Lernen Sie einfache Vuex und Modularisierung
Vuex legt Wert auf die Verwendung eines einzelnen Statusbaums, d. h. es gibt nur einen Speicher in einem Projekt. Dieser Speicher verwaltet zentral alle Daten im Projekt und die Vorgänge an den Daten. Das Problem dabei ist jedoch, dass der Speicher möglicherweise sehr aufgebläht und schwer zu warten ist, sodass der Statusbaum in Module aufgeteilt werden muss.
Beispiel-Tutorial
Das Beispiel basiert auf vue-cli. Das Folgende ist das Inhaltsverzeichnis unter der src-Datei.
├── App.vue ├── components // 组件文件夹 │ ├── tab1.vue │ ├── tab2.vue │ ├── tab3.vue │ └── tab4.vue ├── main.js // vue的主文件入口 ├── router // vue-router文件 │ └── index.js └── store // vuex文件 ├── action.js // action ├── getter.js // getter ├── index.js // vuex的主文件 ├── module // 模块文件 │ ├── tab2.js │ └── tab3.js ├── mutation-type.js // mutation常量名文件 └── mutation.js // mutation
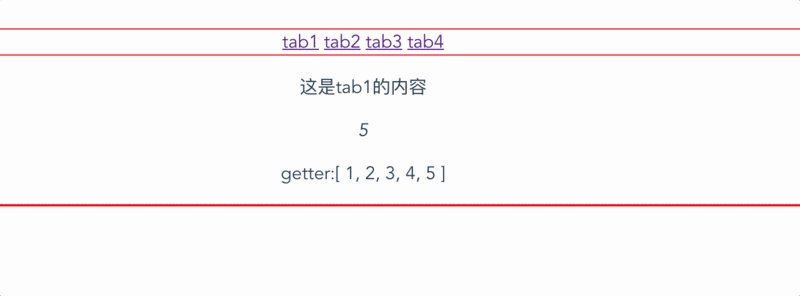
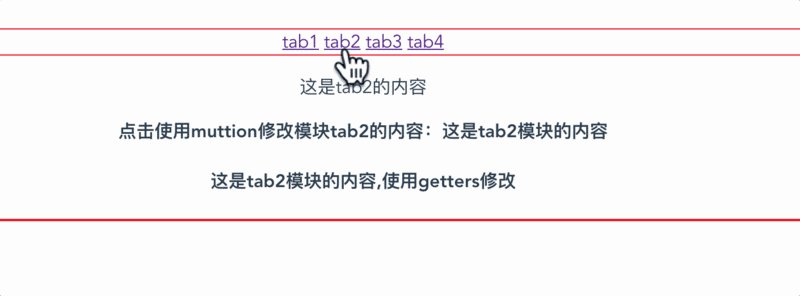
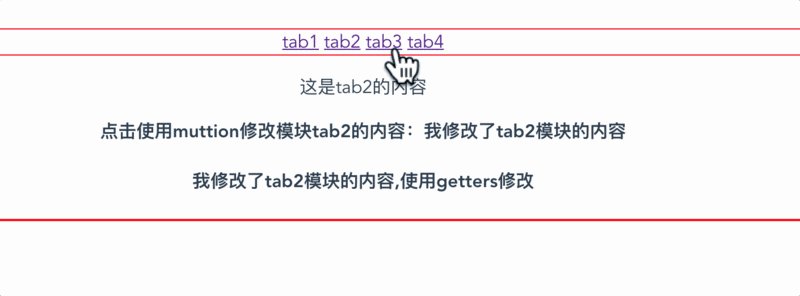
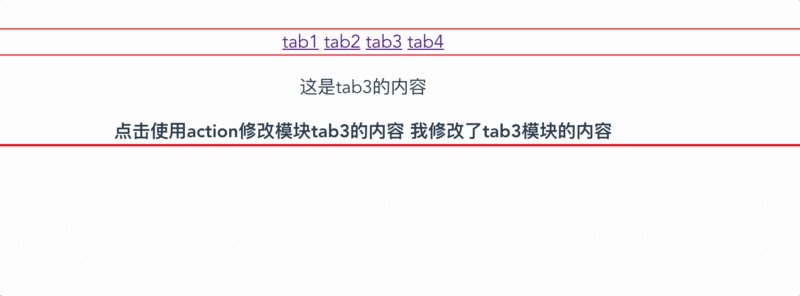
Der Effekt ist wie folgt (die Einfachheit gefällt mir nicht)

In diesem Beispiel bezieht sich der im Dokument erwähnte Vuex auf I Ich habe das gesamte Wissen, einschließlich des modulbezogenen Wissens, genutzt und im Wesentlichen alle gängigen Anwendungsszenarien abgedeckt.
Kein Unsinn mehr, fangen wir an.
App.vue und Router hängen zunächst einmal mit dem Routing zusammen. Sie können sie anhand der Dokumentation verstehen.
Modularisierung von Vuex
Bevor ich dieses Beispiel schreibe, habe ich viel Open-Source-Projektcode gelesen. Schließlich wurde Vuex noch nicht ausführlich verwendet In früheren Projekten wurden grundsätzlich alle Funktionen von vuex in einem store.js abgeschlossen, aber das Projekt ist komplex und kann nicht so geschrieben werden. Daher möchte ich ein Beispiel schreiben, um die Ideen zu verdeutlichen diesbezüglich. Das Ergebnis ist ganz einfach.
Der Inhalt der Store-Datei wird gemäß den fünf Kernkonzepten von vuex erstellt. Der Vorteil dieser Vorgehensweise ist groß für die Sortierung der Geschäftslogik und die spätere Wartung, wie z. B. mutation.js und mutation-type.js . Zwei Dateien:
// mutation-type.js
const CHANGE_COUNT = 'CHANGE_COUNT';
export default {
CHANGE_COUNT
}// mutation.js
import type from './mutation-type'
let mutations = {
[type.CHANGE_COUNT](state) {
state.count++
}
}
export default mutationsExtrahieren Sie die Methodennamen in der Mutation und fügen Sie sie in separate Dateien ein. Dies ist für die Verwaltung und das Verständnis sehr praktisch. Welche Methoden es gibt, ist sehr intuitiv. Andererseits kann es manchmal erforderlich sein, eine Aktion zu verwenden. Sie können denselben Methodennamen verwenden und einfach die Konstantendatei einführen. Wie wäre es mit
// action.js
import type from './mutation-type'
let actions = {
[type.CHANGE_COUNT]({ commit }) {
commit(type.CHANGE_COUNT)
}
}
export default actions, damit es nicht so chaotisch aussieht, als würde man es in eine Datei schreiben.
...mapGetters und...mapActions
In tab1.vue:
// tab1.vue
<template>
<p>
<p>这是tab1的内容</p>
<em @click="add">{{count}}</em>
<p>getter:{{NewArr}}</p>
</p>
</template>
<script>
import { mapActions, mapGetters } from "vuex";
import type from "../store/mutation-type";
export default {
computed: {
...mapGetters([
'NewArr'
]),
count: function() {
return this.$store.state.count;
},
},
methods: {
...mapActions({
CHANGE_COUNT: type.CHANGE_COUNT
}),
add: function() {
this.CHANGE_COUNT(type.CHANGE_COUNT);
}
}
};
</script>
<style lang="" scoped>
</style>In der index.js-Datei:
import Vuex from 'vuex'
import Vue from 'vue'
import actions from './action'
import mutations from './mutation'
import getters from './getter'
import tab2 from './module/tab2'
import tab3 from './module/tab3'
Vue.use(Vuex)
let state = {
count: 1,
arr:[]
}
let store = new Vuex.Store({
state,
getters,
mutations,
actions,
modules:{
tab2,tab3
}
})
export default storeVuex bietet eine sogenannte Hilfsfunktion. Ihr Vorteil besteht darin, dass Sie einige Dinge, die Sie verwenden müssen, auf einer Seite anzeigen können. Dies ist jedoch nicht erforderlich Sie müssen es selbst verwenden.
Zu beachten ist, dass die Wirkungsorte unterschiedlich sind.
...mapGetters werden in die berechneten Eigenschaften dieser Seite geschrieben, und dann können Sie den Inhalt in den Gettern wie berechnete Eigenschaften verwenden.
...mapActions ist in den Methoden dieser Seite geschrieben. Es kann mit anderen Methoden aufgerufen oder sogar direkt in @click geschrieben werden, wie folgt:
<em @click="CHANGE_COUNT">{{count}}</em>Jiang Zi, tab1 Die darin enthaltene Zahl erhöht sich jedes Mal um 1, wenn Sie darauf klicken.
Mudule
Die Dokumentation von Vuex über das Modul ist vage, Sie müssen es also trotzdem selbst verwenden.
In diesem Beispiel habe ich zwei Module eingerichtet: tab2 und tab3, die jeweils zwei Komponenten mit demselben Namen entsprechen. Natürlich habe ich das nur zum Testen gemacht.
// module/tab2.js
const tab2 = {
state: {
name:`这是tab2模块的内容`
},
mutations:{
change2(state){
state.name = `我修改了tab2模块的内容`
}
},
getters:{
name(state,getters,rootState){
console.log(rootState)
return state.name + ',使用getters修改'
}
}
}
export default tab2;// tab2.vue
<template>
<p>
<p>这是tab2的内容</p>
<strong @click="change">点击使用muttion修改模块tab2的内容:{{info}}</strong>
<h4>{{newInfo}}</h4>
</p>
</template>
<script>
export default {
mounted() {
// console.log(this.$store.commit('change2'))
},
computed: {
info: function() {
return this.$store.state.tab2.name;
},
newInfo(){
return this.$store.getters.name;
}
},
methods: {
change() {
this.$store.commit('change2')
}
}
};
</script>
<style lang="" scoped>
</style>Dieses Beispiel zeigt hauptsächlich, wie das im Modul auf der Seite angegebene Aufruf aufgerufen wird.
Lassen Sie uns zunächst über den Status sprechen. Schreiben Sie es einfach so auf die Seite:
this.$store.steta.tab2(模块名).name
Konsole $store in montiert auf dieser Seite Dass im Modul Stete hinzugefügt wurde, ist eine Ebene im Status verschachtelt.
Aktion, Mutation und Getter sind die gleichen wie im allgemeinen Sprachgebrauch, es gibt keinen Unterschied.
Außerdem kann in Gettern und Aktionen der Status der Root-Struktur über rootState abgerufen werden. Bei der Mutation gibt es keine solche Methode.
Verwandte Empfehlungen:
Vuex Improvement Learning Sharing
Über die Familien-Bucket-Statusverwaltung von Vuex
Implementieren Sie die Initialisierungsmethode von vuex
Das obige ist der detaillierte Inhalt vonLernen Sie einfache Vuex und Modularisierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Der einfachste Weg, die Seriennummer der Festplatte abzufragen
Feb 26, 2024 pm 02:24 PM
Der einfachste Weg, die Seriennummer der Festplatte abzufragen
Feb 26, 2024 pm 02:24 PM
Die Seriennummer der Festplatte ist eine wichtige Kennung der Festplatte und dient in der Regel zur eindeutigen Identifizierung der Festplatte und zur Identifizierung der Hardware. In einigen Fällen müssen wir möglicherweise die Seriennummer der Festplatte abfragen, beispielsweise bei der Installation eines Betriebssystems, der Suche nach dem richtigen Gerätetreiber oder der Durchführung von Festplattenreparaturen. In diesem Artikel werden einige einfache Methoden vorgestellt, mit denen Sie die Seriennummer der Festplatte überprüfen können. Methode 1: Verwenden Sie die Windows-Eingabeaufforderung, um die Eingabeaufforderung zu öffnen. Drücken Sie im Windows-System die Tasten Win+R, geben Sie „cmd“ ein und drücken Sie die Eingabetaste, um den Befehl zu öffnen
 So optimieren Sie die Wartbarkeit von Java-Code: Erfahrungen und Ratschläge
Nov 22, 2023 pm 05:18 PM
So optimieren Sie die Wartbarkeit von Java-Code: Erfahrungen und Ratschläge
Nov 22, 2023 pm 05:18 PM
So optimieren Sie die Wartbarkeit von Java-Code: Erfahrungen und Ratschläge Im Softwareentwicklungsprozess ist das Schreiben von Code mit guter Wartbarkeit von entscheidender Bedeutung. Wartbarkeit bedeutet, dass Code leicht verstanden, geändert und erweitert werden kann, ohne dass es zu unerwarteten Problemen oder zusätzlichem Aufwand kommt. Für Java-Entwickler ist die Optimierung der Wartbarkeit von Code ein wichtiges Thema. In diesem Artikel werden einige Erfahrungen und Vorschläge geteilt, um Java-Entwicklern dabei zu helfen, die Wartbarkeit ihres Codes zu verbessern. Befolgen Sie standardisierte Benennungsregeln. Standardmäßige Benennungsregeln können die Lesbarkeit des Codes verbessern.
 Wie schreibe ich einen einfachen Generator für Schülerleistungsberichte mit Java?
Nov 03, 2023 pm 02:57 PM
Wie schreibe ich einen einfachen Generator für Schülerleistungsberichte mit Java?
Nov 03, 2023 pm 02:57 PM
Wie schreibe ich einen einfachen Generator für Schülerleistungsberichte mit Java? Der Student Performance Report Generator ist ein Tool, das Lehrern und Erziehern dabei hilft, schnell Berichte über die Schülerleistung zu erstellen. In diesem Artikel wird erläutert, wie Sie mit Java einen einfachen Generator für Schülerleistungsberichte schreiben. Zuerst müssen wir das Studentenobjekt und das Studentennotenobjekt definieren. Das Schülerobjekt enthält grundlegende Informationen wie den Namen und die Schülernummer des Schülers, während das Schülerergebnisobjekt Informationen wie die Fachnoten und die Durchschnittsnote des Schülers enthält. Das Folgende ist die Definition eines einfachen Studentenobjekts: öffentlich
 Wie schreibe ich ein einfaches Online-Reservierungssystem mit PHP?
Sep 26, 2023 pm 09:55 PM
Wie schreibe ich ein einfaches Online-Reservierungssystem mit PHP?
Sep 26, 2023 pm 09:55 PM
So schreiben Sie ein einfaches Online-Reservierungssystem mit PHP Mit der Popularität des Internets und dem Streben der Benutzer nach Bequemlichkeit werden Online-Reservierungssysteme immer beliebter. Ganz gleich, ob es sich um ein Restaurant, ein Krankenhaus, einen Schönheitssalon oder eine andere Dienstleistungsbranche handelt, ein einfaches Online-Reservierungssystem kann die Effizienz steigern und den Benutzern ein besseres Serviceerlebnis bieten. In diesem Artikel wird erläutert, wie Sie mit PHP ein einfaches Online-Reservierungssystem schreiben und spezifische Codebeispiele bereitstellen. Datenbank und Tabellen erstellen Zuerst müssen wir eine Datenbank erstellen, um Reservierungsinformationen zu speichern. In MyS
 Wie kann der Fehler der schlechten Wartbarkeit von Python-Code behoben werden?
Jun 25, 2023 am 11:58 AM
Wie kann der Fehler der schlechten Wartbarkeit von Python-Code behoben werden?
Jun 25, 2023 am 11:58 AM
Python wird als höhere Programmiersprache häufig in der Softwareentwicklung verwendet. Obwohl Python viele Vorteile bietet, besteht ein Problem, mit dem viele Python-Programmierer häufig konfrontiert sind, darin, dass der Code weniger wartbar ist. Die Wartbarkeit von Python-Code umfasst die Lesbarkeit, Skalierbarkeit und Wiederverwendbarkeit des Codes. In diesem Artikel konzentrieren wir uns darauf, wie das Problem der schlechten Wartbarkeit von Python-Code gelöst werden kann. 1. Lesbarkeit des Codes Die Lesbarkeit des Codes bezieht sich auf die Lesbarkeit des Codes, die den Kern der Wartbarkeit des Codes darstellt.
 Schnellstart: Verwenden Sie Go-Sprachfunktionen, um ein einfaches Bibliotheksverwaltungssystem zu implementieren
Jul 30, 2023 am 09:18 AM
Schnellstart: Verwenden Sie Go-Sprachfunktionen, um ein einfaches Bibliotheksverwaltungssystem zu implementieren
Jul 30, 2023 am 09:18 AM
Schnellstart: Implementierung eines einfachen Bibliotheksverwaltungssystems mithilfe von Go-Sprachfunktionen Einführung: Mit der kontinuierlichen Entwicklung auf dem Gebiet der Informatik werden die Anforderungen an Softwareanwendungen immer vielfältiger. Als allgemeines Verwaltungsinstrument ist das Bibliotheksverwaltungssystem auch für viele Bibliotheken, Schulen und Unternehmen zu einem der notwendigen Systeme geworden. In diesem Artikel werden wir Go-Sprachfunktionen verwenden, um ein einfaches Bibliotheksverwaltungssystem zu implementieren. Anhand dieses Beispiels können Leser die grundlegende Verwendung von Funktionen in der Go-Sprache erlernen und lernen, wie man ein praktisches Programm erstellt. 1. Designideen: Lassen Sie uns zuerst
 Wie schreibe ich ein einfaches Musikempfehlungssystem in C++?
Nov 03, 2023 pm 06:45 PM
Wie schreibe ich ein einfaches Musikempfehlungssystem in C++?
Nov 03, 2023 pm 06:45 PM
Wie schreibe ich ein einfaches Musikempfehlungssystem in C++? Einleitung: Das Musikempfehlungssystem ist ein Forschungs-Hotspot in der modernen Informationstechnologie. Es kann Benutzern Songs basierend auf ihren Musikpräferenzen und Verhaltensgewohnheiten empfehlen. In diesem Artikel wird erläutert, wie Sie mit C++ ein einfaches Musikempfehlungssystem schreiben. 1. Benutzerdaten sammeln Zuerst müssen wir die Musikpräferenzdaten der Benutzer sammeln. Durch Online-Umfragen, Fragebögen etc. können die Vorlieben der Nutzer für verschiedene Musikrichtungen ermittelt werden. Speichern Sie Daten in einer Textdatei oder Datenbank
 MySQL-Tabellendesign-Leitfaden: Erstellen Sie eine einfache Anwesenheitsliste für Mitarbeiter
Jul 01, 2023 pm 01:54 PM
MySQL-Tabellendesign-Leitfaden: Erstellen Sie eine einfache Anwesenheitsliste für Mitarbeiter
Jul 01, 2023 pm 01:54 PM
MySQL-Tabellendesign-Leitfaden: Erstellen einer einfachen Mitarbeiteranwesenheitstabelle In der Unternehmensführung ist die Verwaltung der Mitarbeiteranwesenheit eine entscheidende Aufgabe. Um die Anwesenheit der Mitarbeiter genau zu erfassen und zu zählen, können wir mithilfe der MySQL-Datenbank eine einfache Anwesenheitsliste der Mitarbeiter erstellen. In diesem Artikel erfahren Sie, wie Sie diese Tabelle entwerfen und erstellen und entsprechende Codebeispiele bereitstellen. Zunächst müssen wir die erforderlichen Felder für die Anwesenheitsliste der Mitarbeiter identifizieren. Im Allgemeinen müssen Anwesenheitslisten von Mitarbeitern mindestens die folgenden Felder enthalten: Mitarbeiter-ID, Datum, Arbeitszeit, dienstfreie Zeit




