dataType === 'edge') {
// 点击到了 graph 的 edge(边)上。
}
else {
// 点击到了 graph 的 node(节点)上。
}
}
}
});Sie können den Datennamen und den Seriennamen in diesem Objekt in der Rückruffunktion abrufen und ihn dann in Ihrem eigenen Data Warehouse indizieren, um andere Informationen zu erhalten, und dann das Diagramm aktualisieren und das Floating anzeigen Ebene usw., wie im folgenden Beispiel gezeigt. Code:
myChart.on('click', function (parmas) {
$.get('detail?q=' + params.name, function (detail) {
myChart.setOption({
series: [{
name: 'pie',
// 通过饼图表现单个柱子中的数据分布
data: [detail.data]
}]
});
});
});Verwandte Empfehlungen:
Was soll ich tun, wenn das Echarts-Diagramm unvollständig ist?
Detaillierte Erläuterung der Verwendung von Echarts zum Generieren statistischer Berichte mit PHP
HTML5, JS, JQuery, ECharts asynchrones Laden
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Hinzufügen der Echarts-Diagrammnutzung in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist ECharts?
Was ist ECharts?
 echarts adaptive Größeneinstellungen
echarts adaptive Größeneinstellungen
 Welche Office-Software gibt es?
Welche Office-Software gibt es?
 Wie hoch ist das Überweisungslimit von Alipay?
Wie hoch ist das Überweisungslimit von Alipay?
 Der Unterschied zwischen ROM und RAM
Der Unterschied zwischen ROM und RAM
 So kaufen Sie Fil-Münzen
So kaufen Sie Fil-Münzen
 So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
 Standardpasswort des Routers
Standardpasswort des Routers




