 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung eines Vue-Plug-Ins von der Verpackung bis zur Veröffentlichung
Detaillierte Erläuterung eines Vue-Plug-Ins von der Verpackung bis zur Veröffentlichung
Detaillierte Erläuterung eines Vue-Plug-Ins von der Verpackung bis zur Veröffentlichung
Dieser Artikel stellt hauptsächlich die Methode vom Packen bis zur Veröffentlichung des ersten Vue-Plug-Ins im Detail vor. Ich hoffe, dass er allen helfen kann.
Vorwort
Dies ist das erste Vue-Plug-in, das ich gepackt habe. Die Funktion besteht darin, in ausgewählte Provinzen und Städte zu blättern Plug-in, aber ich bin immer noch sehr glücklich, die Schritte aufzuzeichnen.
Plug-in-Adresse: https://github.com/leichangchun/vue-area-select Willkommen, um mich zu korrigieren
Vorbereitung
Offizielle Vue-Website Obwohl die Einführung in den Plug-in-Teil sehr einfach ist, ist es dennoch notwendig, sie sorgfältig durchzugehen. Da dieses Plug-in relativ einfach ist, verwendet es hauptsächlich die folgenden zwei Punkte:
1. Das Vue-Plug-in muss über eine öffentliche Methode installiert werden
2. Verwenden Sie das Plug-in durch die globale Methode Vue.use(), Es gibt Kastanien unten
Projekt erstellen
Projekt initialisieren
vue init webpack-simple projectName cd projectName cnpm install //安装依赖
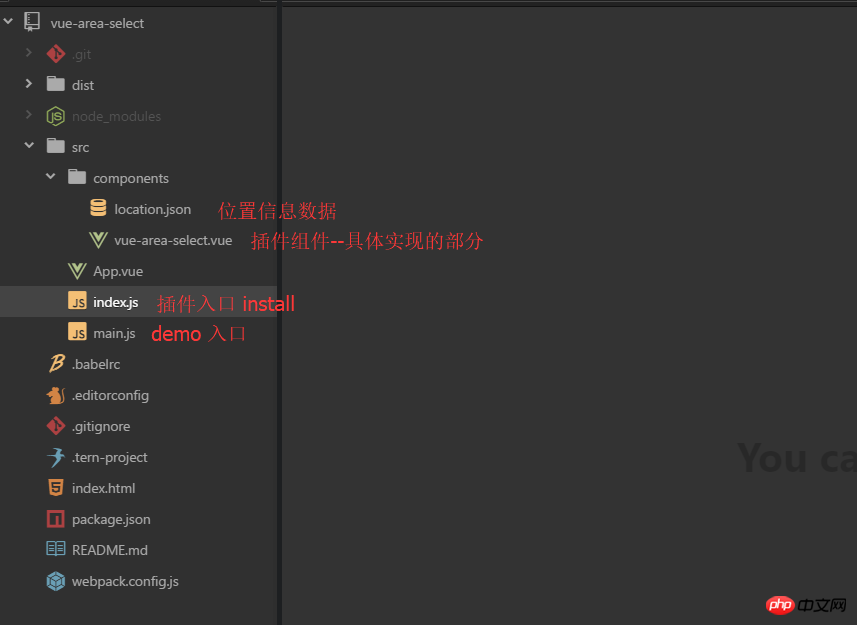
Entwicklung erstellen Komponentenverzeichnis wie folgt

Plug-Ins entwickeln
Der Plug-In-Eingang index.js muss Plug einführen -in-Komponenten und schreiben Sie die Installationsmethode
import vueAreaSelect from './components/vue-area-select' //引入组件
const areaSelect = {
install (Vue, options) {
Vue.component(vueAreaSelect.name, vueAreaSelect) //全局组件
}
}
export default areaSelect //导出vue-area -select.vue ist der spezifische Implementierungsteil des Plug-Ins, daher werde ich ihn nicht im Detail vorstellen Details.
Die Referenzmethode beim Debuggen besteht darin, die Datei index.js einzuführen.
//引入 import areaSelect from './index.js' Vue.use(areaSelect) //.vue中 使用 <vue-area-select></vue-area-select>
Nachdem das Debuggen abgeschlossen ist, müssen Sie es erstellen und dann in npm veröffentlichen. Beim Erstellen müssen Sie zuerst die Konfiguration in webpack.config.js ändern und dann mit npm ausführen, um die Paketdatei zu erstellen
// entry: './src/main.js', //npm run dev时 demo调试的入口
entry: './src/index.js', //打包时 插件入口
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
// filename: 'build.js'
filename: 'vue-area-select-lei.js', //打包生成文件的名字
library:'AreaSelect', //reqire引入的名字
libraryTarget:'umd',
umdNamedDefine:true
}Zu diesem Zeitpunkt ist der Plug-In-Entwicklungsteil abgeschlossen. Dann müssen Sie es über npm veröffentlichen.
NPM veröffentlichen
Konfigurieren Sie zuerst package.json, Sie müssen die folgenden Elemente hinzufügen
"private": false,
"main": "dist/vue-area-select-lei.js", //import引入时默认寻找的文件
"repository": { //仓库地址
"type": "git",
"url": "https://github.com/leichangchun/vue-area-select"
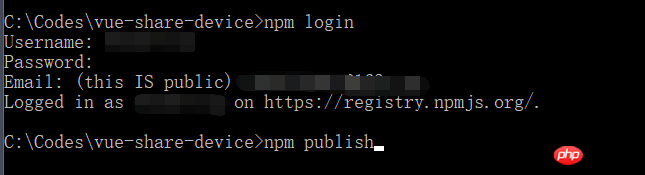
},Dann npm-Login-Login-Konto npmPublish Veröffentlichen Sie das Plug-In

Verwenden Sie die Plug-In-Methode
npm install vue-area-select-lei --save //安装 //插件的方式引入使用 import areaSelect from 'vue-area-select-lei' Vue.use(areaSelect)
und der Effekt ist wie folgt:

Verwandte Empfehlungen:
Wie schreibe ich ein Beispiel für ein Vue-Plug-in?
Wie schreibe ich ein Vue-Plug-in? -in vue.js Beispielunterricht
Tutorial zum Kapseln von Eingabekomponenten in Vue
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung eines Vue-Plug-Ins von der Verpackung bis zur Veröffentlichung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So veröffentlichen Sie Werke auf Xiaohongshu. So veröffentlichen Sie Artikel und Bilder auf Xiaohongshu
Mar 22, 2024 pm 09:21 PM
So veröffentlichen Sie Werke auf Xiaohongshu. So veröffentlichen Sie Artikel und Bilder auf Xiaohongshu
Mar 22, 2024 pm 09:21 PM
Sie können auf Xiaohongshu verschiedene Inhalte ansehen, die Ihnen helfen können, ein besseres Leben zu entdecken. Wenn Sie etwas haben, das Sie teilen möchten, können Sie es hier posten, damit jeder einen Blick darauf werfen kann Wenn Sie nicht wissen, wie Sie Ihre Werke hier veröffentlichen, können Sie jeden Tag verschiedene Inhalte veröffentlichen Es ist besser, es nicht zu verpassen, wenn Sie es brauchen! 1. Öffnen Sie Xiaohongshu und klicken Sie unten auf das Plus-Symbol. 2. Hier stehen die Optionen [Video] [Bild] [Live-Bild] zur Verfügung. Wählen Sie den Inhalt aus, den Sie veröffentlichen möchten, und klicken Sie zum Überprüfen. 3. Wählen Sie auf der Inhaltsbearbeitungsseite [Weiter] aus. 4. Geben Sie den Textinhalt ein, den Sie veröffentlichen möchten, und klicken Sie auf [Stift veröffentlichen].
 Warum kann Xiaohongshu keine Videos von Werken veröffentlichen? Wie veröffentlicht es seine Arbeit?
Mar 21, 2024 pm 06:36 PM
Warum kann Xiaohongshu keine Videos von Werken veröffentlichen? Wie veröffentlicht es seine Arbeit?
Mar 21, 2024 pm 06:36 PM
Mit der rasanten Entwicklung der sozialen Medien sind Kurzvideoplattformen für viele Nutzer zum Hauptkanal geworden, um sich auszudrücken und ihr Leben zu teilen. Viele Benutzer können beim Veröffentlichen von Videos ihrer Werke auf Xiaohongshu auf verschiedene Probleme stoßen. In diesem Artikel werden die Gründe erläutert, die dazu führen können, dass die Videoveröffentlichung von Xiaohongshu-Werken fehlschlägt, und die richtige Veröffentlichungsmethode bereitgestellt. 1. Warum kann Xiaohongshu keine Videos von Werken veröffentlichen? Auf der Xiaohongshu-Plattform kann es gelegentlich zu Systemausfällen kommen, die durch Systemwartung oder -aktualisierungen verursacht werden können. In diesem Fall könnten Nutzer vor dem Problem stehen, dass sie keine Videos ihrer Werke veröffentlichen können. Benutzer müssen geduldig warten, bis die Plattform wieder normal ist, bevor sie versuchen, etwas zu veröffentlichen. Eine instabile oder langsame Netzwerkverbindung kann Benutzer daran hindern, Videos ihrer Arbeit auf Xiaohongshu zu veröffentlichen. Benutzer sollten ihre Netzwerkumgebung überprüfen, um sicherzustellen, dass die Verbindung stabil ist und
 Warum kann Xiaohongshu nicht freigelassen werden? Was soll ich tun, wenn die von Xiaohongshu veröffentlichten Inhalte nicht angezeigt werden können?
Mar 21, 2024 pm 07:47 PM
Warum kann Xiaohongshu nicht freigelassen werden? Was soll ich tun, wenn die von Xiaohongshu veröffentlichten Inhalte nicht angezeigt werden können?
Mar 21, 2024 pm 07:47 PM
Als Lifestyle-Sharing-Plattform hat Xiaohongshu eine große Anzahl von Nutzern angezogen, die ihr tägliches Leben teilen und Produkte anbauen möchten. Viele Benutzer haben berichtet, dass ihre veröffentlichten Inhalte nicht angezeigt werden können. Was ist los? In diesem Artikel werden die möglichen Gründe analysiert, warum Xiaohongshu nicht freigegeben werden kann, und Lösungen bereitgestellt. 1. Warum kann Xiaohongshu nicht freigelassen werden? Xiaohongshu setzt strenge Community-Richtlinien um und toleriert die Veröffentlichung von Werbung, Spam, vulgären Inhalten usw. nicht. Wenn der Inhalt des Benutzers gegen die Vorschriften verstößt, wird er vom System blockiert und der Inhalt kann nicht angezeigt werden. Xiaohongshu verlangt von den Benutzern, dass sie qualitativ hochwertige und wertvolle Inhalte veröffentlichen, und die Inhalte müssen einzigartig und innovativ sein. Wenn der Inhalt zu allgemein ist und es ihm an Innovation mangelt, kann es sein, dass er die Prüfung nicht besteht und daher nicht auf der Plattform angezeigt wird. 3. Kontoanomalie
 Wann ist der beste Zeitpunkt, Xiaohongshu zu veröffentlichen? Von wo werden die meisten Verkehrsempfehlungen veröffentlicht?
Mar 21, 2024 pm 08:11 PM
Wann ist der beste Zeitpunkt, Xiaohongshu zu veröffentlichen? Von wo werden die meisten Verkehrsempfehlungen veröffentlicht?
Mar 21, 2024 pm 08:11 PM
Im heutigen Zeitalter der sozialen Netzwerke ist Xiaohongshu zu einer wichtigen Plattform für junge Menschen geworden, auf der sie ihr Leben teilen und Informationen erhalten können. Viele Nutzer erhoffen sich durch die Veröffentlichung von Inhalten auf Xiaohongshu mehr Aufmerksamkeit und Traffic. Wann ist also der beste Zeitpunkt, Inhalte zu veröffentlichen? In diesem Artikel werden die Auswahl der Veröffentlichungszeit von Xiaohongshu und der Veröffentlichungsort mit den meisten Verkehrsempfehlungen im Detail untersucht. 1. Wann ist der beste Zeitpunkt, Xiaohongshu zu veröffentlichen? Der beste Zeitpunkt zum Veröffentlichen von Inhalten auf Xiaohongshu sind normalerweise Zeiten hoher Benutzeraktivität. Je nach den Merkmalen und Verhaltensgewohnheiten der Xiaohongshu-Benutzer gibt es mehrere Zeiträume, die besser geeignet sind. Im Zeitraum von 19 bis 21 Uhr sind die meisten Nutzer von der Arbeit nach Hause zurückgekehrt und haben begonnen, auf der Suche nach Entspannung und Unterhaltung Inhalte auf ihren Mobiltelefonen zu durchsuchen. Daher ist es wahrscheinlicher, dass Inhalte, die in diesem Zeitraum gepostet werden, Nutzer anziehen
 Wie lösche ich Xiaohongshu-Veröffentlichungen? Wie kann ich nach dem Löschen wiederherstellen?
Mar 21, 2024 pm 05:10 PM
Wie lösche ich Xiaohongshu-Veröffentlichungen? Wie kann ich nach dem Löschen wiederherstellen?
Mar 21, 2024 pm 05:10 PM
Als beliebte soziale E-Commerce-Plattform hat Xiaohongshu eine große Anzahl von Nutzern angezogen, die ihr tägliches Leben und ihre Einkaufserlebnisse teilen. Manchmal veröffentlichen wir versehentlich unangemessene Inhalte, die rechtzeitig gelöscht werden müssen, um unser persönliches Image besser zu wahren oder die Plattformvorschriften einzuhalten. 1. Wie lösche ich Xiaohongshu-Veröffentlichungen? 1. Melden Sie sich bei Ihrem Xiaohongshu-Konto an und geben Sie Ihre persönliche Homepage ein. 2. Suchen Sie unten auf der persönlichen Homepage die Option „Meine Kreationen“ und klicken Sie zur Eingabe. 3. Auf der Seite „Meine Kreationen“ können Sie alle veröffentlichten Inhalte sehen, einschließlich Notizen, Videos usw. 4. Suchen Sie den Inhalt, der gelöscht werden muss, und klicken Sie rechts auf die Schaltfläche „…“. 5. Wählen Sie im Popup-Menü die Option „Löschen“. 6. Nach Bestätigung des Löschvorgangs verschwinden die Inhalte von Ihrer persönlichen Homepage und öffentlichen Seite.
 Wie veröffentliche ich Werke in der Xiaohongshu-App? Tutorial zum Veröffentlichen von Werken in der Xiaohongshu-App in fünf Minuten
Mar 12, 2024 pm 05:10 PM
Wie veröffentliche ich Werke in der Xiaohongshu-App? Tutorial zum Veröffentlichen von Werken in der Xiaohongshu-App in fünf Minuten
Mar 12, 2024 pm 05:10 PM
Wie funktioniert die Veröffentlichung der Xiaohongshu-App? Viele Freunde wissen, dass es in dieser Software eine große Anzahl kreativer Werke und einen starken Dating-Kreis gibt. Benutzer, die mit dieser Software noch nicht vertraut sind, wissen wahrscheinlich nicht, wie sie ihre Werke veröffentlichen sollen, damit mehr Menschen die andere Seite von Ihnen sehen können. Wenn Sie immer noch nicht wissen, wie Sie die darin enthaltenen Werke veröffentlichen, lesen Sie schnell das vom Herausgeber dieser Website empfohlene fünfminütige Tutorial zum Veröffentlichen von Werken in der Xiaohongshu-App. Tutorial zum Veröffentlichen von Werken in der Xiaohongshu-App in fünf Minuten 1. Klicken Sie auf [Drei] Klicken Sie wie im Bild gezeigt auf [Drei], angezeigt durch den roten Pfeil in der oberen linken Ecke. 2. Klicken Sie auf [Creation Center] Klicken Sie wie im Bild gezeigt auf [Creation Center], auf das der rote Pfeil zeigt. 3. Klicken Sie auf [Zur Veröffentlichung gehen], wie im Bild gezeigt.
 Wie veröffentliche ich Xiaohongshu-Videowerke? Worauf sollte ich beim Posten von Videos achten?
Mar 23, 2024 pm 08:50 PM
Wie veröffentliche ich Xiaohongshu-Videowerke? Worauf sollte ich beim Posten von Videos achten?
Mar 23, 2024 pm 08:50 PM
Mit dem Aufkommen von Kurzvideoplattformen ist Xiaohongshu für viele Menschen zu einer Plattform geworden, auf der sie ihr Leben teilen, sich ausdrücken und Traffic gewinnen können. Auf dieser Plattform ist die Veröffentlichung von Videoarbeiten eine sehr beliebte Art der Interaktion. Wie veröffentlicht man also Xiaohongshu-Videoarbeiten? 1. Wie veröffentliche ich Xiaohongshu-Videowerke? Stellen Sie zunächst sicher, dass Sie einen Videoinhalt zum Teilen bereit haben. Sie können zum Fotografieren Ihr Mobiltelefon oder eine andere Kameraausrüstung verwenden, Sie müssen jedoch auf die Bildqualität und die Klarheit des Tons achten. 2. Bearbeiten Sie das Video: Um die Arbeit attraktiver zu gestalten, können Sie das Video bearbeiten. Sie können professionelle Videobearbeitungssoftware wie Douyin, Kuaishou usw. verwenden, um Filter, Musik, Untertitel und andere Elemente hinzuzufügen. 3. Wählen Sie ein Cover: Das Cover ist der Schlüssel, um Benutzer zum Klicken zu bewegen. Wählen Sie ein klares und interessantes Bild als Cover, um Benutzer zum Klicken zu bewegen.
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer



